ElementorはWordPressのプラグインの1つで、コーディングせずに直感的にサイトをカスタマイズできるのが特徴です。

直感的にカスタマイズできるのは嬉しいけど、幅広いデザインはできるの?
Elementorは非常に幅広いデザインが可能なツールです。
ボタンだけでも、最近のWEBサイトで使われているようなデザインはほとんど実装可能です。
今回は、実際のカスタマイズ例を紹介したいと思います。

簡単に様々なボタンを作れます!
Elementorのインストール方法について詳しく知りたい方は、前回の記事をご覧ください。

Eementorでボタンを作成する方法まとめ
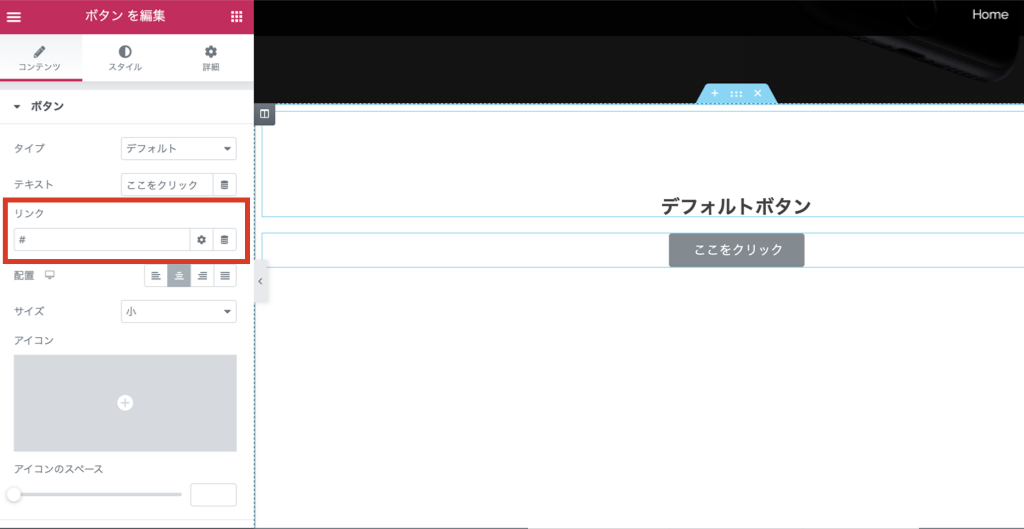
デフォルトボタン
Elementorの左側のメニューでボタンをクリックしてドラッグ&ドロップすれば、ボタンを作成できます。
コンテンツメニューのリンクの項目にURLを入力しておくと、クリック時にそのURLのページへ移動させることができます。

それでは、このデフォルトボタンを基準にして、各ボタンの作成方法を見ていきましょう!
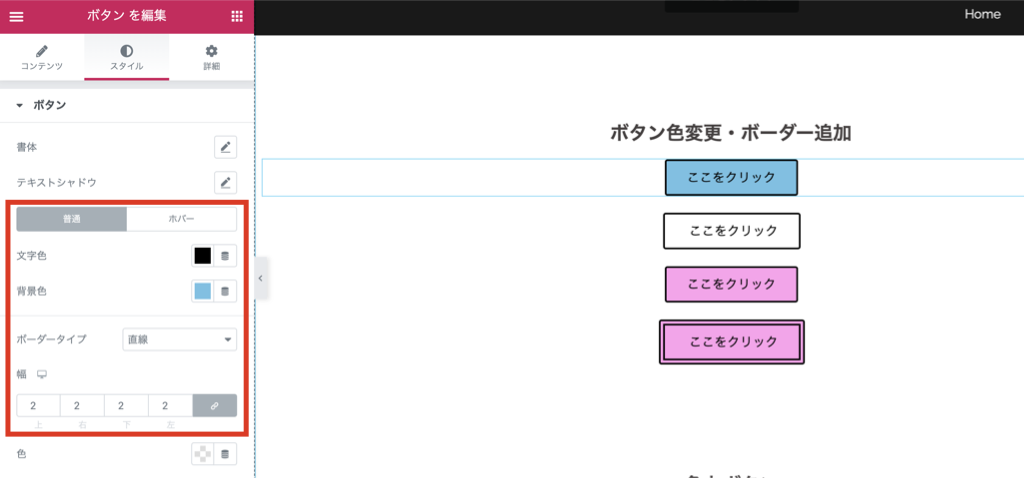
色・ボーダー
スタイルメニューの文字色・背景色の項目から、それぞれの色を変更することができます。
選択できる色はかなり幅広いです。色コード(#から始まるコード)を入力して色を決定することもできます。
ボーダータイプと幅の項目を変化させて、強調することも可能です。

