wordpressでブログやホームページを作るとき、ページのレイアウトをカスタマイズしていると、こんな疑問は起こりませんか?
あれ、フッター部分のコピーライトって変更できないの?
今回は、そんな疑問に答えたいと思います。
結論から言うと、「ほとんどのテーマはコードを変更する」必要があります。
テーマ毎に変更方法は若干異なるので、各テーマ毎にコピーライトを変更する方法を解説します。
子テーマの作成
まずは、テーマのコードを変更する前に、子テーマを作成する必要があります。
子テーマとは、元テーマのコピーテーマです。
元テーマを直接変更した場合、間違えると元に戻せなくなってしまうので、必ず子テーマは作成しておきましょう。

子テーマは必ず作成しておこう!
逆に、子テーマを作成しておくと、コードの修正を間違えても元テーマを再コピーすることができるので安心です。
それでは子テーマの作成方法を解説します。
プラグインのインストール
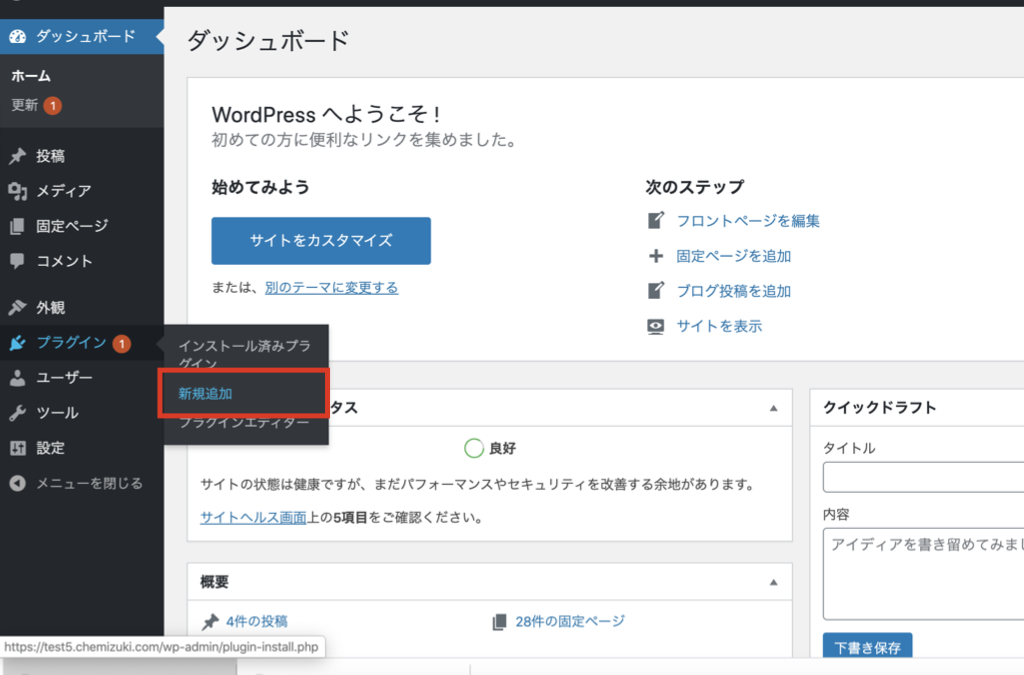
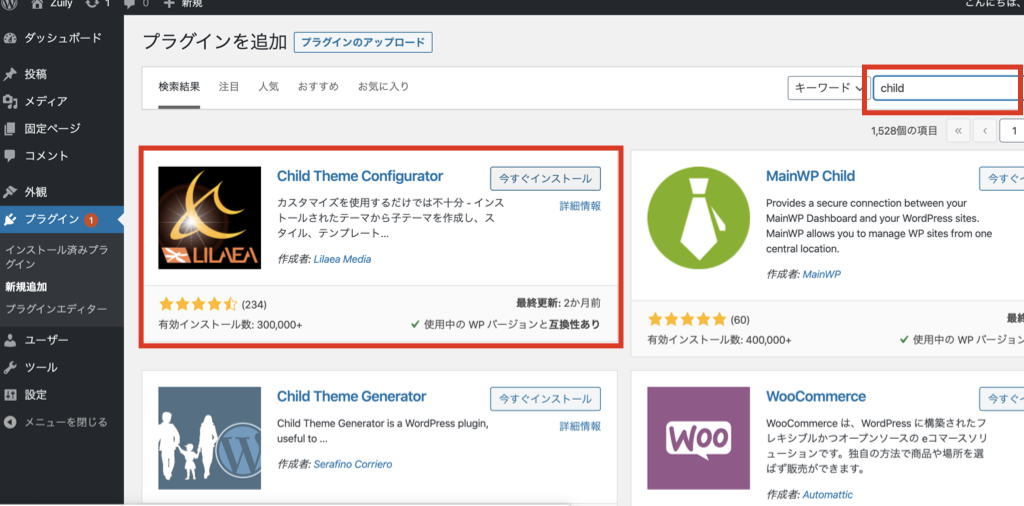
まずダッシュボード→プラグイン→新規追加のページで、検索項目に「Child Theme Configurator」を入力して、プラグインをインストール・有効化しましょう。


