Ignis(イグニス)は、トップページのテキストアニメーションが特徴的なWordPressテーマです。
通常はこのようなテキストアニメーションをもつサイトを作成するためには、Javascriptなどのフロントエンド系のプログラミング言語の習得が必要です。
しかし、Ignisはこのようなプログラミングはせずに、簡単に実装することができます。
お手軽に動画のようなサイトを作成できるので、フリーランスの自己紹介サイト等に重宝できると思います。
今回は、Wordpressテーマ「Ignis」の導入方法を解説します。
その他のおすすめのおしゃれなWordpressテーマは下記ページで紹介しているので、読んでいただけると嬉しいです。
プラグイン導入
デモサイトのような記事をアニメーション表示するためには、プラグインの導入が必要です。
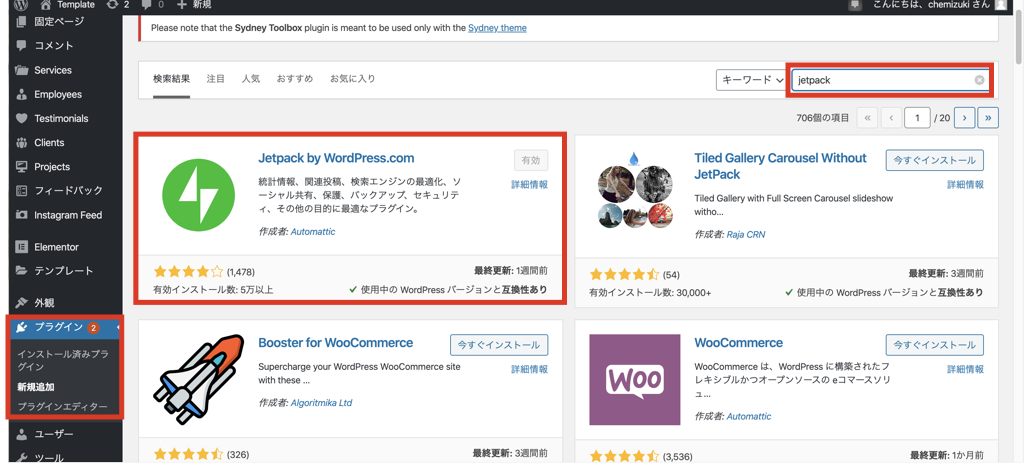
ダッシュボード→プラグイン→新規追加の検索欄で、「Jetpack」を検索します。

Jetpack by WordPress.comのプラグインが表示されるので、インストールしましょう。
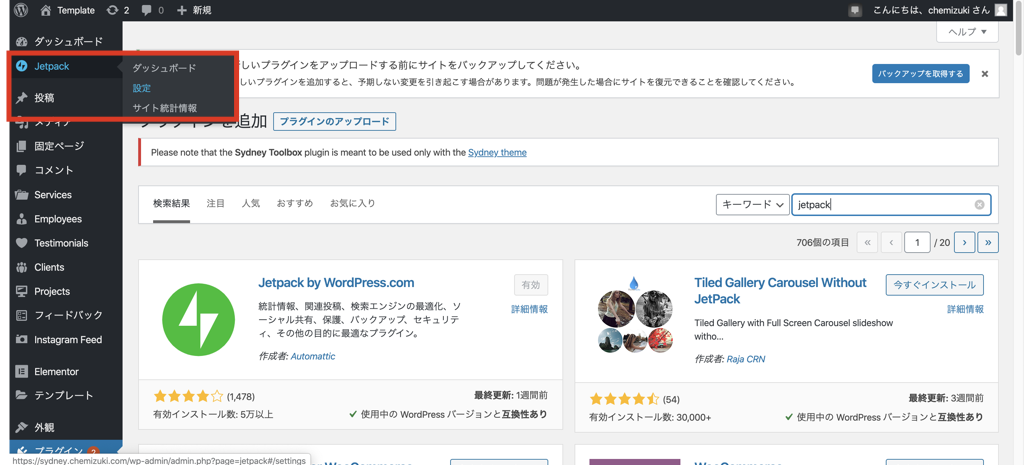
インストールしたら、ダッシュボード→Jetpack→設定に移動します。

