写真をオシャレに魅せたいなら、WordpressテーマはGridsby(グリッズバイ)がおすすめです。
Gridsbyはトップページの写真のレイアウトデザインが特徴的なテーマです。
サイズの異なる写真を自動的にキレイにレイアウトしてくれます。
しかし、このテーマのカスタマイズは少し難しいので、慣れるまで時間がかかります。

実際にテーマをインストールしてみたけど、デモサイト通りにカスタマイズできない・・・
こんなお悩みはありませんか?
そこで今回は、Wordpressテーマ「Gridsby」のカスタマイズ方法を解説します。
ちなみに私が作成したサイトはこちらです。
テーマ・プラグインのインストール
まずは、テーマとプラグインをインストールしていきましょう。
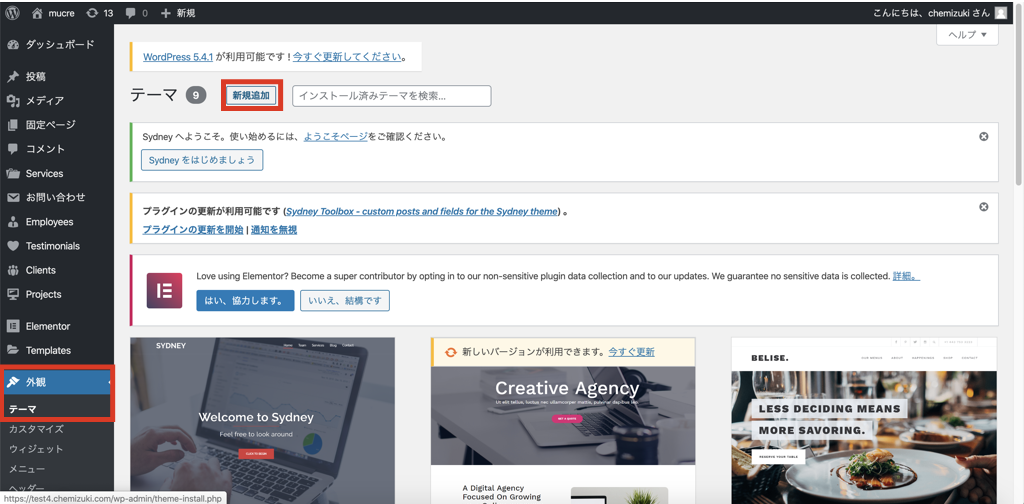
ダッシュボード→外観→テーマ→新規追加の順でページを移動します。

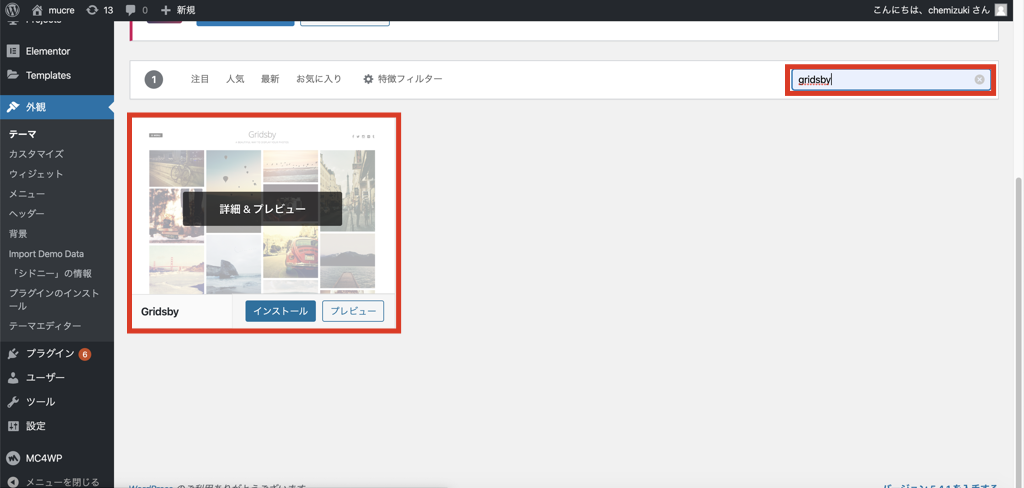
検索欄に「gridsby」と入力するとテーマが出てくるので、インストールボタンをクリック・有効化しましょう。

