WEBデザインに興味があるけれど、htmlやCSSはあまり分からない・・・
画像データをサイトに反映したいけど、やり方が分からない・・・
このように悩んでいませんか?
WordPressのプラグイン「Elementor」を使えば、面倒なコーディングをせずに、自由にサイトをカスタマイズすることができます。
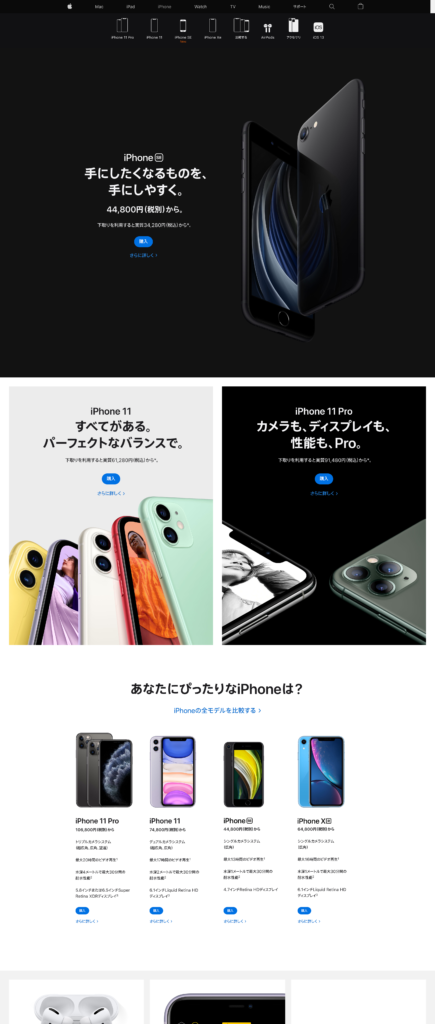
例えばiPhoneのサイト(下画像)を作ることができます。

実際に使われているような本格的なサイトもElementorを使えば作ることができちゃいます!
今回は、 Elementorの使い方を実際のサイトを模写しながら解説していきたいと思います。
例として、上図のiPhone SEのサイト(画像セクション部分)を作っていきます。
↓元サイトはこちら

テーマ・プラグインのインストール
まずは、Wordpressでテーマとプラグインをインストールしましょう。
テーマは「Sydney」が使いやすいです。
なぜかというと、ページの全幅表示が簡単にできるからです。
インストール方法は過去記事にまとめています。

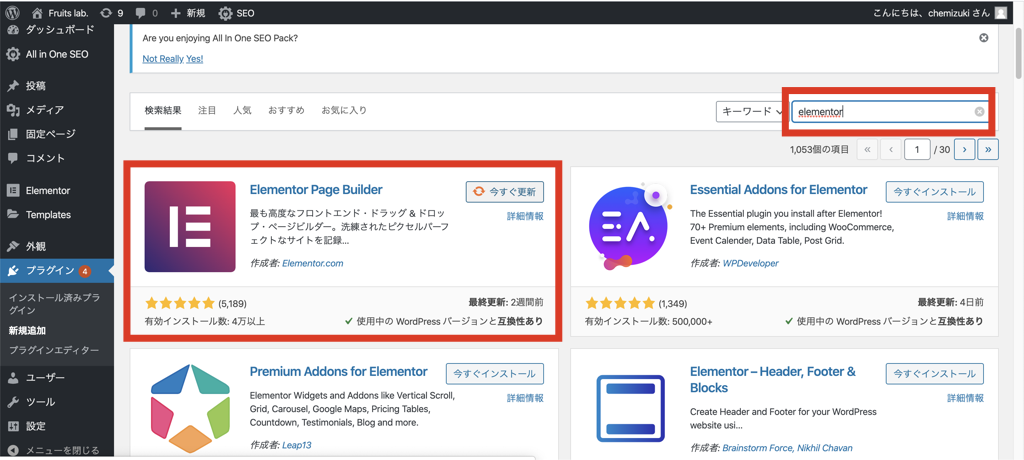
続いて、「Elementor」をインストールしていきます。
ダッシュボードから、プラグイン→新規追加ページに移動し、検索欄に「elementor」と入力すると出てくるので、インストールしておきましょう。

