WordPressテーマ「GK Portfolio」は記事を表示する際のアニメーションがおしゃれです。
ブログ記事をオシャレに魅せたい人におすすめのテーマです。
このテーマを使えば、動画のようなアニメーションで記事を表示することができます。
今回は、このテーマのカスタマイズ方法を解説します。
テーマ・プラグインのインストール
まずは、テーマのインストールから始めていきます。
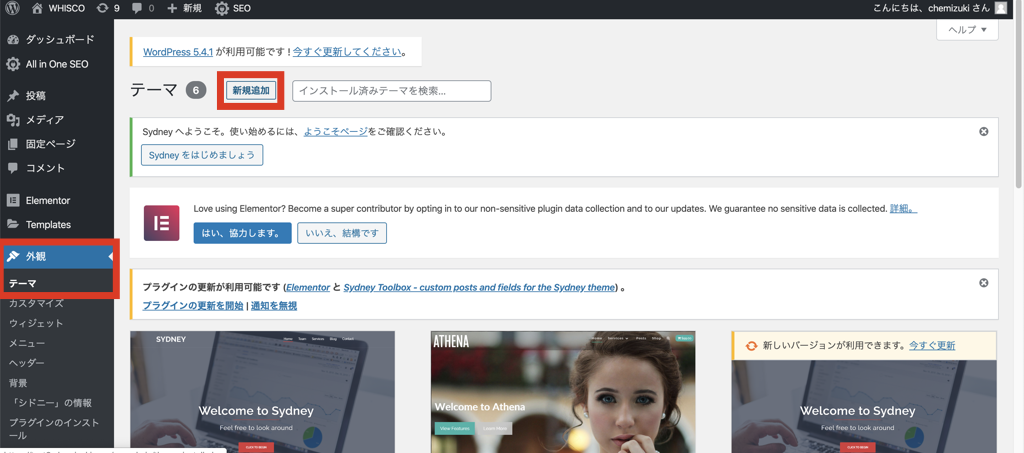
初めに、WordPressのダッシュボード→外観→テーマのページに移動します。

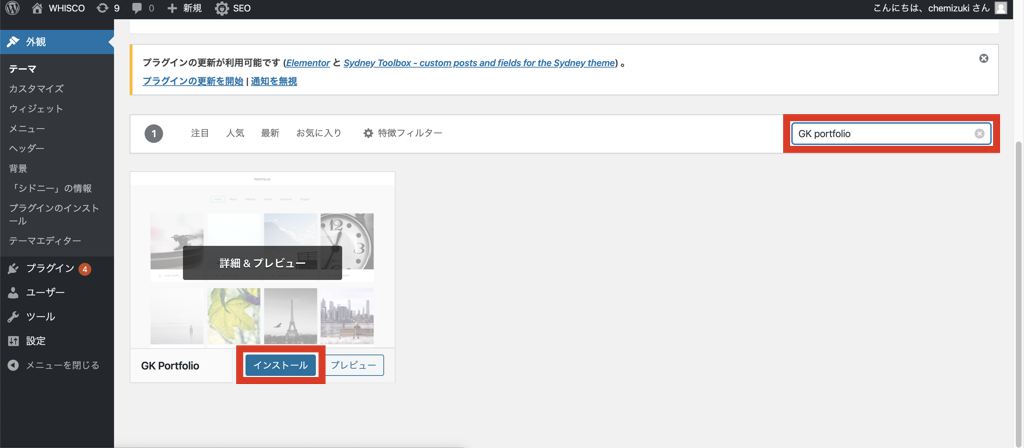
検索欄があるので、「GK Portfolio」と検索して、インストールしましょう。