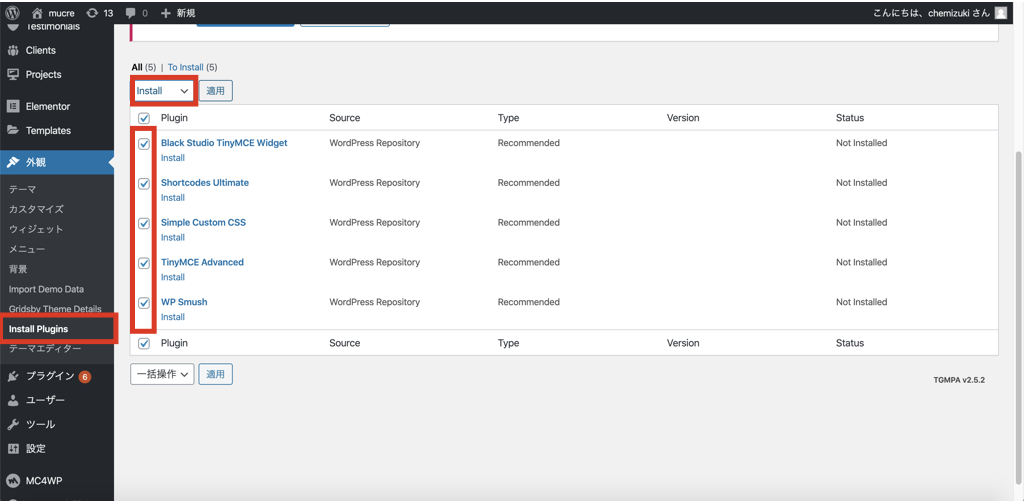
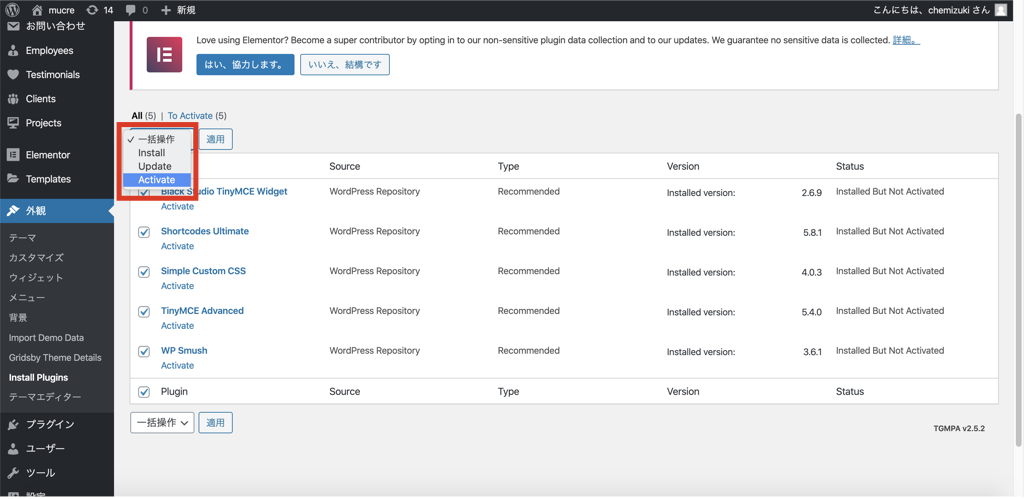
続いて、外観→Install Pluginsのページに移動し、全ての項目にチェックしてインストールしてください。