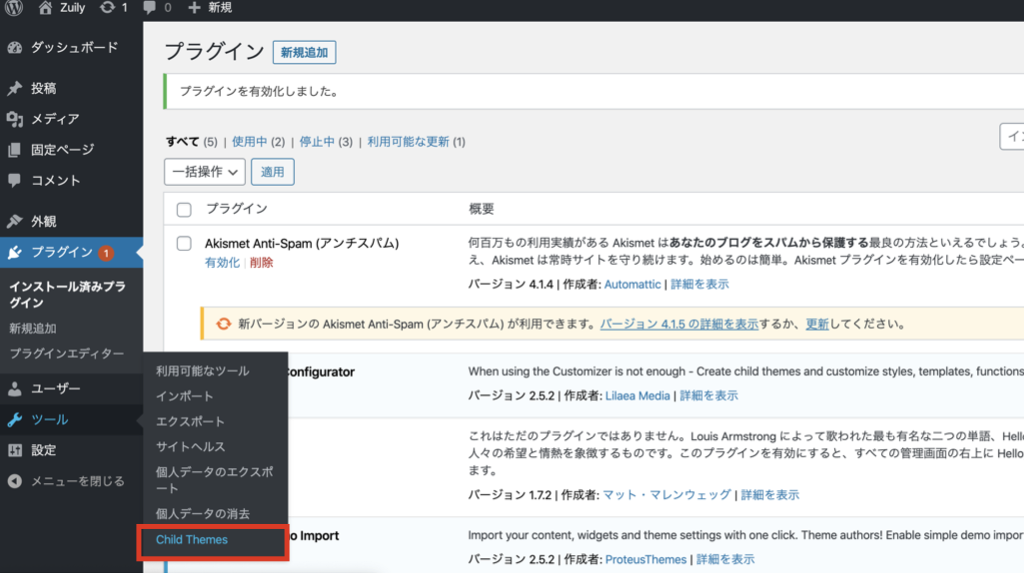
続いて、ツール→Child themesから、子テーマ作成ページに移動します。

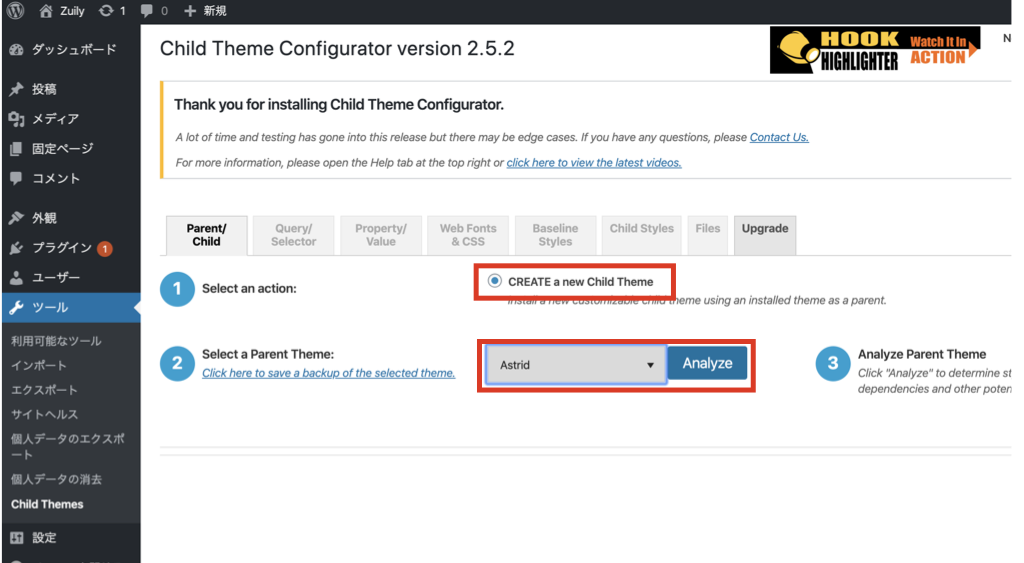
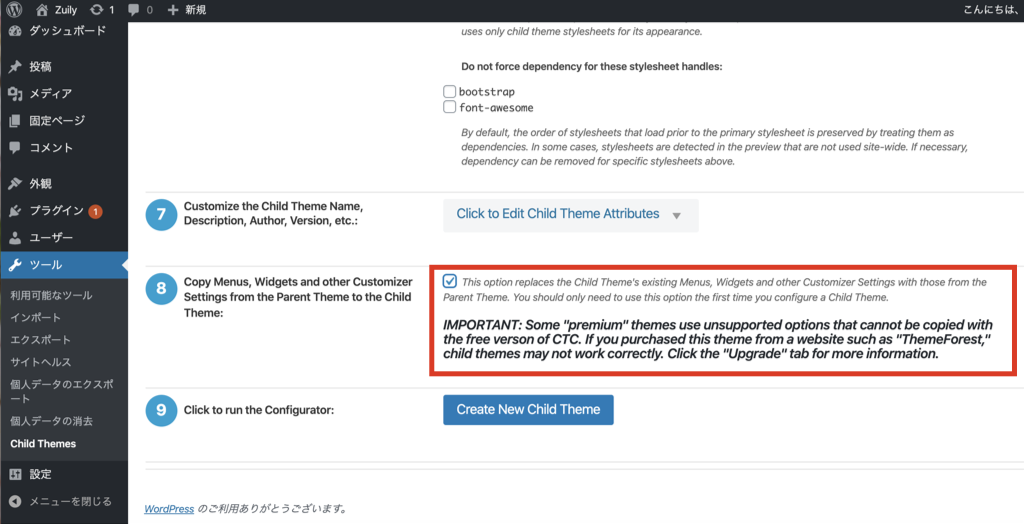
①にチェックを付けて、②に作成したいテーマを選択します。

「Analyze」をクリックすると、③〜⑨の項目が現れます。
③〜⑦は特に何も変更しなくてもOKです。
⑧にチェックを付けて(カスタマイズした項目を引き継ぐかどうかの選択肢です)、⑨の「Create new Child Theme」ボタンをクリックします。

必ず⑧にチェックを付けてください!これまでにカスタマイズした内容が消えてしまいます!