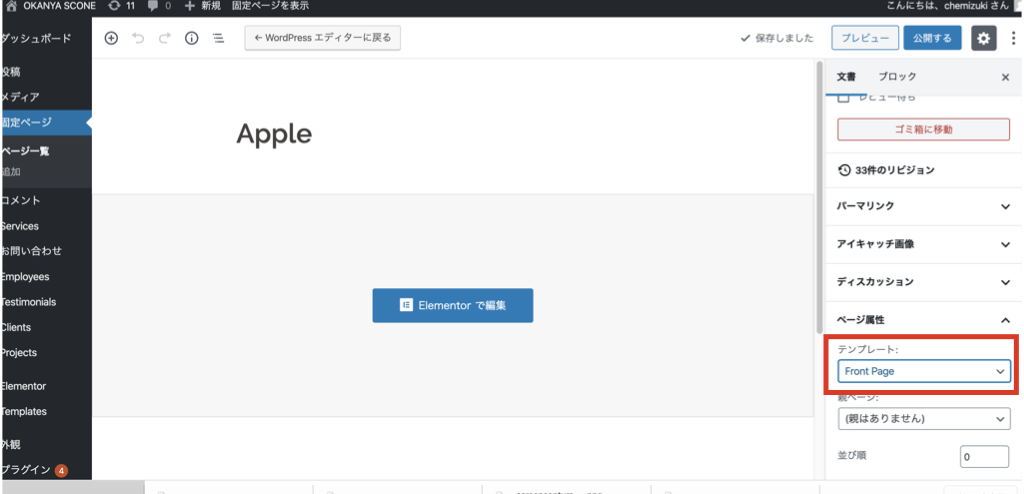
続いて固定ページを作成し、テンプレートはFrontpageにします。

これで準備は完了です。
要素の配置
それでは早速Elementorでサイトを作成していきましょう。
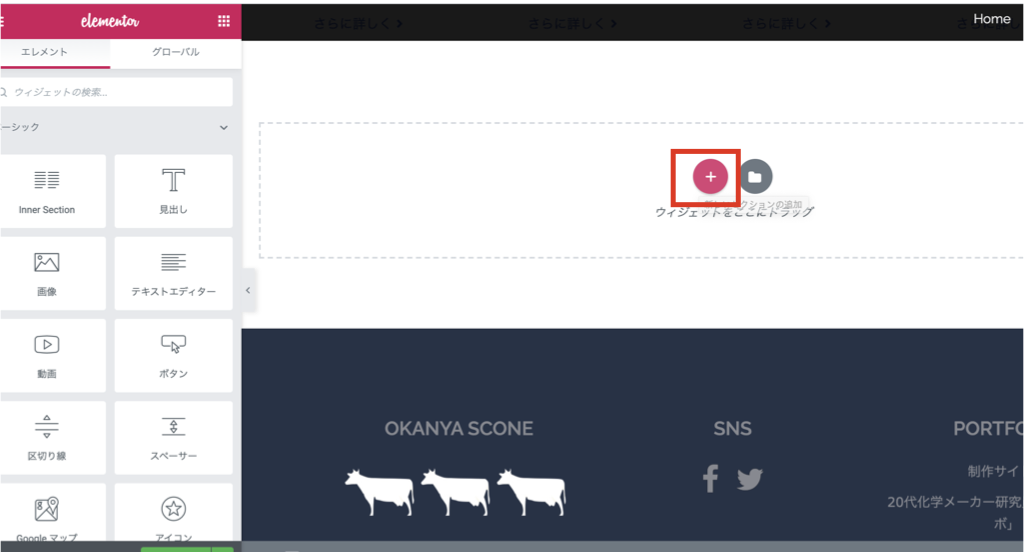
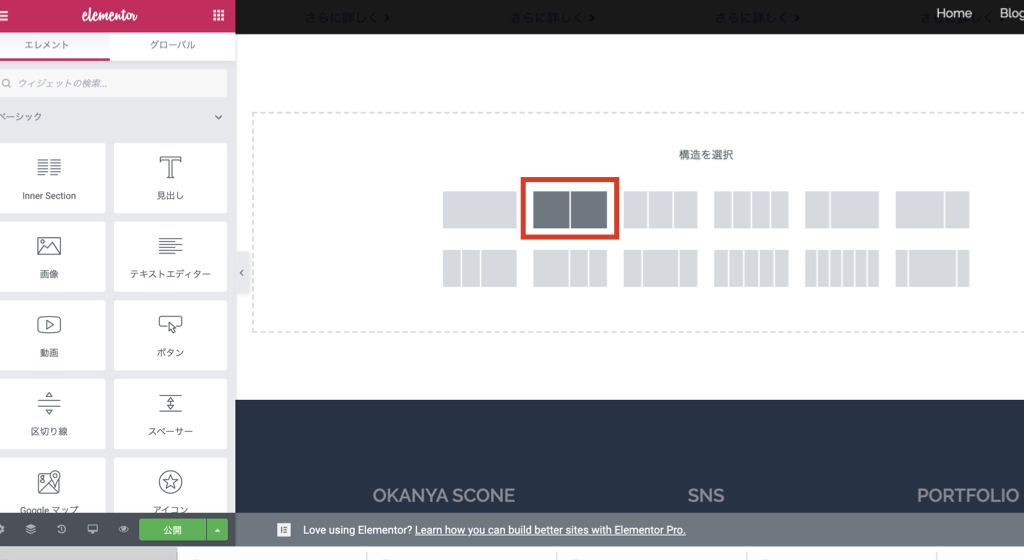
まず、ページの一番上にセクション追加ボタン(赤色の+ボタン)があるので、それをクリックしてカラム構造を決定します。