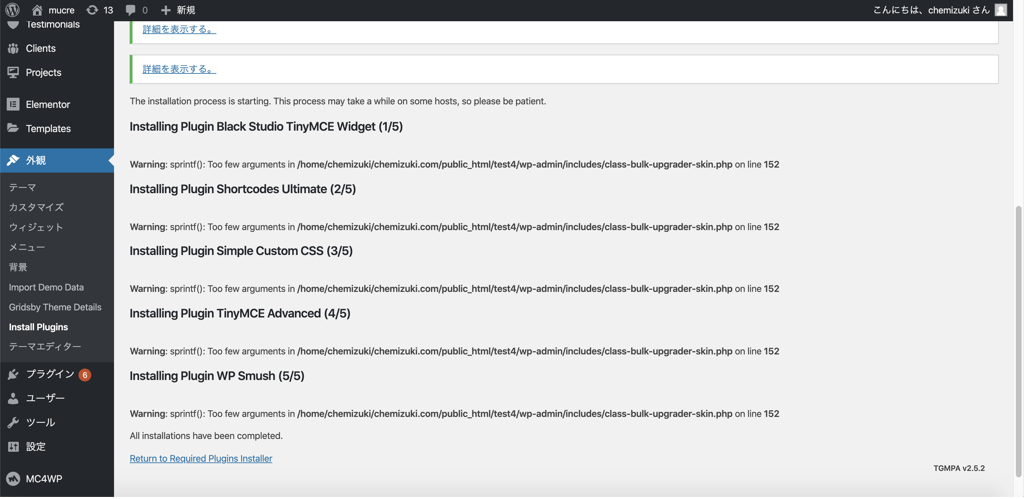
インストールが終わったら、同じ手順で全てのプラグインの項目チェックしてActivate(有効化)します。

ここまでできたらテーマとプラグインの導入は終了です。
テーマのカスタマイズ(必須の基本設定)
続いて、ホームページをデモサイト通りのレイアウトにするための基本設定について解説します。
最低限これから紹介する設定をしないと、このテーマの魅力を発揮できないので、しっかり設定しましょう。
HOMEページの作成
まずは、固定ページの設定から実施します。
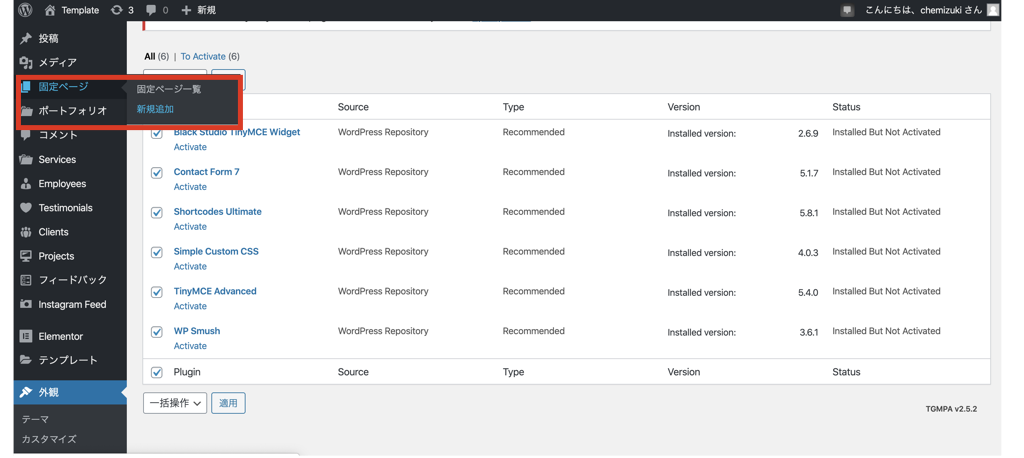
ダッシュボード→固定ページ→新規追加で作成ページに移動してください。