ここまでできたら子テーマの作成はほぼ完了です。
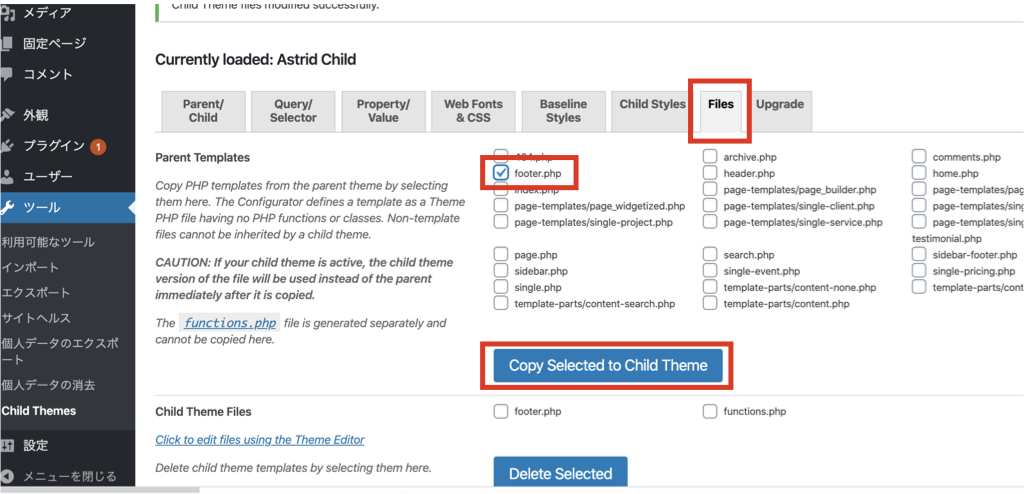
最後に、「Files」タブから「footer.php」にチェックを入れて、「Copy Selected to Child Theme」をクリックして、footer部分をコピーしましょう。

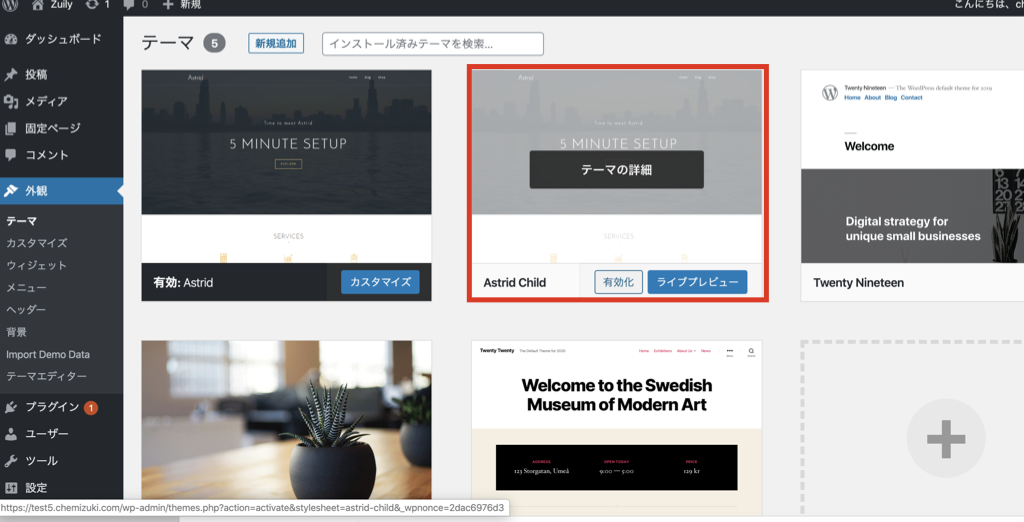
コピーしたら、テーマ選択ページで子テーマができているので、インストールして有効化したら終了です。

各テーマのコピーライト変更方法
Astrid
まず、コーポレートサイトを爆速で作れるテーマ「Astrid」のコピーライト変更方法を解説します。
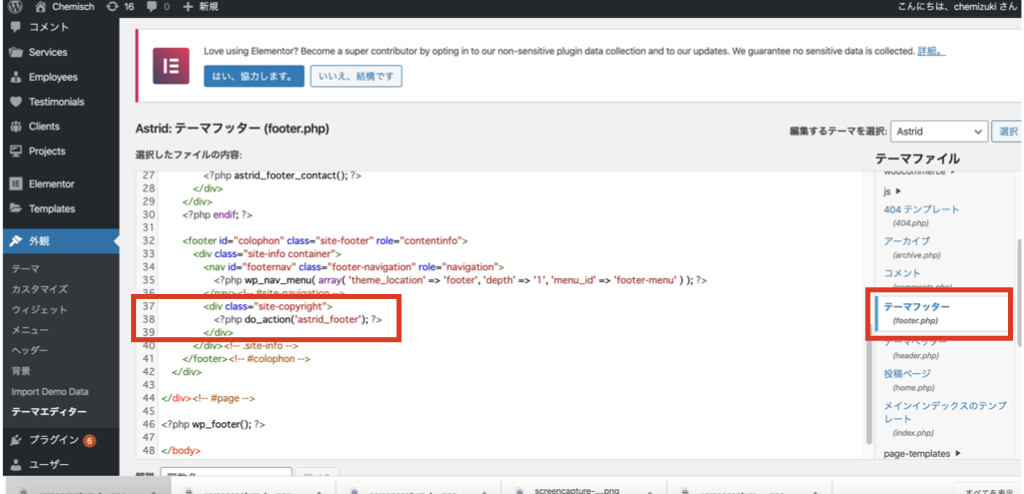
外観→テーマエディターに移動しましょう。
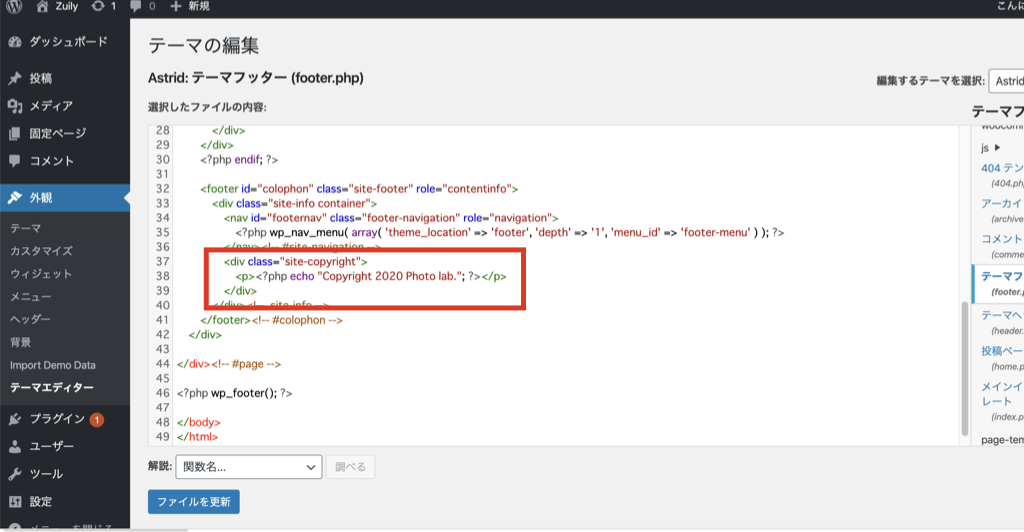
コピーしたfooter.phpのファイルを選択し、37~39行目のコードを見てください。
この部分がコピーライトが表示される部分になります。