今回は、画像とテキストの2カラムを選択します。

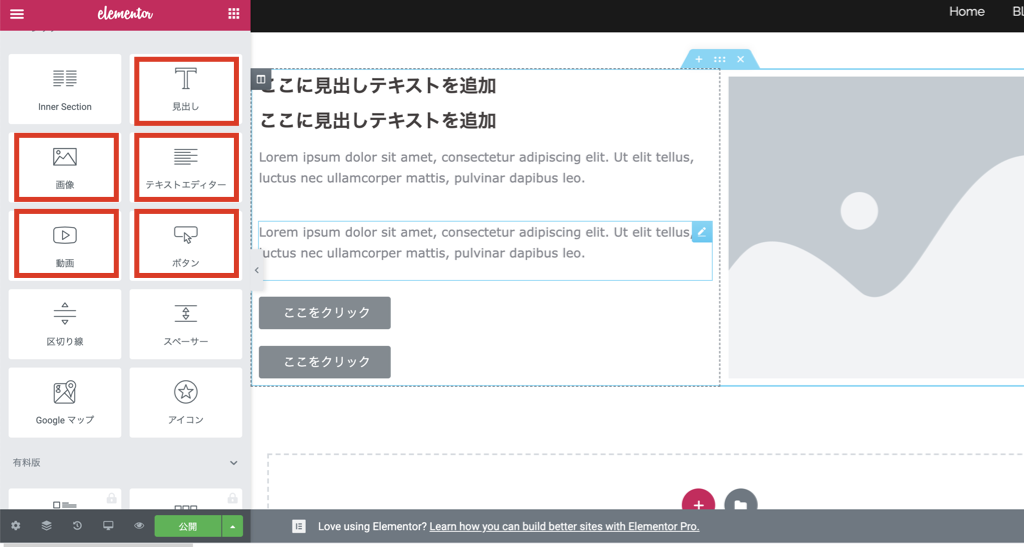
ここまでできたら、左側のメニューから要素をドラッグ&ドロップします。

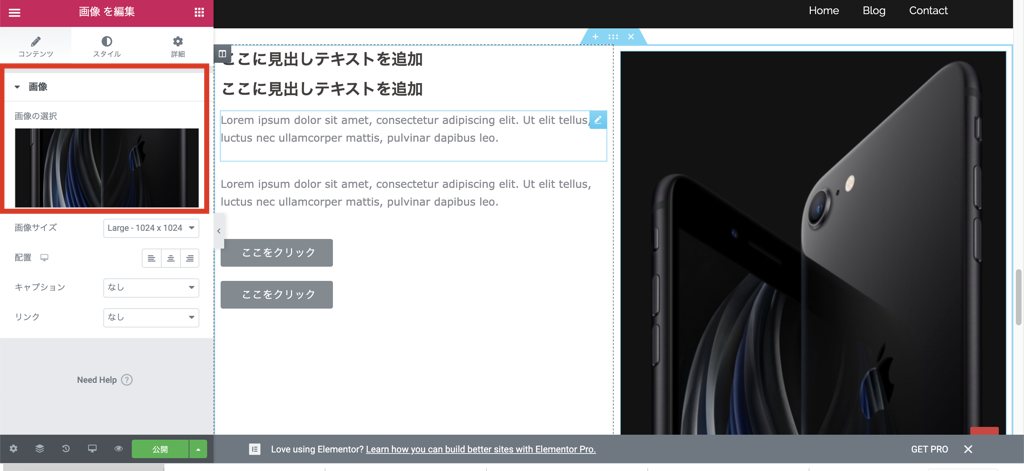
画像に関しては、元のサイトをスクショして貼り付けます。
↓元サイト

画像を貼り付けたら、下の画像のような感じになります。

スタイルの調整
要素が揃ったので、続いて各要素のスタイルを調整していきましょう。
各要素別にスタイルの設定の仕方を見ていきます。
背景
まず背景ですが、元サイトの背景色に合わせるようにしましょう。