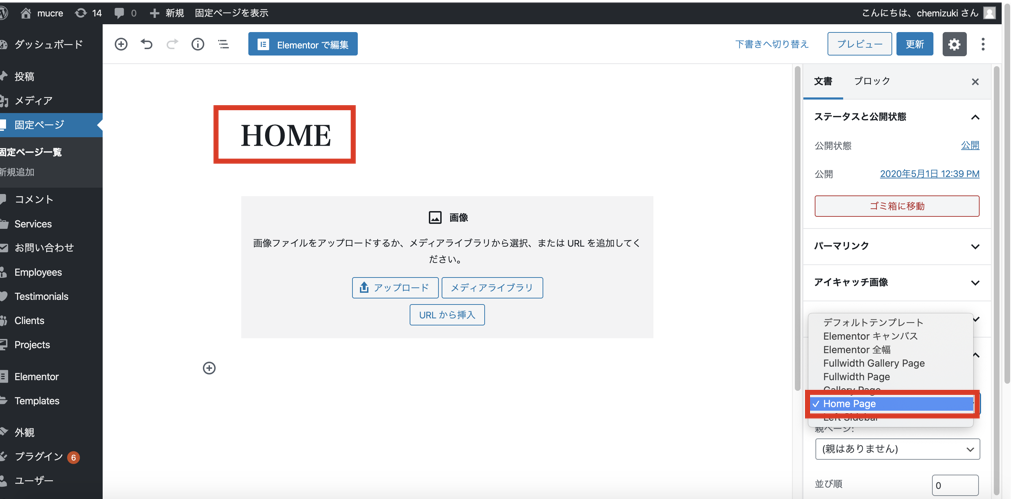
タイトルを「HOME」として、テンプレートを「Home Page」にします。

その後、右上の「公開する」ボタンをクリックして公開したら設定終了です。
投稿ページの作成
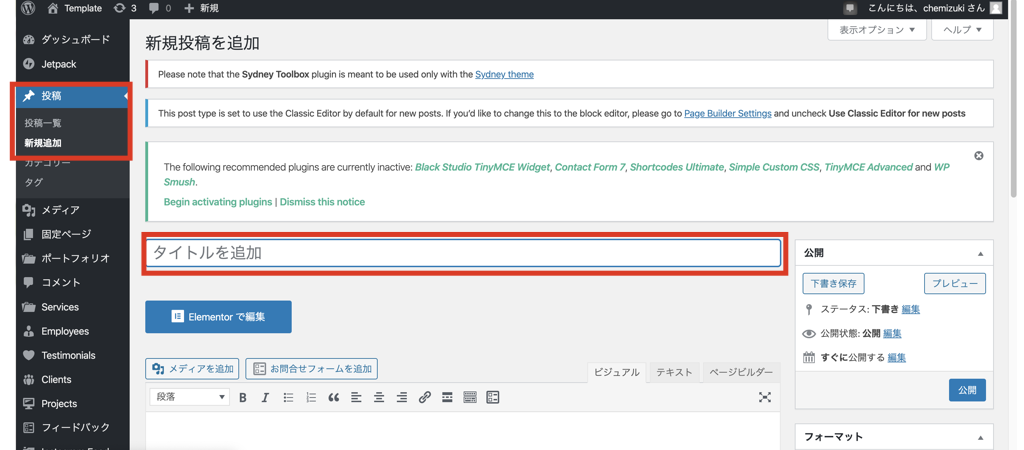
続いて、ダッシュボード→投稿→新規追加ページをクリックして、投稿記事の作成ページに移動します。
投稿ページはホームページに表示される写真のページになるので、とっておきの写真を用意しておきましょう。