38行目のコードを下のように書き換えます。
- <p><?php echo "任意の文字列(例)Copyright 2020 Photo lab."; ?></p>
※01. より後のコードを入力してください。
入力後の画面は下図のようになります。

コードを変更したら、「ファイルを更新」ボタンをクリックして保存します。
トップページに戻り、コピーライトがきちんと変更されていれば変更完了です。

Sydney
コーポレートサイトに人気のおしゃれテーマである「Sydney」についても、テーマのコードを変更する必要があります。
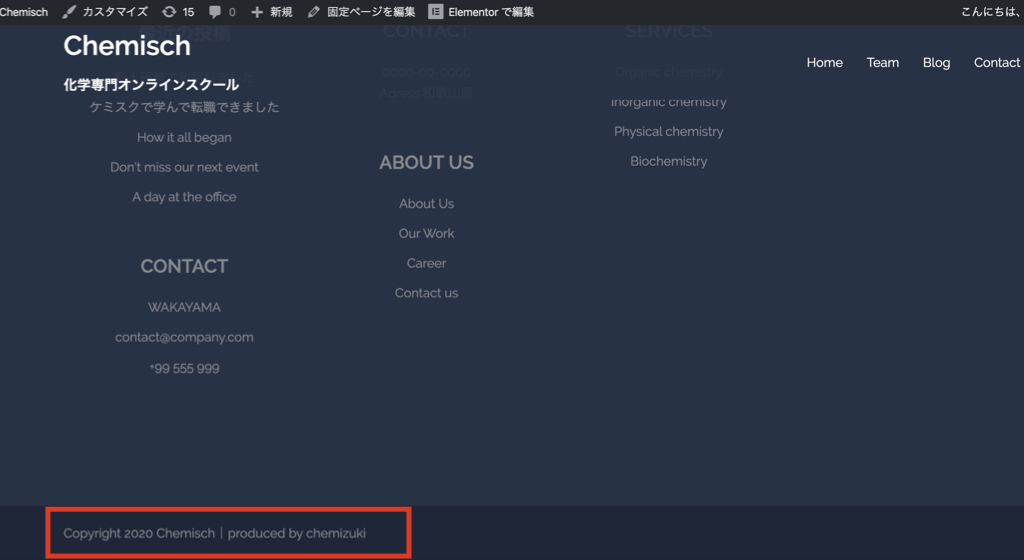
デフォルトでは、コピーライトは下図のような表示になっています。

前項目で説明した子テーマの作成を終えてから、この先を進めましょう。
※元テーマのコードを変更すると戻せなくなるので、必ず子テーマを使用するようにしてくださいね!
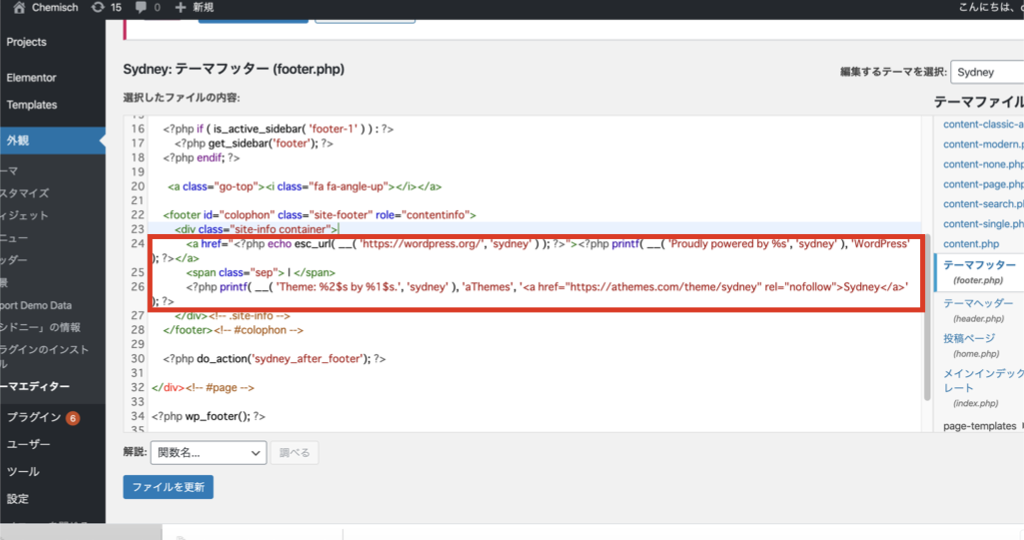
子テーマの作成・footer.phpのコピーまで終了したら、外観→テーマエディターでfooter.phpを見てみましょう。
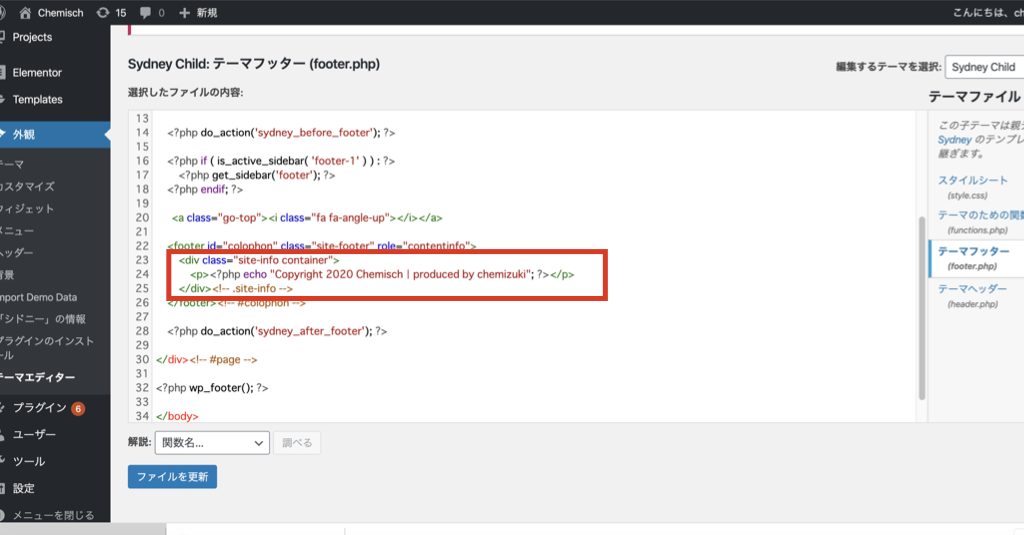
24~26行目のコードがコピーライト表記の部分になっています。