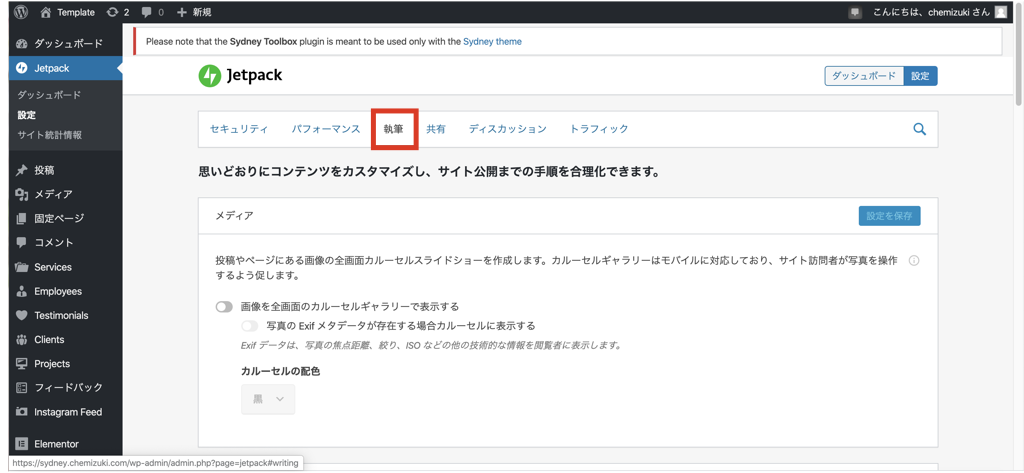
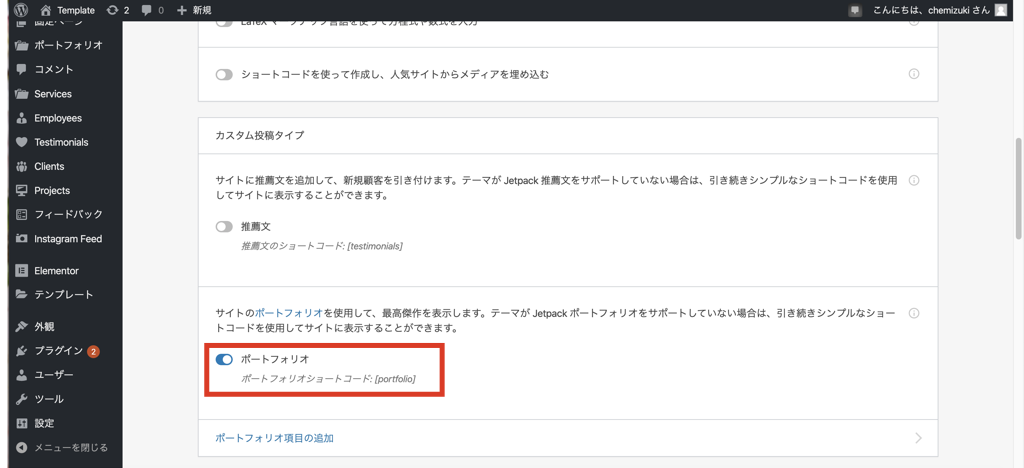
執筆の項目から、ポートフォリオをONにします。
①執筆の項目に移動