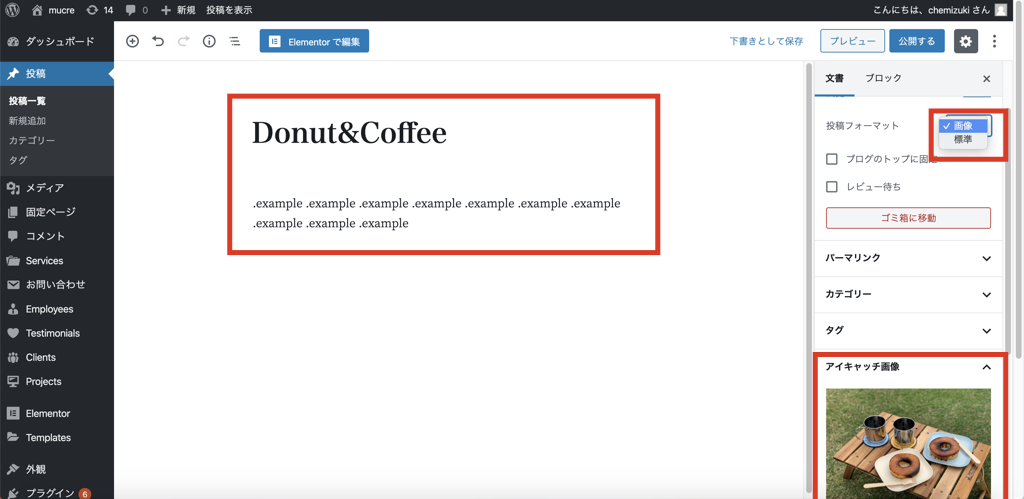
作成ページに移動したら、タイトルと本文を入力、アイキャッチ画像を設定します。

ここで設定した写真がトップページの画像ギャラリーに表示されます。
アイキャッチ画像を設定したら、投稿フォーマットを「標準」→「画像」に変更してください。
※この設定を間違うと写真が上手く表示されません。
設定が終わったら、右上の「公開する」ボタンをクリックして記事を公開しましょう。
同じ要領で、表示したい画像の分だけ投稿ページを作成します。
ホームページ設定
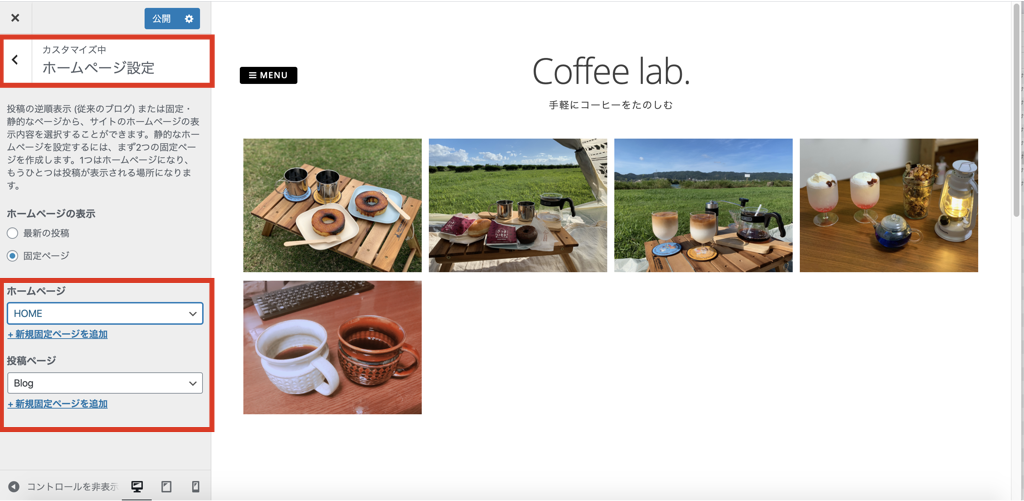
Homeページと投稿ページを設定したら、カスタマイズからホームページ設定をします。
カスタマイズ→ホームページ設定に移動したら、ホームページの項目を「HOME」、投稿ページを「Blog」として、「公開する」ボタンをクリックしてください。