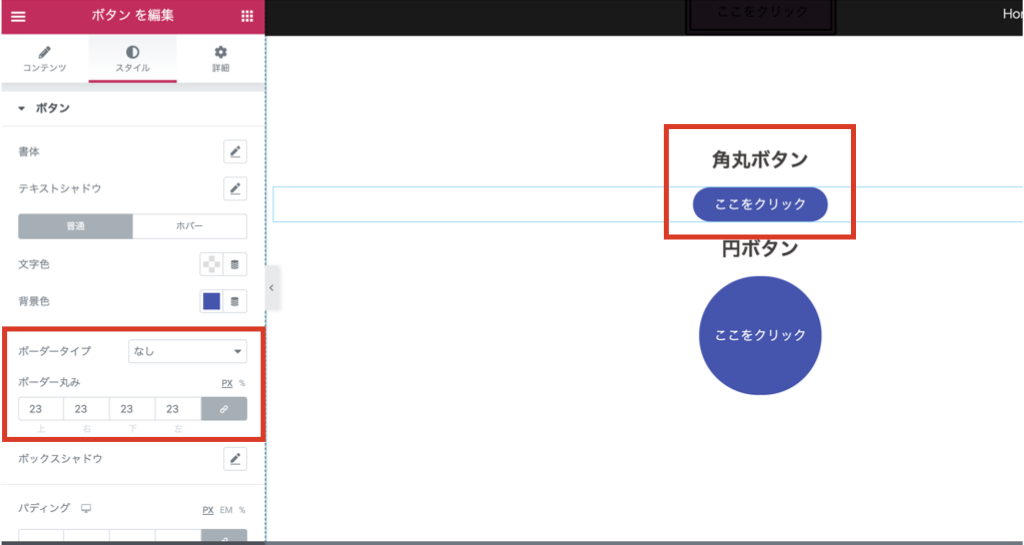
角丸ボタン・円ボタン
ボーダー丸みを変更して、角が丸いボタンを作成することが可能です。
ボーダー丸みとパディングを調整すれば、ボタンを円にすることもできます。

ホバー
ホバー(マウスをボタンの上に乗せる)時にボタンの色を変えたり、アニメーションをつけることができます。
よくサイトで見かけるホバー時にボタンサイズが大きくなる設定もこれでできますね。
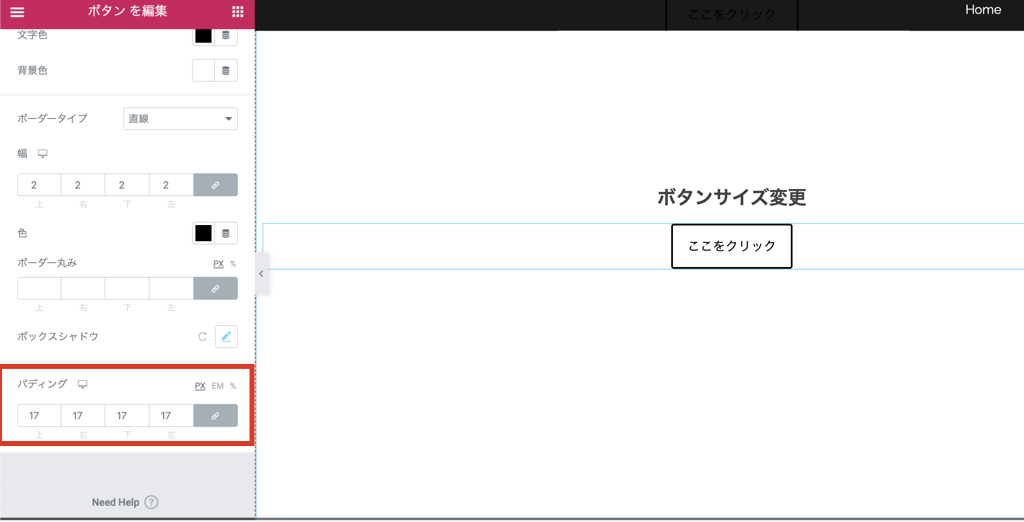
ボタンサイズ
パディングを変更するだけで、手軽にボタンサイズを変更することができます。
ボタンの大きさも自由自在ですね!