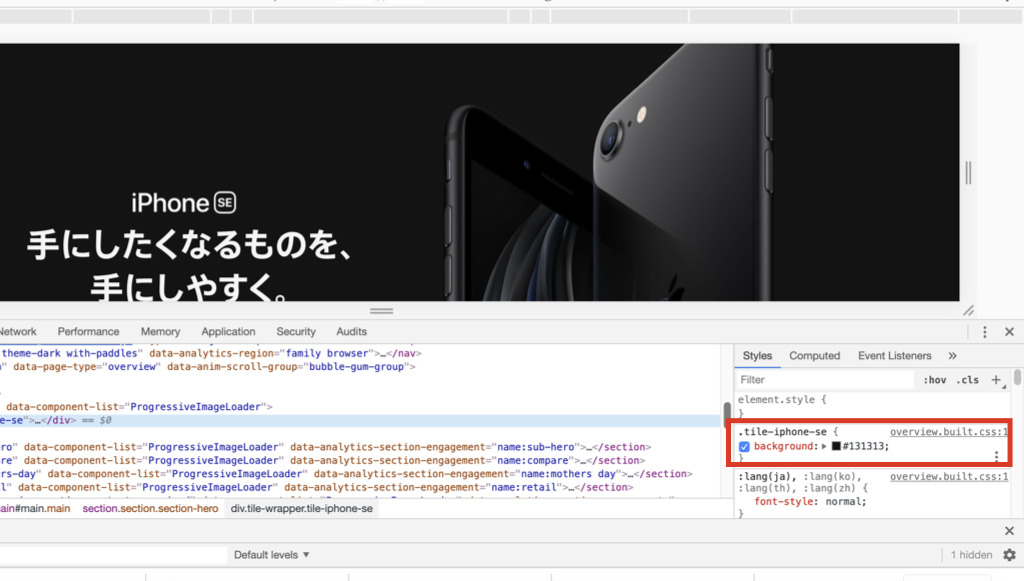
背景色は、見たい要素の上で右クリック→検証で確認することができます。

検証をクリックすると、サイトのコードが出てきます。

styleタブのbackgroundに表示されている、「#」から始まるコードが色コードです(今回の場合は#131313)。
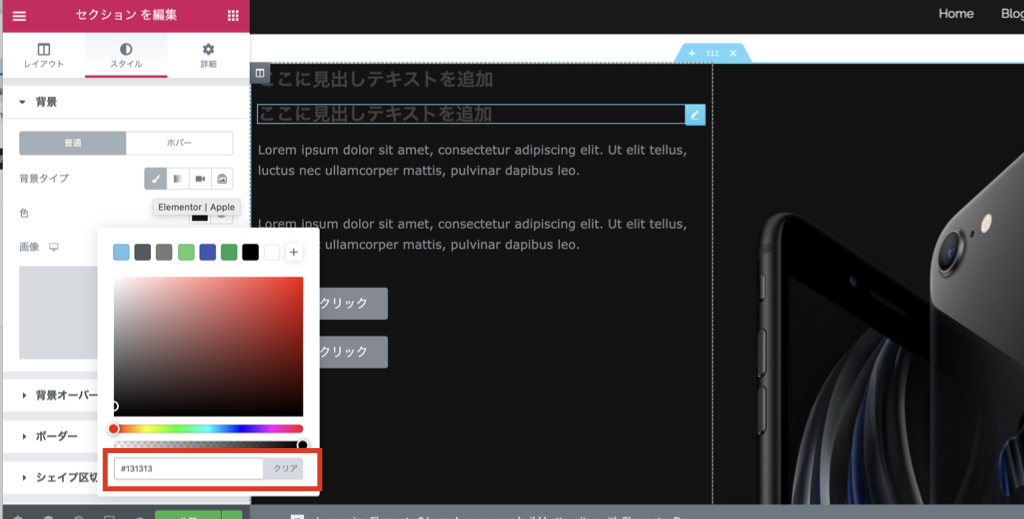
色コードを確認できたら、セクション上の選択ボタンをクリックし、左側のメニューボタンでスタイル→背景→普通→クラシック→色の項目で、先ほど確認した色コードを入力します。