そこを丸ごと消去して、下のようなコードに書き換え、ファイルを更新します。
- <p><?php echo "任意の文字列(例)Copyright 2020 Chemisch| produced by chemizuki"; ?></p>
コードを書き換えた後は下図のようになります。

トップページに戻り、コピーライトがきちんと変更されていれば終了です。

OnePress
OnePressも子テーマを作成してfooter.phpをコピーし、コードを変更することによってコピーライトを変更することができます。
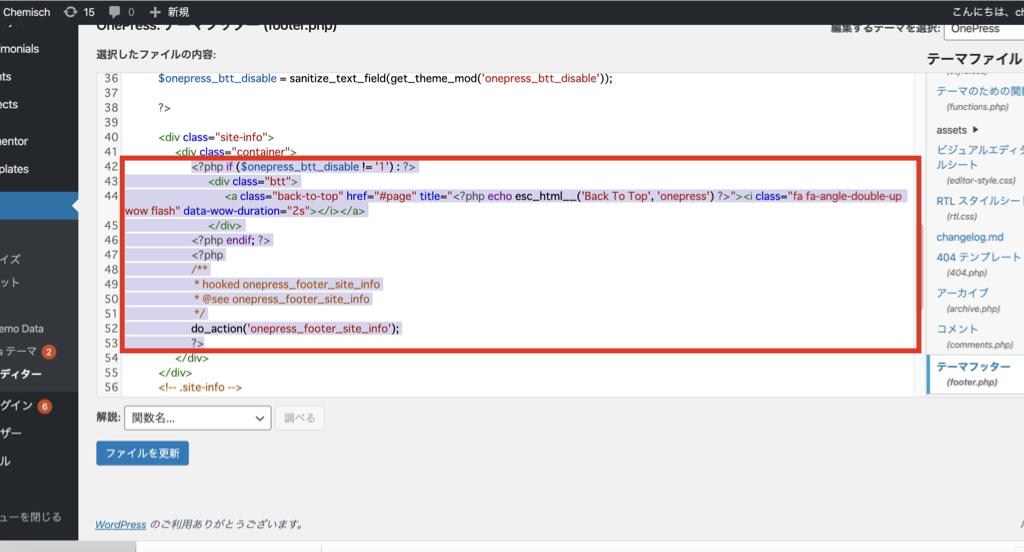
42~53行目のコードがコピーライトの部分なので、その部分を丸っと消してしまいましょう。

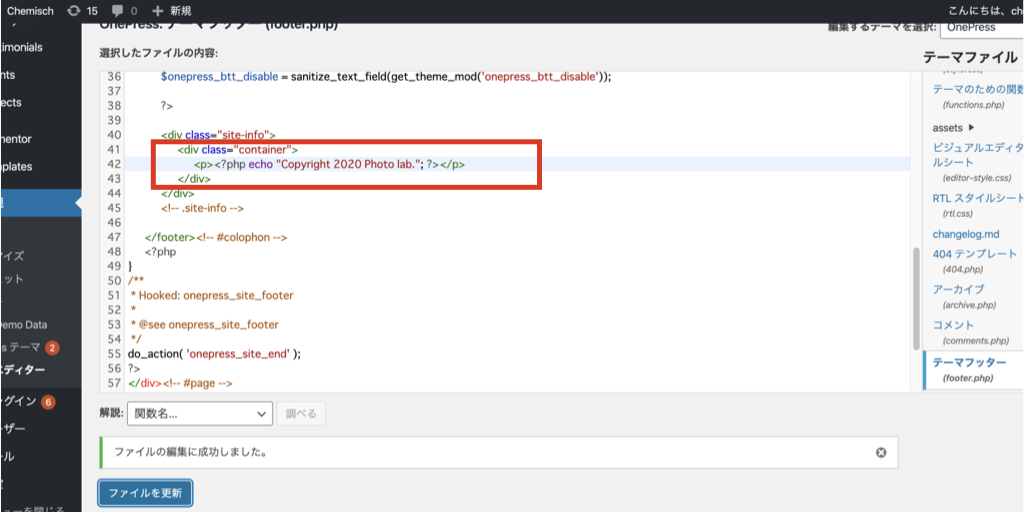
消去したら、下のようにコードを書き換え、ファイルを更新します。
- <p><?php echo "任意の文字列(例)Copyright 2020 Photo lab."; ?></p>
書き換えたら、下の図のようになります。