ここまでできたら基本の設定は終了です。
トップ画面に戻って、レイアウトができていることを確認してください。
テーマのカスタマイズ(+α設定)
ここからは、必須ではありませんが設定しておきたい項目について解説いたします。
SNS設定
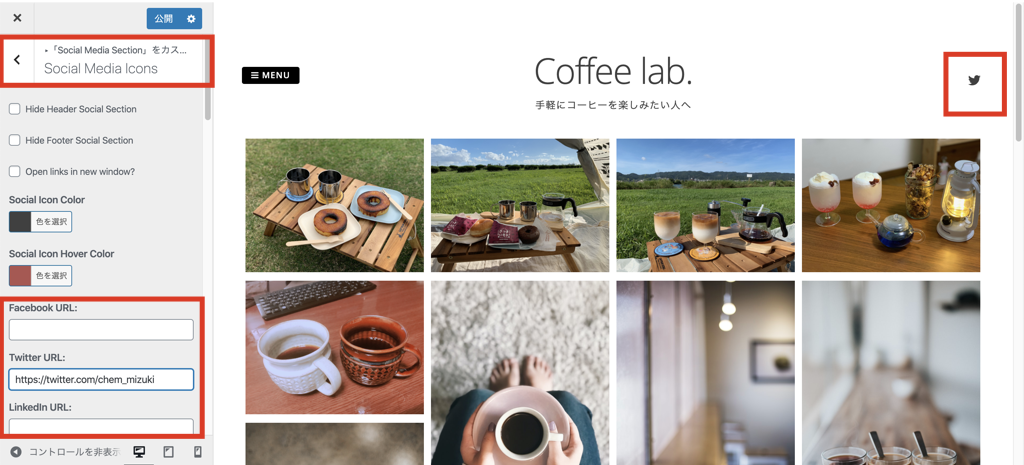
GridsbyにはSNSアイコンを簡単に設定できます。
カスタマイズ→Social media iconページに移動します。

各SNSの項目があるので、SNSのURLを入力してください。
すると、右上にSNSアイコンが現れます。
ウィジェット追加
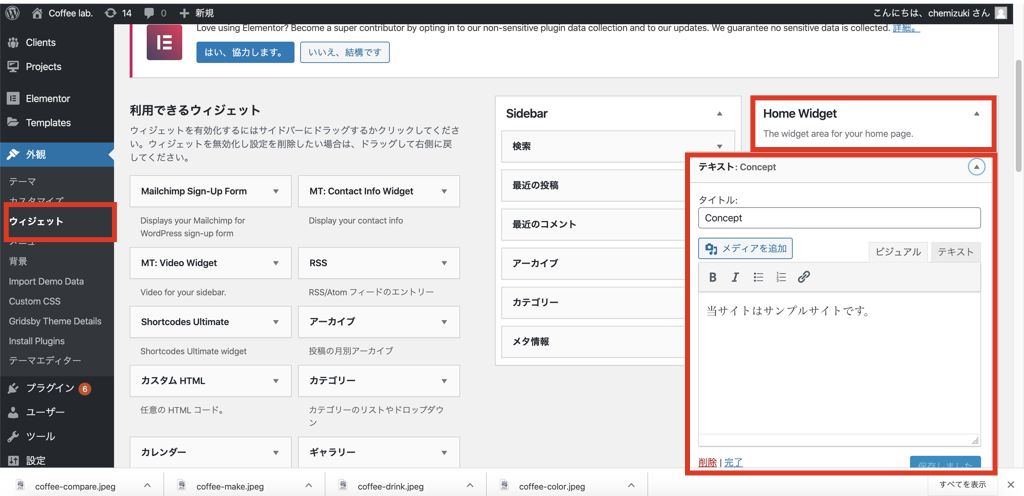
ホームページには、ページ上のギャラリーと最新投稿記事の間にウィジェットを追加することができます。
ダッシュボード→外観→ウィジェット→HOME Widgetの項目に、ウィジェットを追加してください。