背景が図と同じ色になれば編集成功です。
テキスト
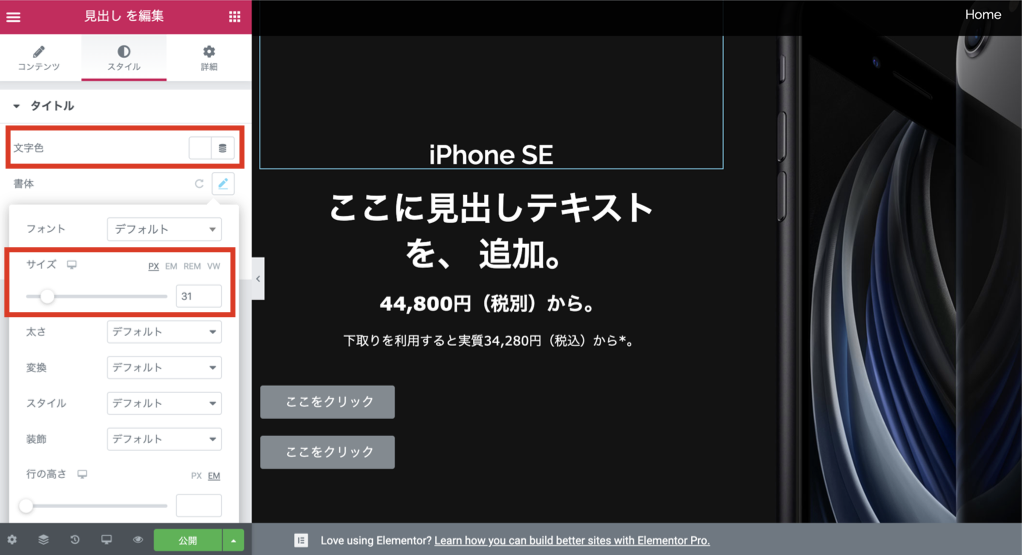
文章については任意で入力します。
入力したら、左側のメニューで配置、文字色、書体、サイズなどをそれぞれ変更していきます。