②ポートフォリオをON

ここまでできたらプラグインの設定は完了です。
このプラグインは必須なので必ずインストールしておきましょう。
ポートフォリオの追加
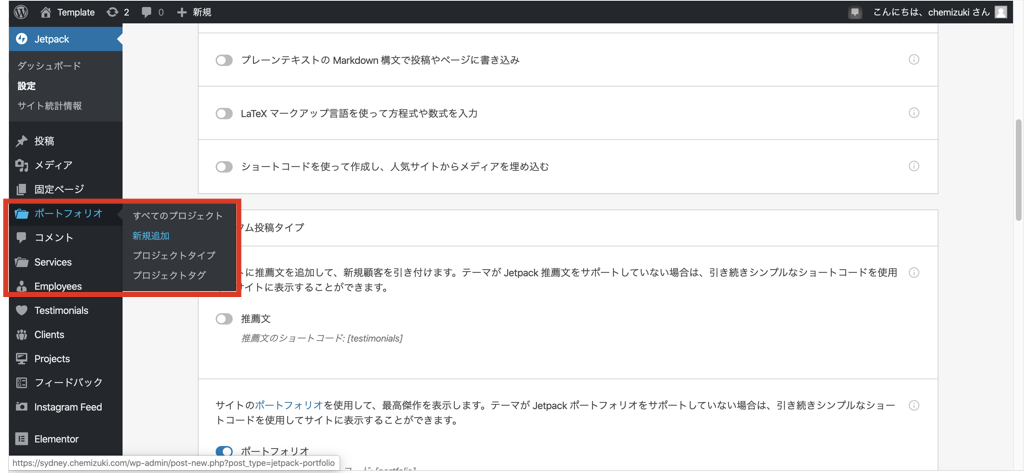
ポートフォリオをONにしたら、ダッシュボードにポートフォリオの項目が追加されるので、新規追加をクリックして、記事を作成していきましょう。

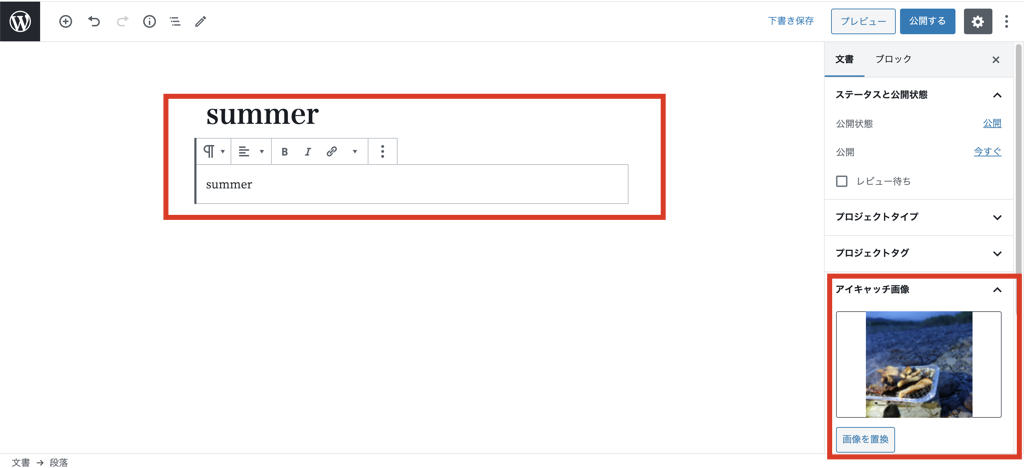
タイトルと内容、およびアイキャッチ画像を設定したら、「公開する」をクリックして記事を公開します。

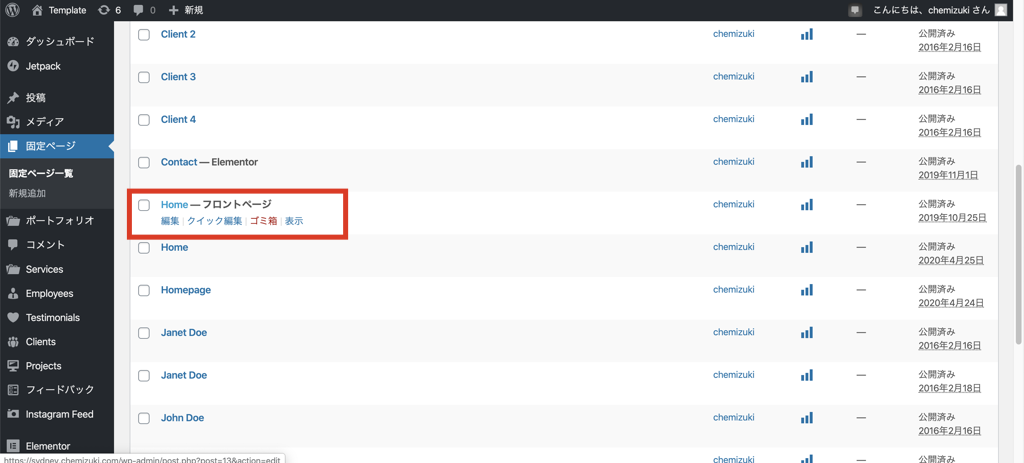
続いて、ダッシュボード→固定ページ→固定ページ一覧をクリックして、初めに表示されるホームページの設定をしていきます。
デフォルトではタイトルがHomeとなっている固定ページがフロントページ(ホームページ)になっているので、クリックして編集します。