今回は例として、テキストを追加します。
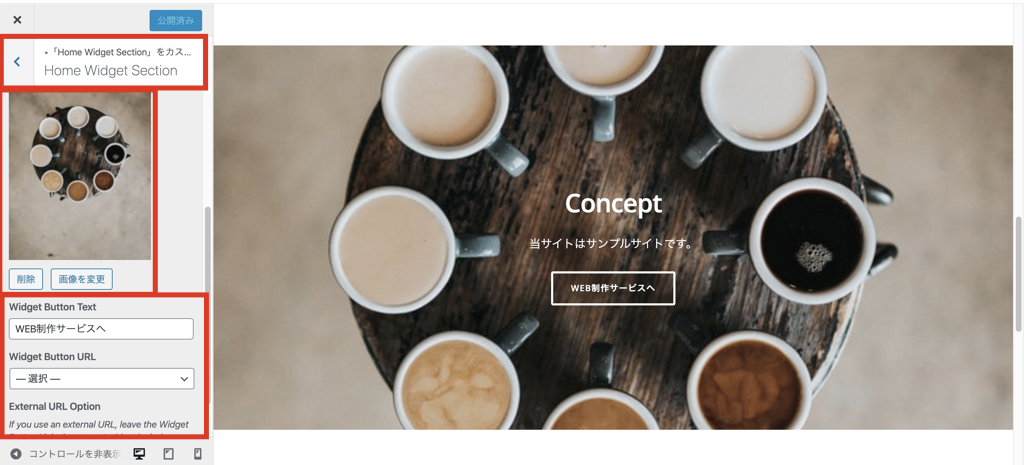
テキストを追加したら、カスタマイズ→HOME Widget Sectionに移動しましょう。
背景とボタンURLを入力したら、それっぽくなります。

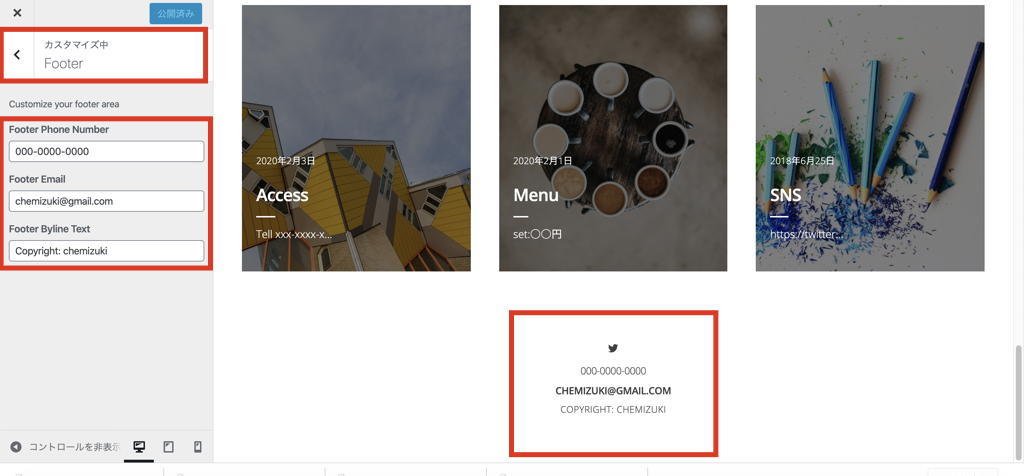
コピーライトの変更
Gridbyはコピーライトの変更がめちゃくちゃ簡単にできます。
これはこのテーマの魅力の一つでもあります。
やり方は、カスタマイズ→Footerに移動して、Footer Byline Textの項目を変更するだけです。

簡単ですね!
他のテーマであれば、子テーマを作成したり、PHPを修正したりと結構大変なのです。
このテーマの作者に親切心を感じますね!
まとめ
今回、オシャレなWordpressテーマ「Gridsby」のカスタマイズ方法を解説しました。
慣れれば簡単にオシャレなサイトを作成することができます。
あなたもGridsbyを導入して、オシャレなサイトの作成にチャレンジしてみてください!
また、他のオシャレなWordpressテーマについても別の記事で紹介しているので、ぜひ読んでみていただけると嬉しいです。
お知らせ
当ブログでは、ホームページ制作サービスを提供しております。
お店やポートフォリオサイトの作成でお困りの方は、ぜひご相談ください。
WEB制作のご依頼は、専用サイトからお願いいたします。





コメント