最後に詳細項目でマージンやパディングなど、配置の微調整を行って終了です。

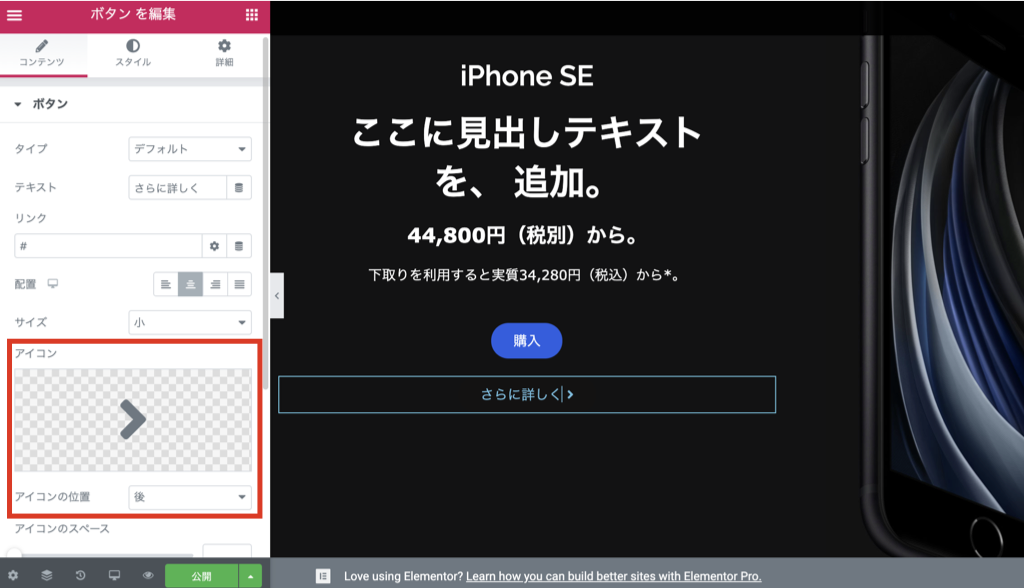
ボタン
ボタンに関しては多少のコツが必要です。
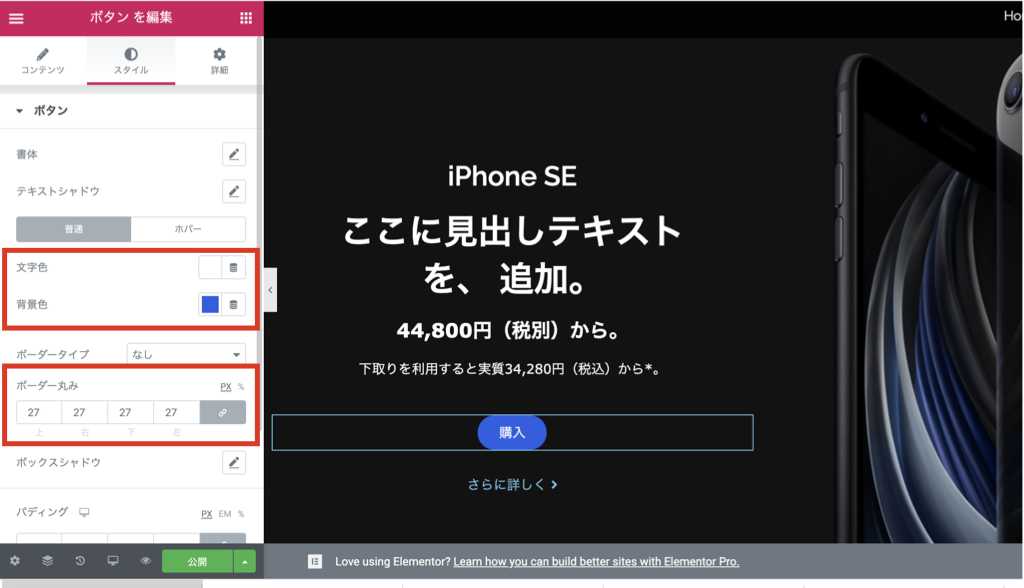
角が丸いボタンは、ボーダー丸みを調整して作るすることができます。

背景や文字色についても変更しておきましょう。
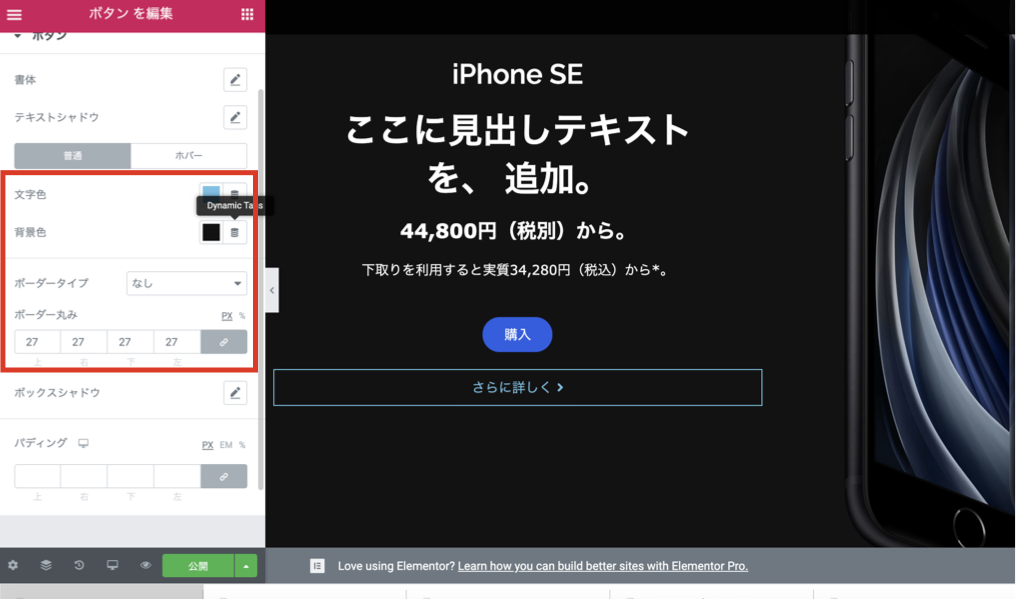
形がないボタンに関しては、ボタンの背景色をセクションの背景色と合わせることにより作ることができます。