ホームに戻り、コピーライトがきちんと変更されていれば終了です。

Lightning
Lightningはシンプルなコーポレートサイトの作成によく使われるWordpressテーマです。
Lightningのコピーライト変更方法も、前述したテーマと同様です。
子テーマ作成済であることを前提に話を進めます。子テーマ作成がまだの場合は上の項目を参考にしてください。
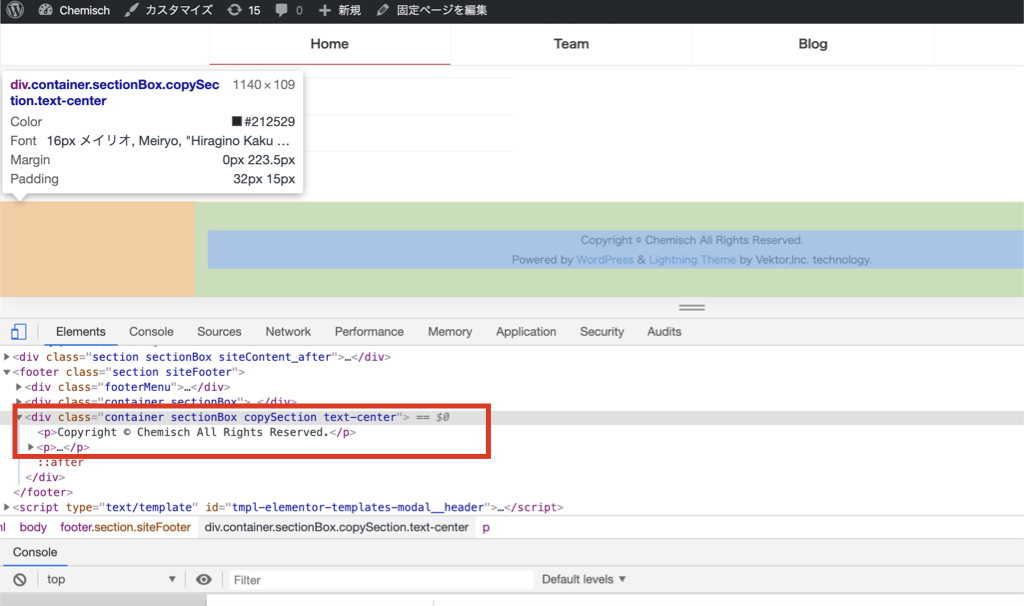
トップページで右クリック→検証をクリックすると、コピーライトが表示されているコードを見つけやすくなります。
Lightningの場合は、「sectionBox」, 「copySection」がclass名になっています。

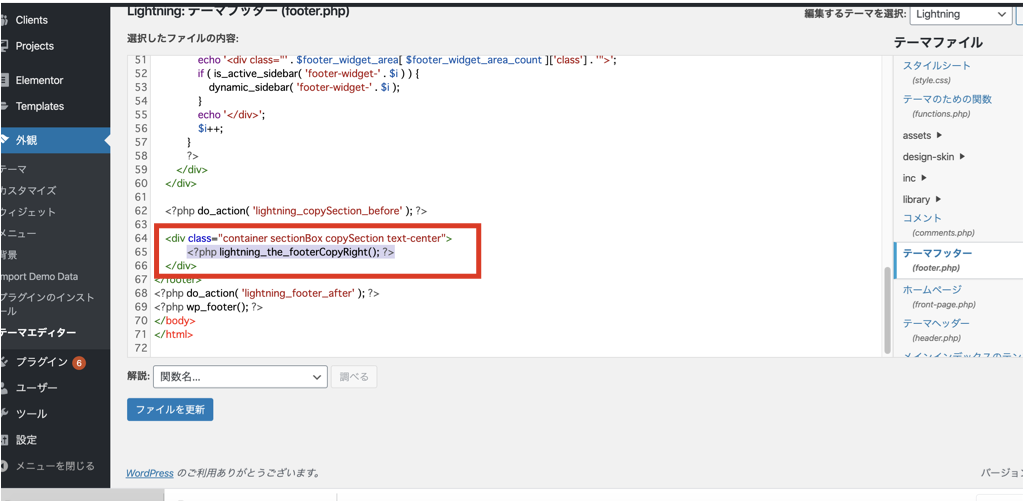
テーマエディターでfooter.phpを見ると、65行目がコピーライトを表示しているコードになっています(class名が一致しています)。