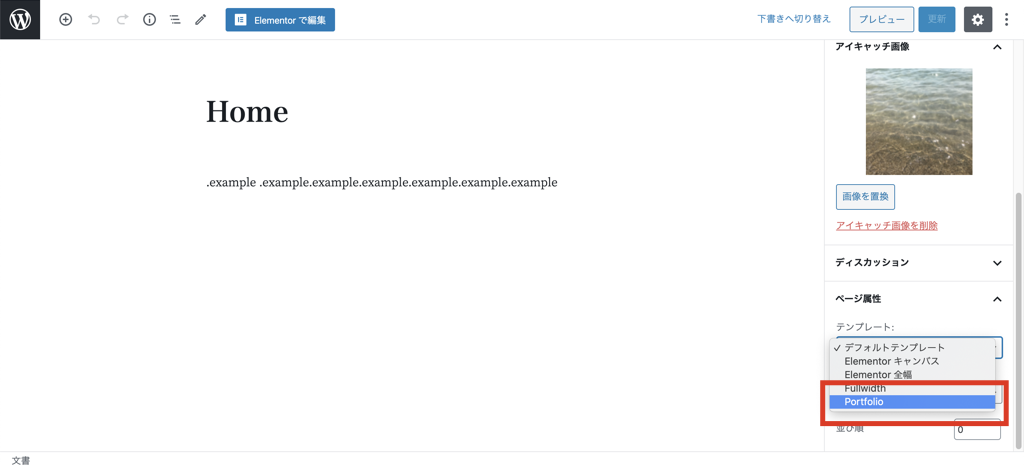
テンプレートを「Portfolio」として更新しましょう。

できたらトップページに戻り、デモサイトのようなサイトレイアウトになっていれば、とりあえず大まかな外観は完成です。
カスタマイズ
続いて、細かいレイアウトの調整を進めていきます。
カラー変更
まずは、カラーの変更からやっていきましょう。
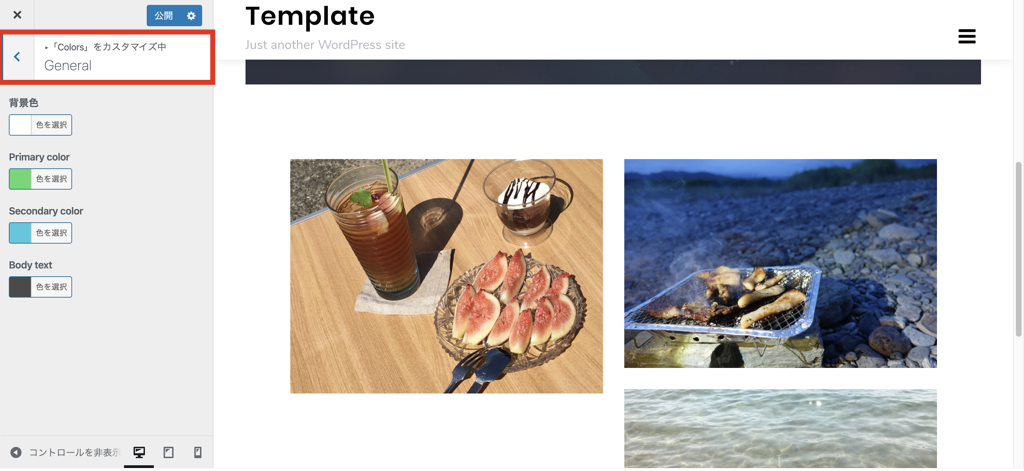
カスタマイズ→color→generalで各項目の色を変更することができます。

