
おしゃれなwordpressテーマを導入したけど、使い方がよく分かりません、SNSアイコンはどうやって設置したら良いの?
新しくwordpressテーマを導入した後は、しばらく使い勝手が分からずに悩みますよね。
特にSNS共有アイコンはの設置は少々煩雑で分かりにくいです。
今回は、Wordpressテーマ「Sydney」でSNS共有アイコンを設置する方法を解説したいと思います。
※他のテーマでも応用可能です。
「Sydney」の導入方法はこちら

プラグインの追加
SNS共有アイコンを設置するためには、専用のプラグインが必要です。
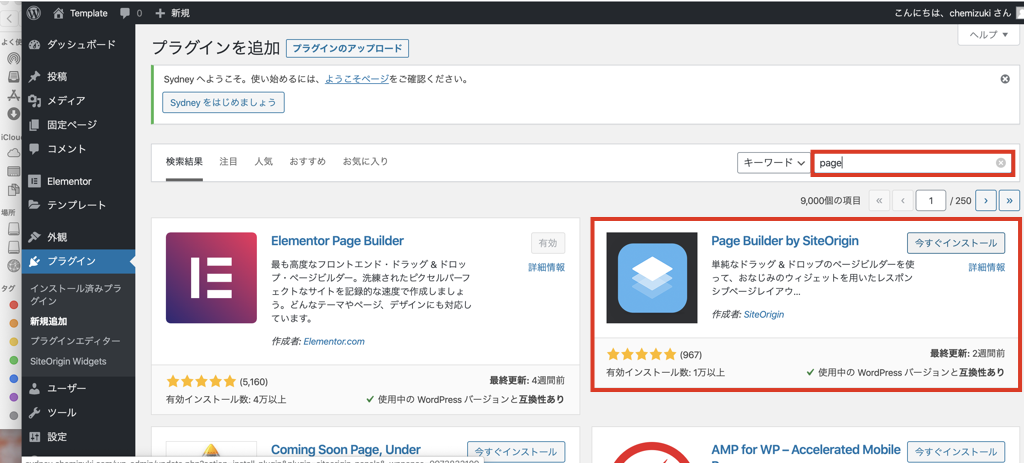
「Page Builder by SiteOrigin」をインストールしましょう。
ダッシュボード→プラグイン→新規追加から、キーワード項目に「Page Builder by SiteOrigin」を入力して検索するとでてきます。
「今すぐインストール」をクリックすると、インストールすることができます。

プラグインの準備はこれで完了です。
メニューの追加
続いて、SNSメニューを作成しましょう。
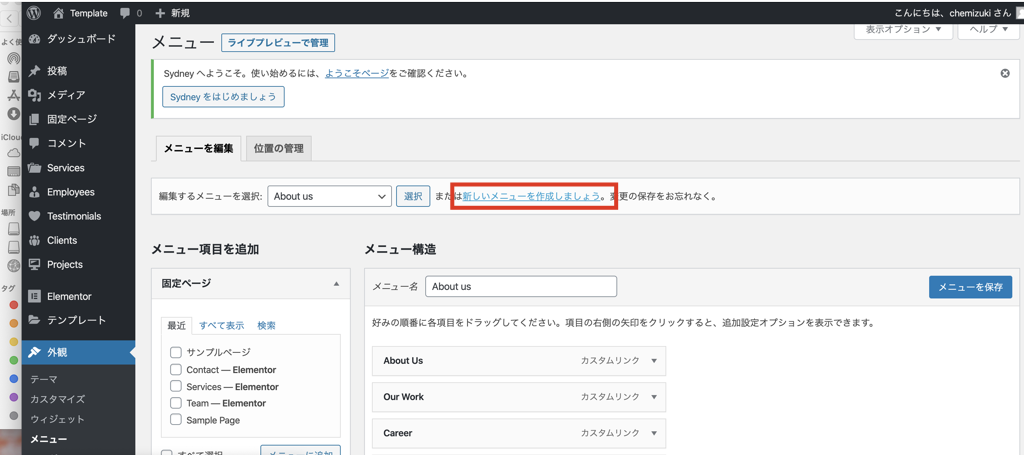
ダッシュボード→外観→メニューから、メニューページに移動して、「新しいメニューを作成しましょう」をクリックします。