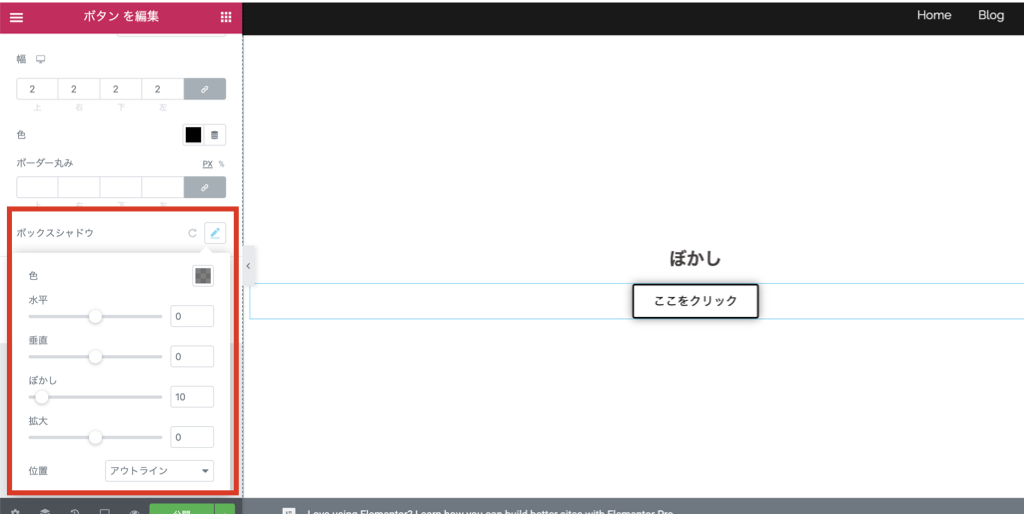
ぼかし
スタイルメニューのボックスシャドウの項目から、「ぼかし」の数値を変化させて、ボタンに影をつけることができます。
ぼかしを入れるだけで一気におしゃれなボタンになりましたね!