primary colorは記事の背景色です。初期設定はピンクになっているので、お好みの色に変更してください。
secondary colorはヘッダーのテキストアニメーションの色です。こちらもお好みの色に変更しましょう。
ヘッダーの変更
続いて、ヘッダーを変更していきます。
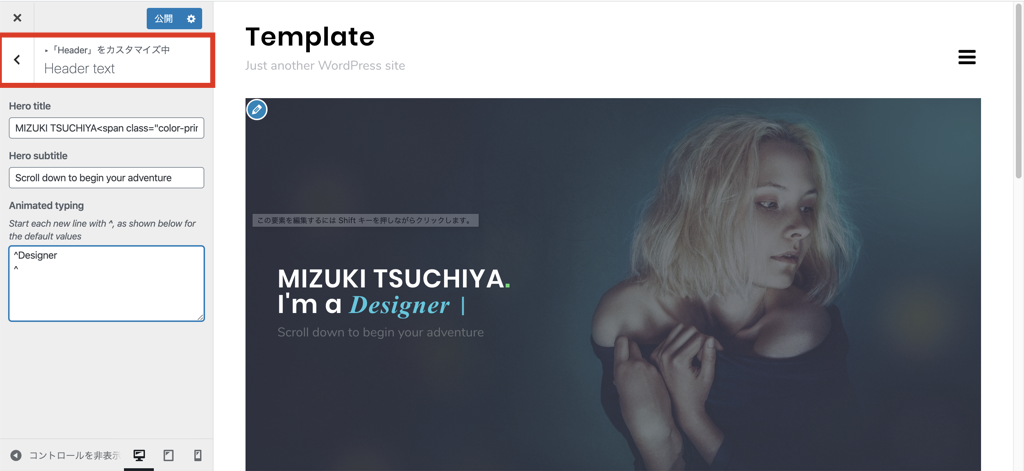
カスタマイズ→header→header textに移動します。

タイトルとサブタイトルを任意の文字列に変更してください。
そして、Animated typingの項目にアニメーションさせたいテキストを入力します。
この際、デフォルトでテキストの前についている「^」は設定上必要なので、消さないようにしましょう。
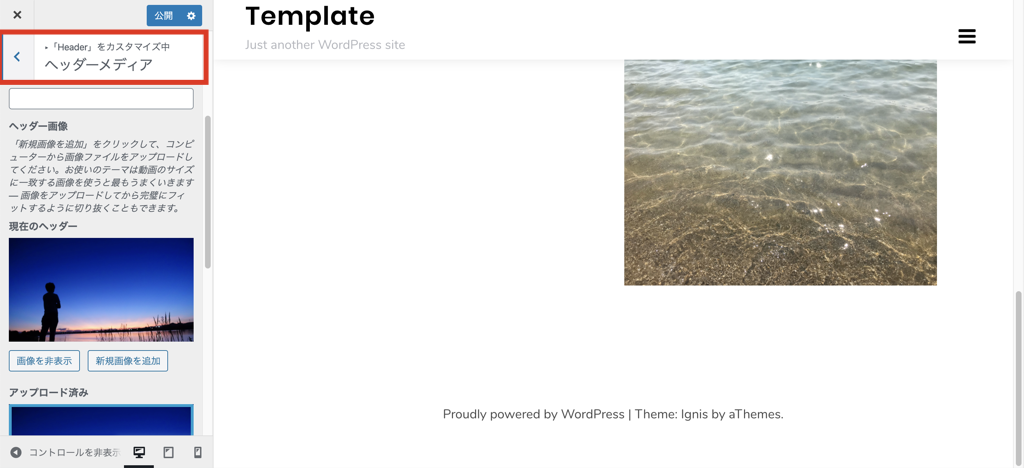
ヘッダー画像は、カスタマイズ→header→header mediaに移動すると変更することができます。