インストールしたら有効化します。
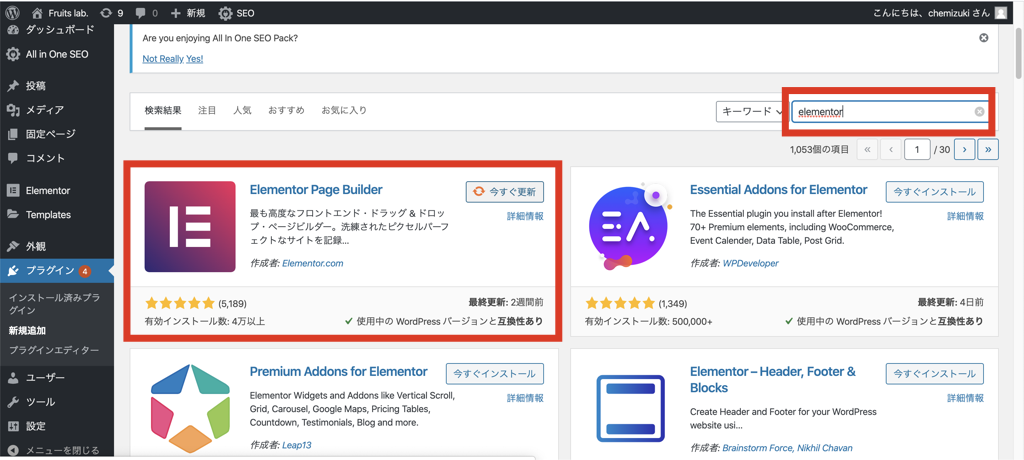
プラグインは必須ではありませんが、「elementor」をインストールしておくとデザインしやすいです。
ダッシュボードから、プラグイン→新規追加ページに移動し、検索欄に「elementor」と入力すると出てくるので、インストールしておきましょう。

ホームページ設定
続いて、ホームページ設定を変更していきましょう。
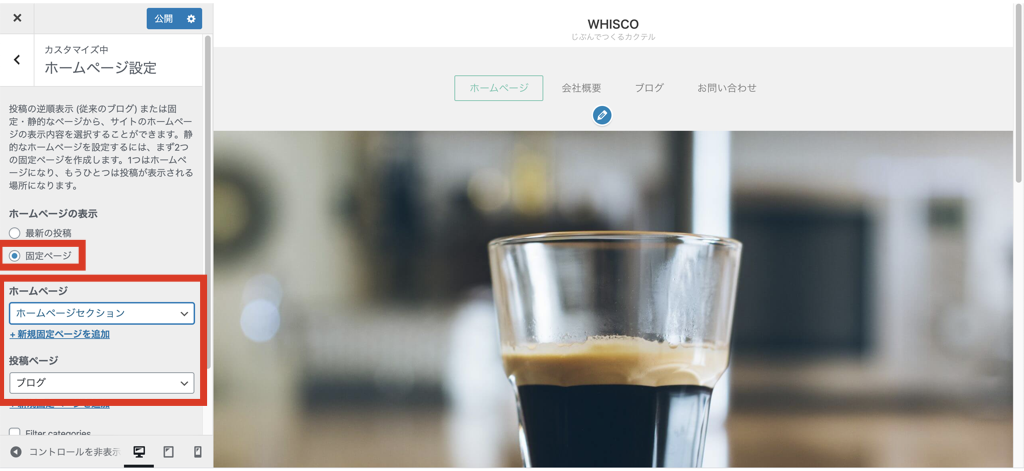
ダッシュボード→外観→カスタマイズ→ホームページ設定のページに移動します。

ホームページの項目を「ホームページセクション」に変更、投稿ページを「ブログ」にしてください。
このように設定することで、ホームページは自由にデザインすることができ、投稿ページは上記動画のように記事がアニメーション表示されるページを作ることができます。
記事の投稿
続いて、記事を投稿していきましょう。
記事を投稿する前に1つだけ準備があります。
記事を投稿するためのカテゴリーを先に作っておくと後々便利です。
カテゴリーの作成
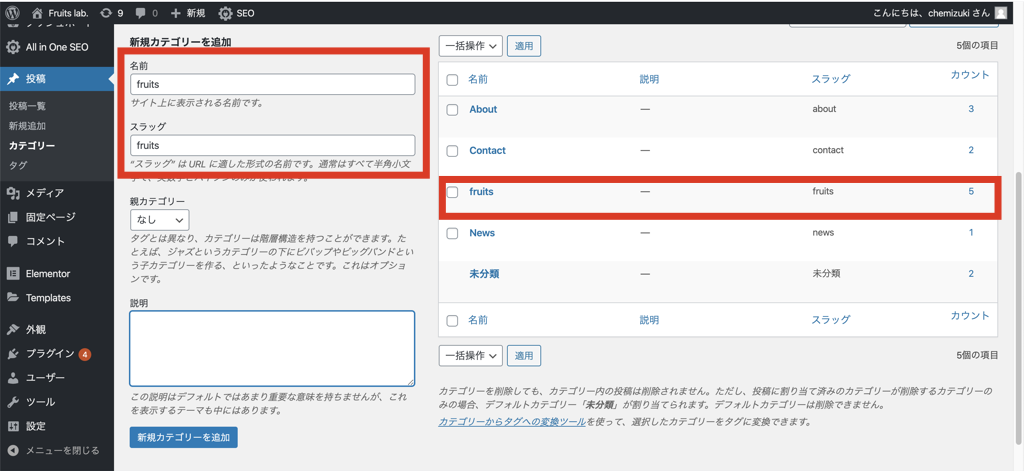
まず、ダッシュボードから、投稿→カテゴリー→新規追加のページへ移動します。