なので、その65行目を削除して、下のようにコードを書き換えましょう。
- <p><?php echo "任意の文字列(例)Copyright 2020 Photo lab."; ?></p>
※01.の後の部分を入力してください。
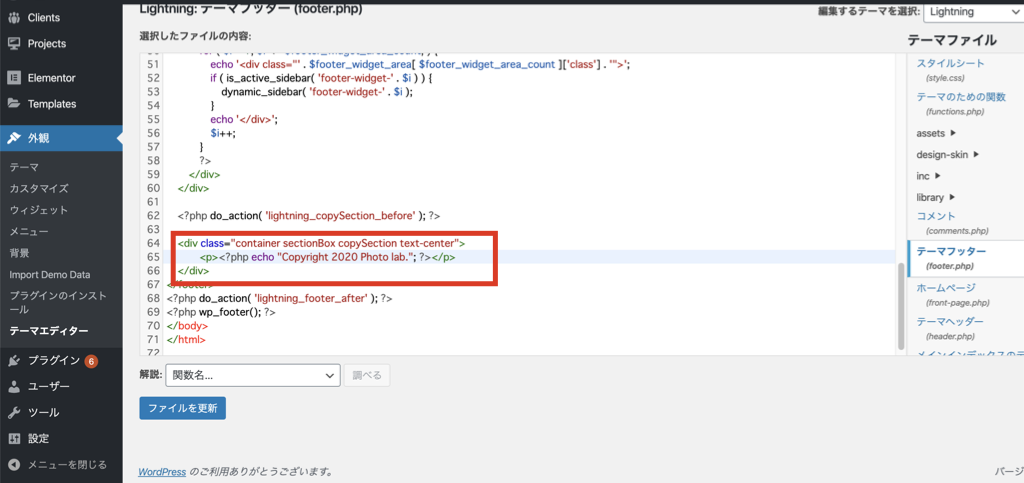
入力した後の画面はこんな感じです。

コードを修正したら、ファイルを更新して、トップページに戻ります。
コピーライトが正しく変更されていれば修正完了です。

GK Portfolio
GK portfolioも他テーマと同様です。
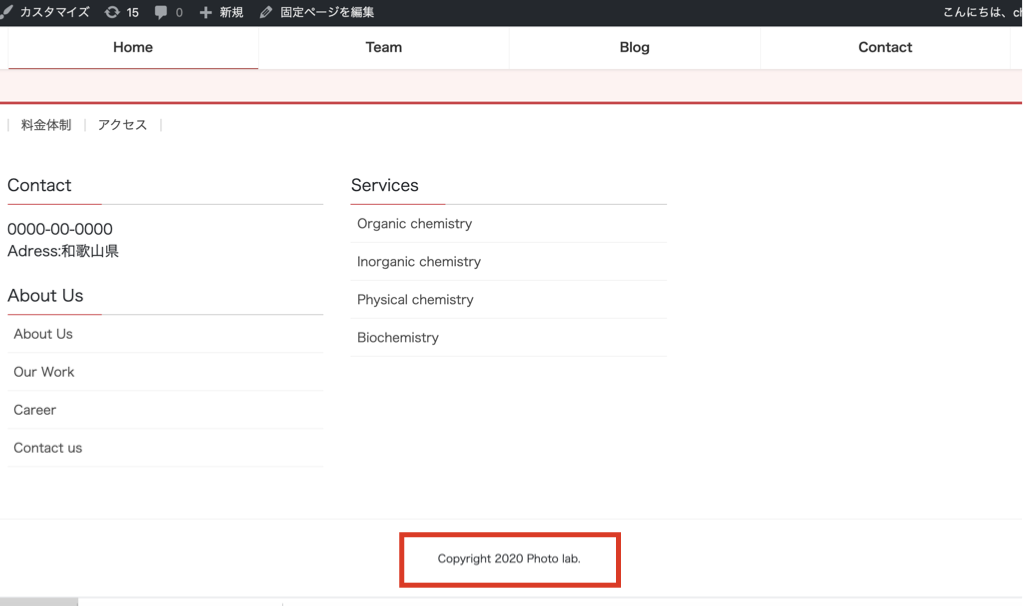
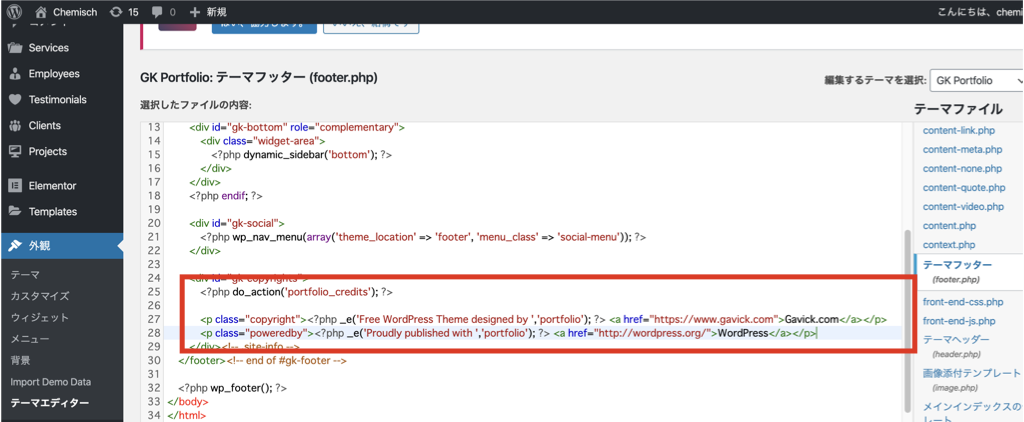
footer.phpの25~28行目がコピーライト表記の部分になっています。