コピーライトの変更
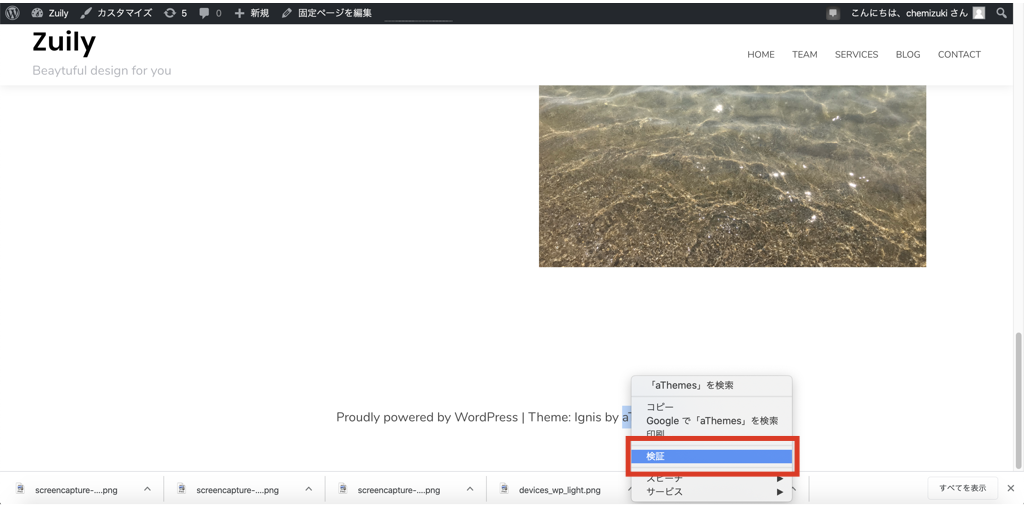
デフォルトでは、ページの一番下のフッター部分にIgnisのコピーライト表示があります。
そのままだとIgnisのホームページになってしまうので、任意のコピーライト表示に変更しておきましょう。
今回は、とりあえずコピーライト表示はいらないので消すことにします。
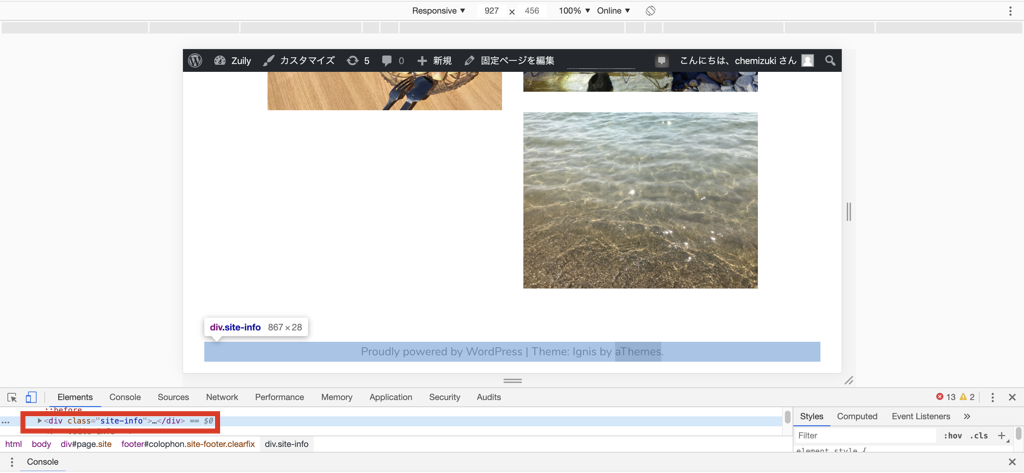
まず、該当のコピーライト表示の部分で右クリックして、検証をクリックしてサイトの構造を確認します。