また、ボタン横についているアイコンは、ボタンのコンテンツ項目から選択し、つけることができます。

ここまでできたら、スタイルの調整は終了です。
まとめ
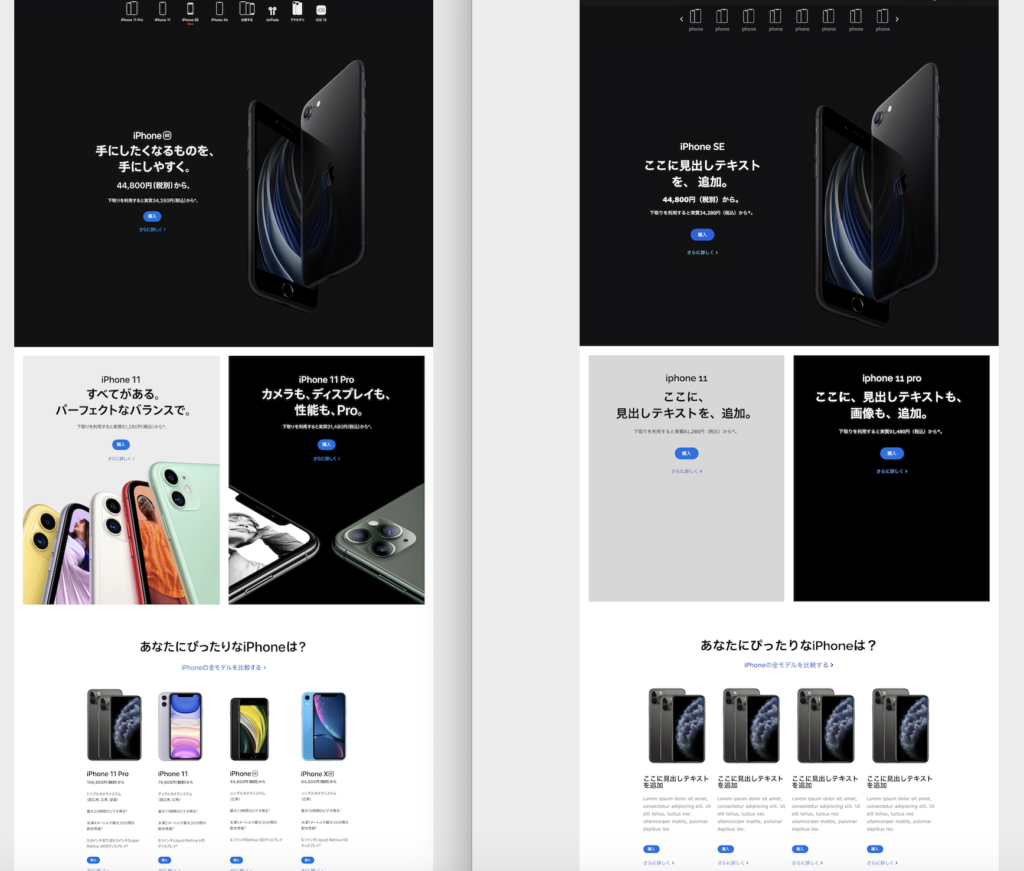
元サイトと制作したサイトの比較
完成形を下の図に示しておきます。
左側が元サイト、右側が作成したサイトです。
ちなみに、今回紹介した方法と同様の操作で別のセクションも作りました。

Elementorを使えば、お手軽に本格的なサイトを作れます。
しかもコーディングは一切無しです!
あなたもElementorを使いこなして、WEB制作・デザインを効率よく進めていきましょう!
お知らせ
当ブログでは、ホームページ制作サービスを行っております。
ドメイン取得からサイト制作後の管理まで全て対応可能です。
お店やポートフォリオサイトの立ち上げでお困りの方は、ぜひご相談ください。
部分的なカスタマイズなど、些細なご相談だけでも大丈夫です。
当ブログ、専用サイトからでもご連絡いただけます。
最後まで読んでいただきありがとうございました。




コメント