開始モーション
詳細メニューのMotion Effectsの項目を変えると、様々な開始モーションでボタンを表示できます。
shakeのアニメーションはよく見かけますね。
その他にもいろいろあります。
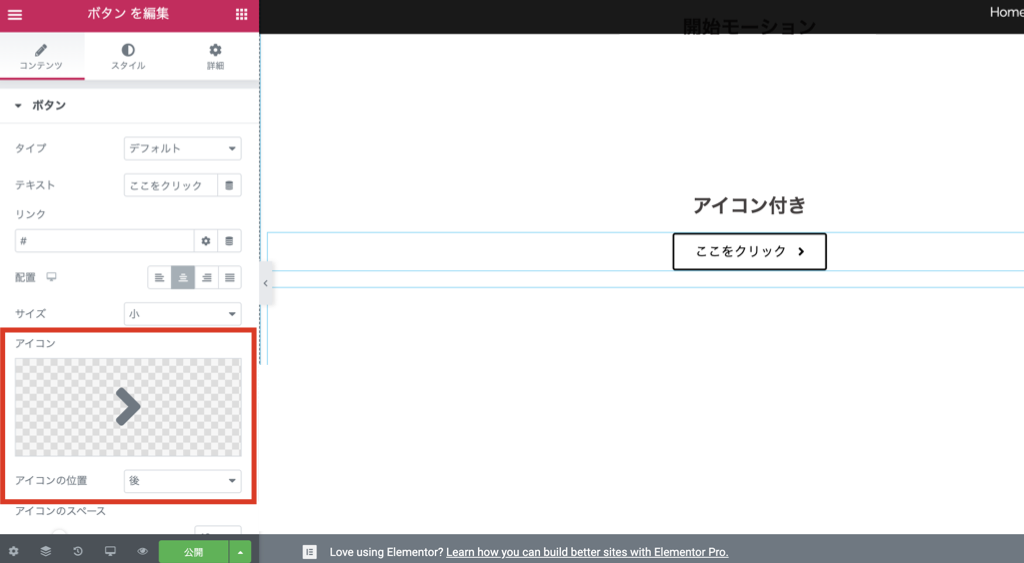
アイコン付
コンテンツメニューのアイコンの項目から数十種類のアイコンを選択することができます。
アイコンの位置はテキストの前・後を選べます。

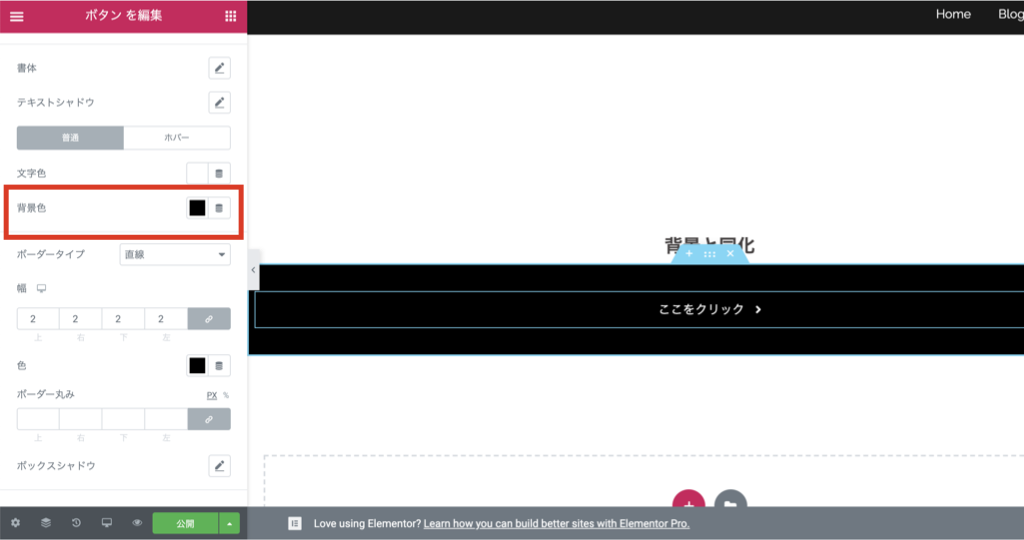
背景と同化
テキストのみをボタンにしたい場合は、ボタンの背景をサイトの背景と同じ色にすればできます。

さいごに
今回、WordPressのプラグイン「Elementor」で様々なボタンを設置する方法を解説しました。
よくサイトで見かけるようなボタンは、これで一通り作ることができますね。
サイト制作の手助けになれば幸いです。
お知らせ
当ブログでは、WEB制作のご依頼を承っております。
リーズナブルな価格でアニメーションを使ったおしゃれなサイトを作れます。
制作例は下のサイトをぜひ見ていただけると嬉しいです。
些細なご相談でも構いません、ご連絡お待ちしております。




コメント