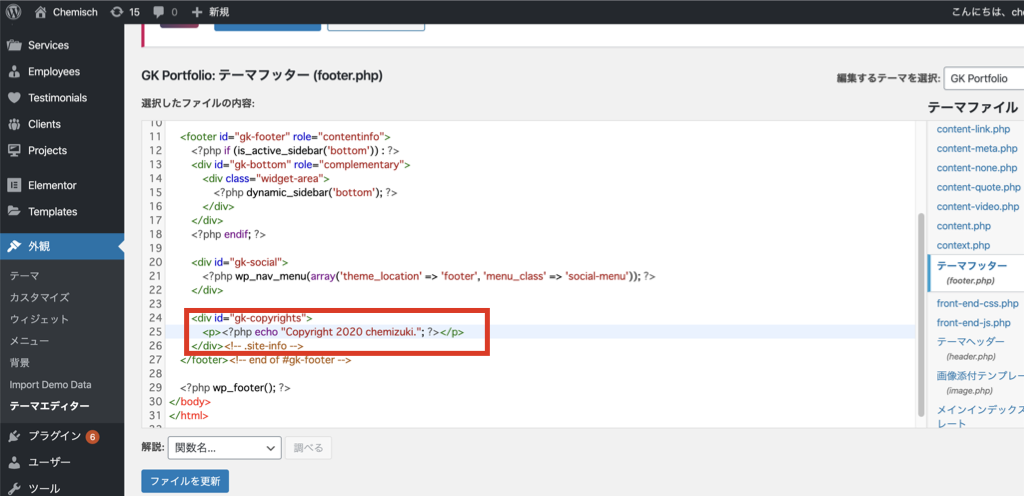
この部分を削除して、下記のコードに書き換えましょう。
- <p><?php echo "任意の文字列(例)Copyright 2020 Photo lab."; ?></p>
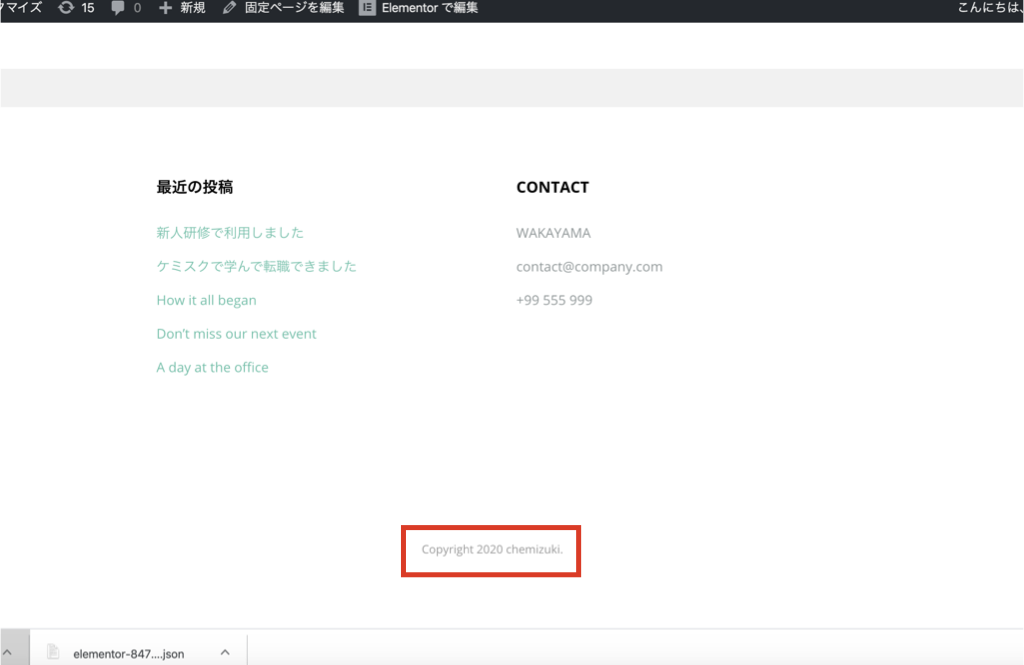
コードを書き換えると下図のようになります。

ファイルを更新してトップページに戻り、コピーライトがきちんと変更されていれば修正完了です。

Gridsby
Gridsbyに関しては、footer.phpを修正しなくても簡単にコピーライトを変更できます。
なので、子テーマを作成する必要もありません。
やり方は簡単です。
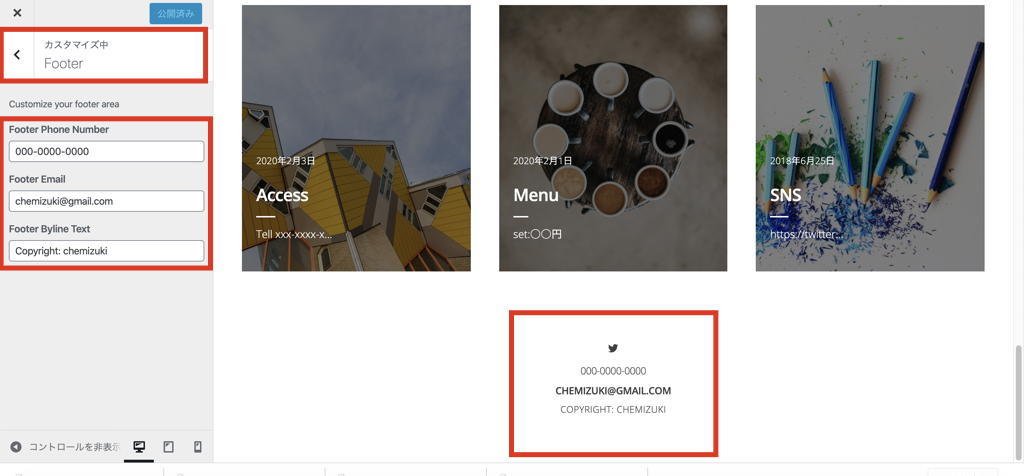
カスタマイズ→Footerに移動して、Footer Byline Textの項目を変更するだけです。

めっちゃやりやすいですね!
まとめ
今回、Wordpressの人気テーマのコピーライトを変更する方法を解説しました。
ほとんどのテーマがfooter.phpを変更しないといけないことが分かりました。
少々面倒ですが、コピーライトの変更はコーポレートサイトを作る上で必須の作業なので、できるようになっておきたいですね!
お知らせ
当ブログでは、WEB制作のご依頼を承っております。
リーズナブルな価格でアニメーションを使ったおしゃれなサイトを作れます。
ドメイン・サーバーの契約からデザイン、更新方法のフォローまでトータルサポート可能です。
制作例は下のサイトをぜひ見ていただけると嬉しいです。
些細なご相談でも構いません、ご連絡お待ちしております。
最後まで読んでいただき、ありがとうございました。




コメント