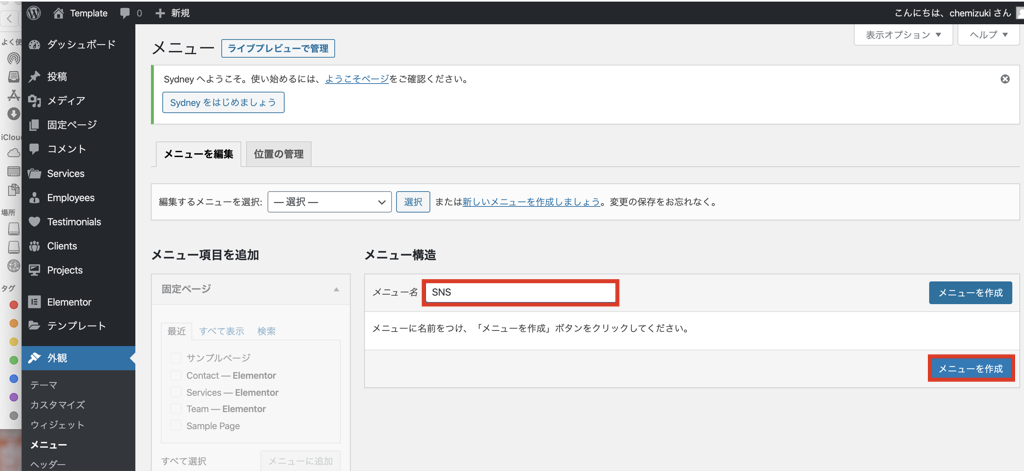
メニュー名を入力して、「メニューを作成」ボタンをクリックします。

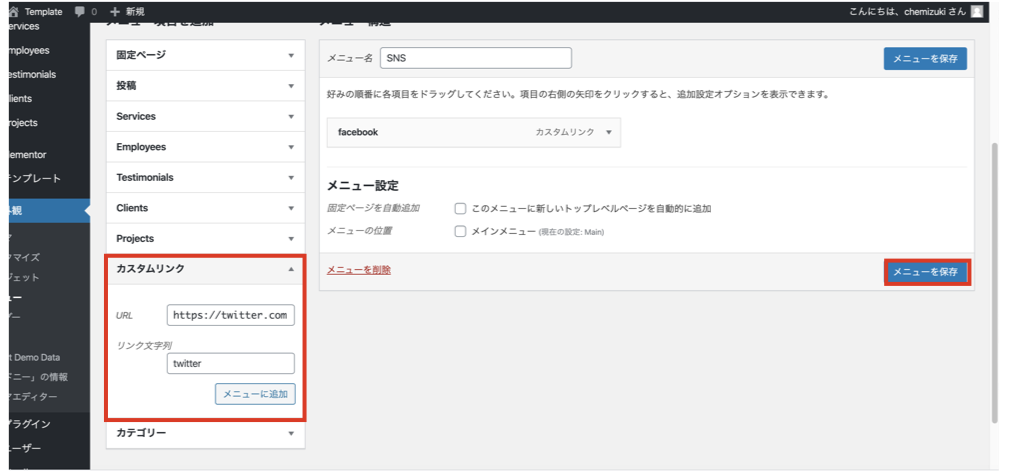
メニュー項目は、カスタムリンクのウィジェットを追加します。
Twitterアイコンを設置する場合は、URLのところに自分の TwitterのURLを入力し、リンク文字列のところは「Twitter」とします。