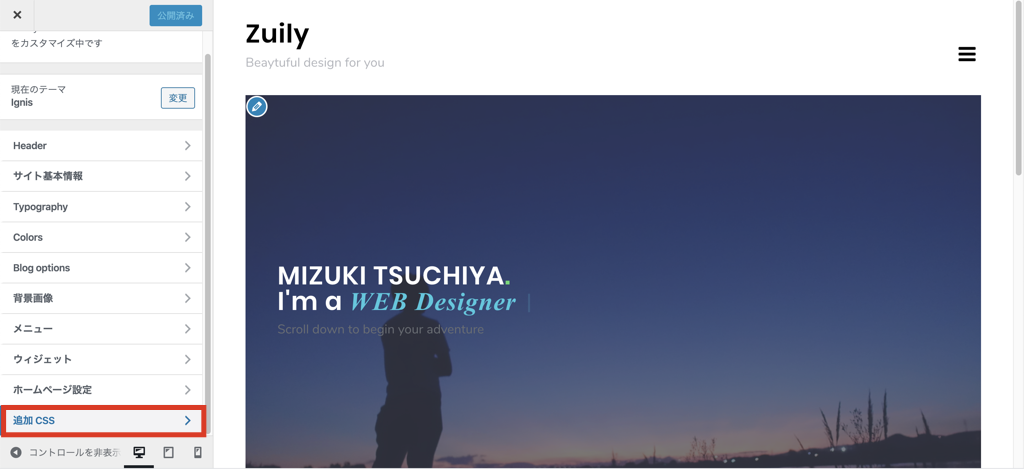
.site-infoとCSSのクラス名がついていることが分かったので、カスタマイズ→追加CSSの項目に移動します。

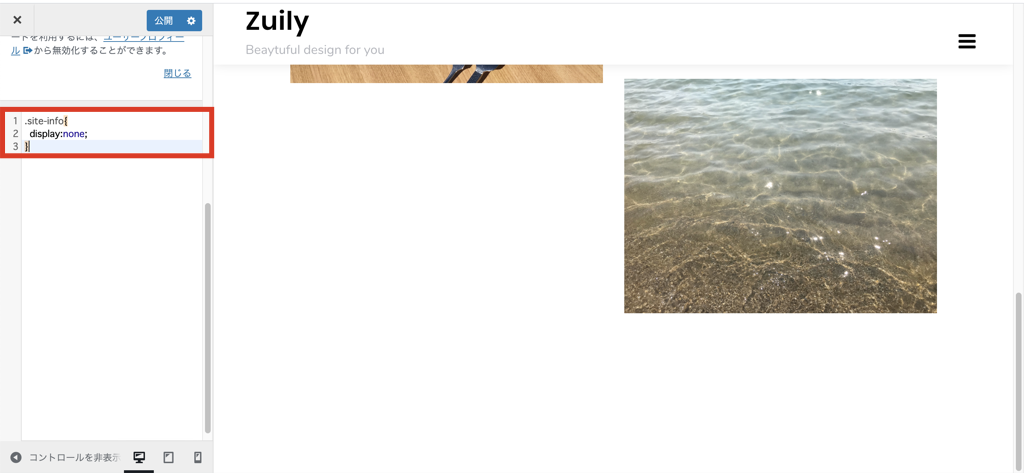
追加するコードは、
.site-info{
display:none;
}
と入力すればコピーライト表示を消すことができます。

ここまでできたら完成です。
さいごに
今回、Wordpressのおしゃれなテーマ「Ignis」のカスタマイズ方法を解説しました。
やり方さえマスターすれば、非常にお手軽に動的なサイトを作成することができます。
WEB制作でお悩みの方に少しでも参考になれば幸いです。
お知らせ
当ブログでは、サイト制作・Wordpressカスタマイズ等でお悩みの方に向けて、WEB制作サービスを提供しています。
ぜひご相談・ご依頼いただけると幸いです。
サービスの具体的な内容はポートフォリオサイトにて紹介しておりますので、サイトだけでも見ていただけると嬉しいです。
最後まで読んでいただきありがとうございました。





コメント