名前、スラッグ(URLの名前)にお好みの名前を付けます。
ここでは例として、「fruits」としました。
新規追加ボタンをクリックすると、右側にリストが追加されます。
記事の投稿
記事を投稿する準備ができたので、次は実際に記事を投稿してみましょう。
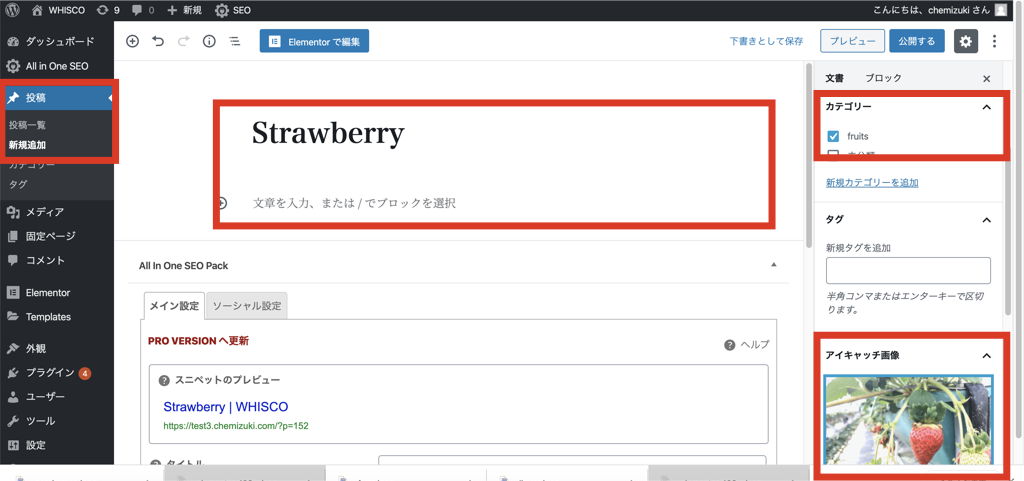
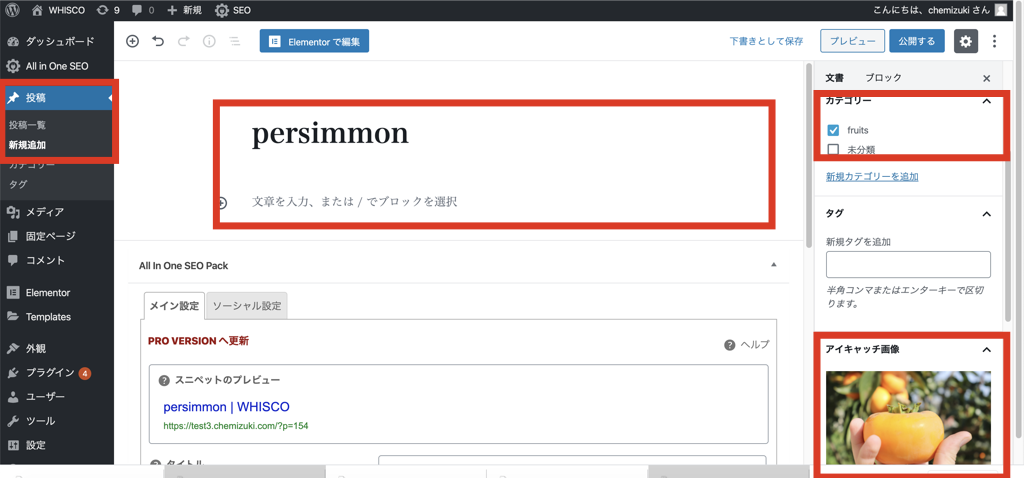
ダッシュボード→投稿→新規追加から記事投稿ページに移動します。