同様の手順で、 Facebookを追加します(Instagramも追加可能です)。
SNSを追加できたら、メニューの追加は終了です。
カスタマイズ
最後に、カスタマイズでSNS共有アイコンを設置していきましょう。
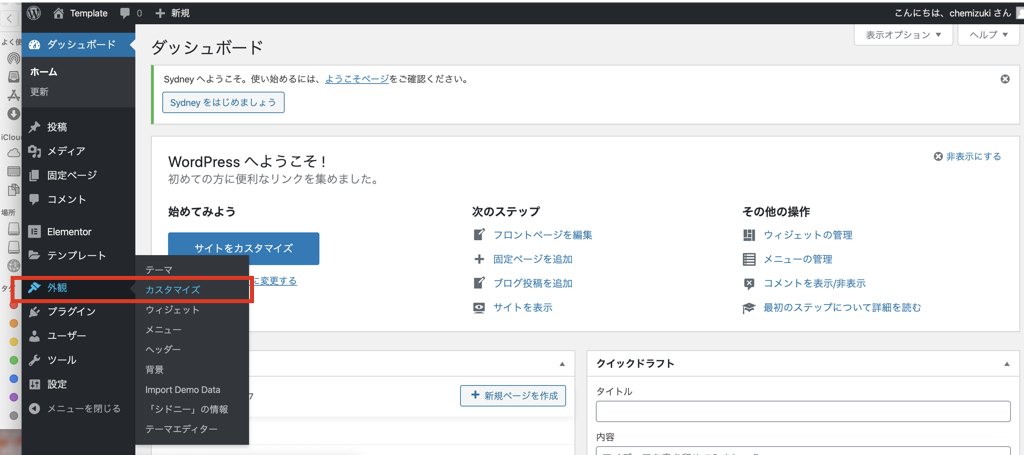
ダッシュボード→外観→カスタマイズから、カスタマイズページに移動します。

