
WordPressのテーマがたくさんありすぎて、何を使えば良いか分かりません。おしゃれなサイトにしたいけど、おすすめはありますか?
WordPressにはテーマがたくさんあるので、何を使おうか悩みますよね。
できれば安く導入できて、カスタマイズしやすく、なおかつオシャレなテーマがあったらぜひ使いたいところです。
そこで今回は、無料で有料級のおしゃれなデザインができるWordpressテーマを5つ紹介します。
特に写真にこだわったサイトを作りたい人にオススメです。
さらに、今回紹介するテーマは、「基本は無料だけど、おしゃれなデザインにしたかったら有料にしてね」という、詐欺的なテーマではありません。
無料でもデザイン性の高いサイトを作れるテーマを選びました。
テーマ選びの参考にしていただければ幸いです。
Sydney(シドニー)
Sydney(シドニー)はトップページの全画面スライダーが特徴的なテーマです。
写真を全面的に押し出したレイアウトが可能です。
企業や個人のビジネスサイトとしてもオススメです。デフォルトでサービス紹介ページや従業員紹介ページを作成することができます。
デモサイトをインポートしたら、後は画像等を変更するだけでおしゃれなページを作成できるので、その手軽さも魅力です。
デモサイトは下のURLから閲覧できます。
テーマは下記ボタンからWordpress公式ページへ移動してダウンロードできます。(検索でテーマ名を入力してもダウンロードできます)。
ダウンロード後のインストール手順は下記ページにまとめているので、参考にしていただければ幸いです。
Ignis(イグニス)
Ignis(イグニス)は、トップページのテキストアニメーションが特徴的なテーマです。
投稿記事のアニメーションもよく、スクロールすると流れるように表示されます。
このテーマが無料で使えることに驚きです。
実際にテーマをインストールしてみましたが、ちゃんと無料でアニメーション表示ができました。
基本的にこの手のアニメーションはJavascriptやJQueryなどのフロントエンド系のプログラミング言語の知識が必要ですが、このテーマを使えばお手軽に実装できてしまうのでスゴイですね。
もはやWEB制作にプログラミングはほぼ必要ないと言っても過言ではありませんね。
デモサイトは下記のURLから閲覧できます。
また、テーマは下記ボタンからWordpress公式ページへ移動してダウンロードできます。(検索でテーマ名を入力してもダウンロードできます)。
カスタマイズ方法は下記ページで解説しているので、ぜひ読んでみてください。
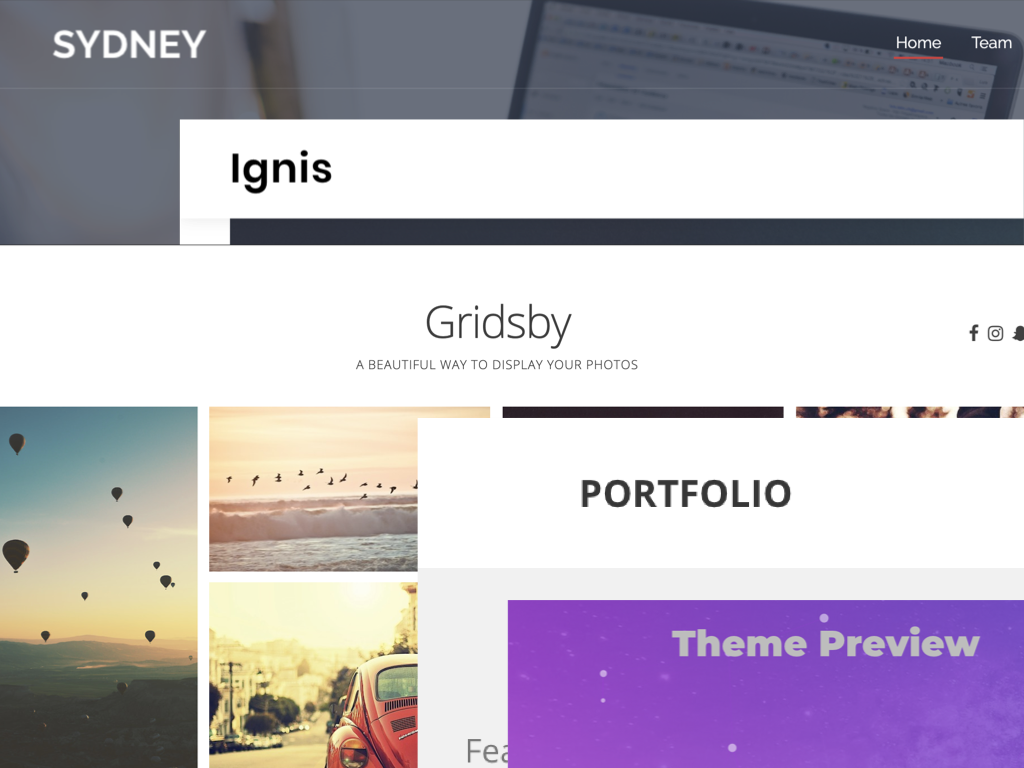
Gridsby(グリッズバイ)
Gridsbyはトップページの画像表示が特徴的なテーマです。
サイズ違いの画像を自動で良い感じに並べてくれます。
さらに、画像をクリックしたときに拡大表示するアニメーションがおしゃれです。
デモサイトは下のURLから閲覧できます。
また、テーマは下記ボタンからWordpress公式ページへ移動してダウンロードできます。(検索でテーマ名を入力してもダウンロードできます)。
カスタマイズ方法は下記ページで解説しているので、ぜひ読んでみてください。
GK Portfolio
GK Portfolioは、投稿ページをシンプルに魅せることができるテーマです。
トップページのアニメーションは、カードを置いていくように投稿ページが表示されます。
シンプル志向の方にオススメのテーマです。
デモサイトは下のURLから閲覧できます。
また、テーマは下記ボタンからWordpress公式ページへ移動してダウンロードできます。(検索でテーマ名を入力してもダウンロードできます)。
カスタマイズ方法については下記ページで解説しているので、ぜひ参考にしてみてください。
Agama
Agamaは、トップページに動的な粒子を配置できるのが特徴的なテーマです。
粒子は閲覧者のマウスの動きに連動して動きます。
このテーマを使えばユーザーの目を引くこと間違いなしです。
デモサイトは下のURLから閲覧できます。
また、テーマは下記ボタンからWordpress公式ページへ移動してダウンロードできます。(検索でテーマ名を入力してもダウンロードできます)。
さいごに
今回、写真をおしゃれに魅せたい人のために、デザイン性の高いwordpressテーマを紹介しました。
どのテーマも無料とは思えないほどおしゃれですね。
wordpressテーマを選ぶ参考になれば幸いです。
お知らせ
当ブログでは、WEB制作サービスを行っております。
WEB制作でお困りの方は、ぜひご相談・ご依頼いただければ幸いです。
ポートフォリオは下記ページをご覧ください。
最後まで読んでいただきありがとうございました。









コメント