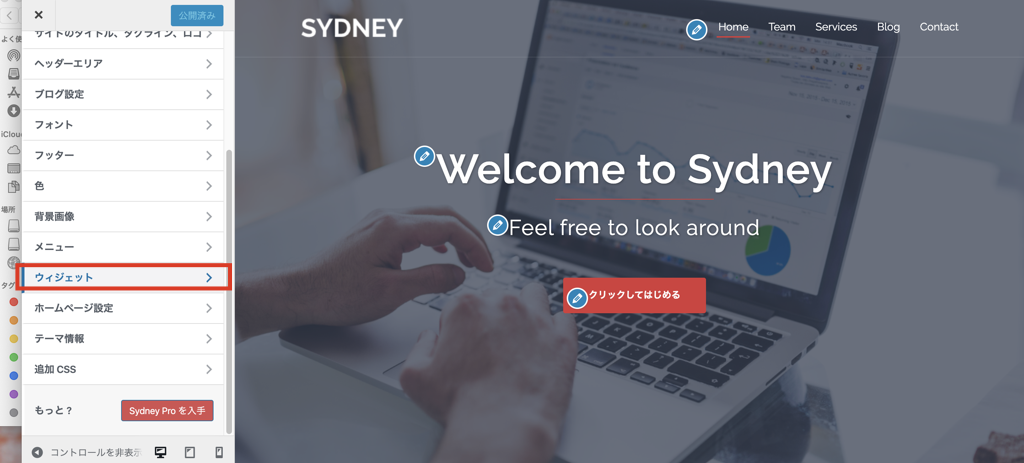
ウィジェット→フッターの項目に移動します。


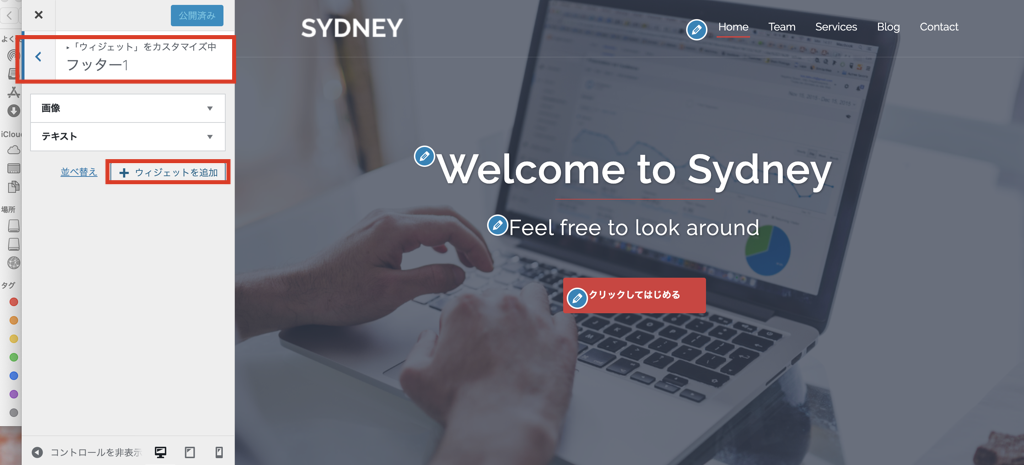
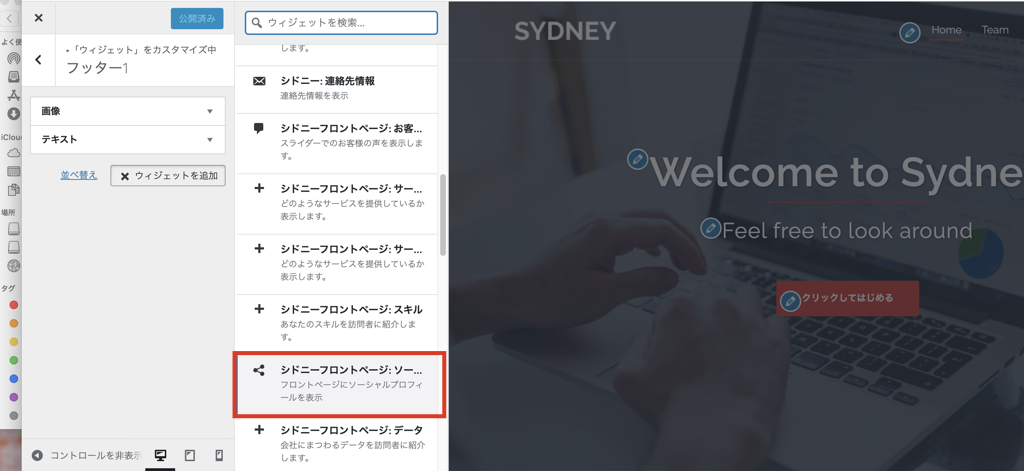
「ウィジェットを追加」ボタンをクリックして、シドニーフロントページ:ソーシャルウィジェットを追加します。

タイトルをSNSとして(好みに合わせて変更可能、例:Socialなど)、先ほどメニューの項目で追加したメニューを選択します。

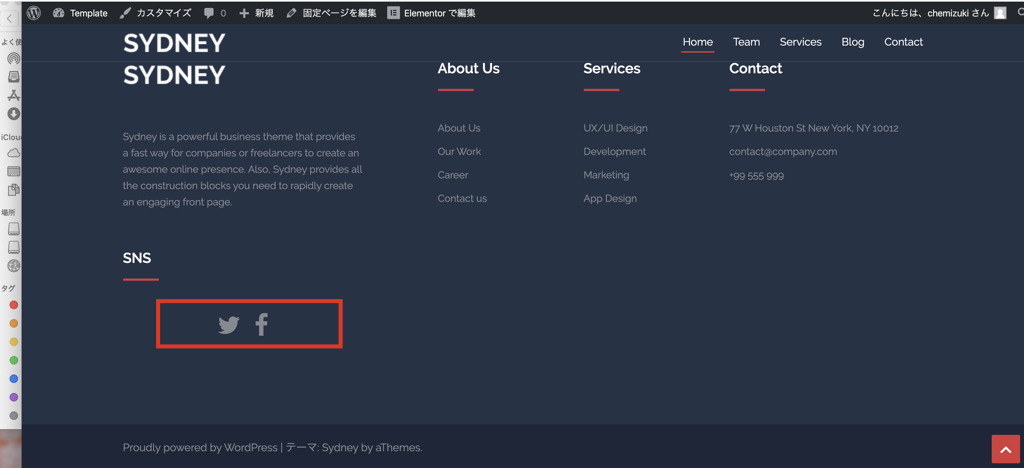
フッターにSNS共有アイコンが出現したら、設置完了です。

以上!お疲れ様でした。
お知らせ
当ブログでは、Wordpressを用いたサイト制作を承っております。
サイト制作でお困りの方は、ぜひご相談ください。
ポートフォリオは下記のページを見ていただけると嬉しいです。
Photo lab. (WEB制作サービス)

最後まで読んでいただきありがとうございました。




コメント