タイトルと本文を入力し、アイキャッチ画像を設定します。
ここで設定した画像がアニメーション表示される画像になるので、とっておきの画像を設定しましょう!
画像を設定したら、まだ重要な項目があります。
カテゴリーの項目を先ほど設定したカテゴリーにチェックしましょう!
これで、記事がカテゴリー分けされるようになります。
同じ要領でカテゴリーや記事を作成していってください
メニュー構造の設定
続いて、作成したカテゴリーページにメニュー画面から移動できるように、メニュー構造を設定していきます。
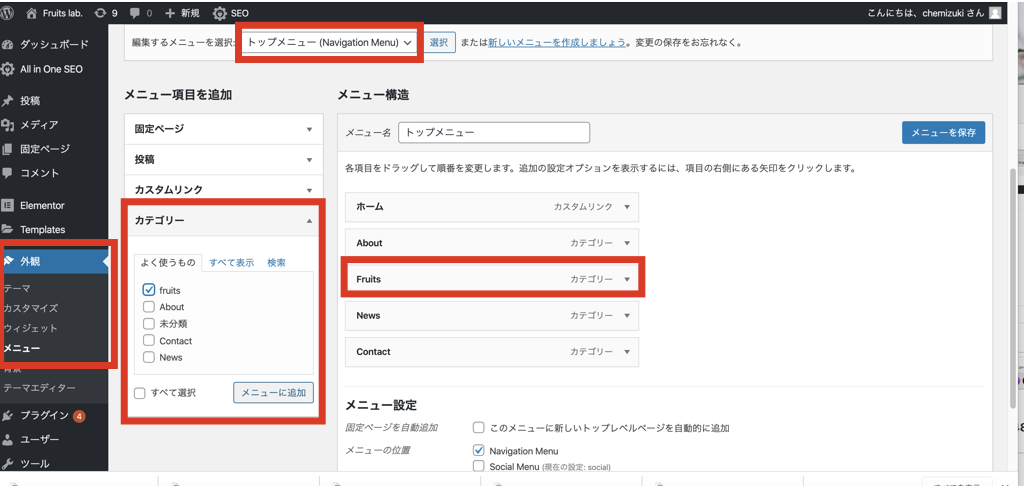
ダッシュボード→外観→メニュー画面に移動します。

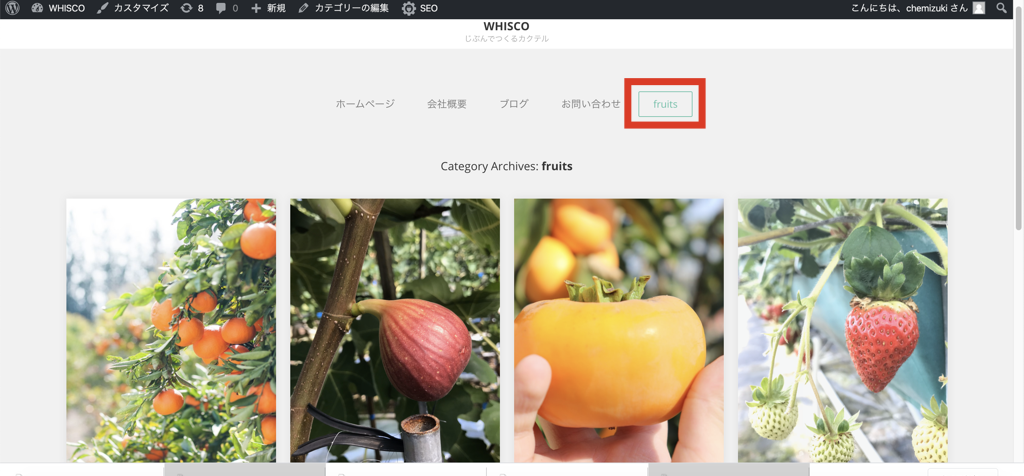
編集するメニュー(トップメニュー)を選択し、先ほど作成したカテゴリーにチェックを入れて、メニューに追加してください。
メニューを追加したら、右上の「メニューを保存」をクリックして保存し、トップページに戻ります。
カテゴリーページに移動し、アニメーションで記事が表示されたら完了です。

ホームページの作成
さいごにトップページを作成します。
記事作成と同様の投稿記事をホームページにしても良いですが、せっかくなのでもっとオシャレなホームページを作ってみます。
ホームページの作成手順
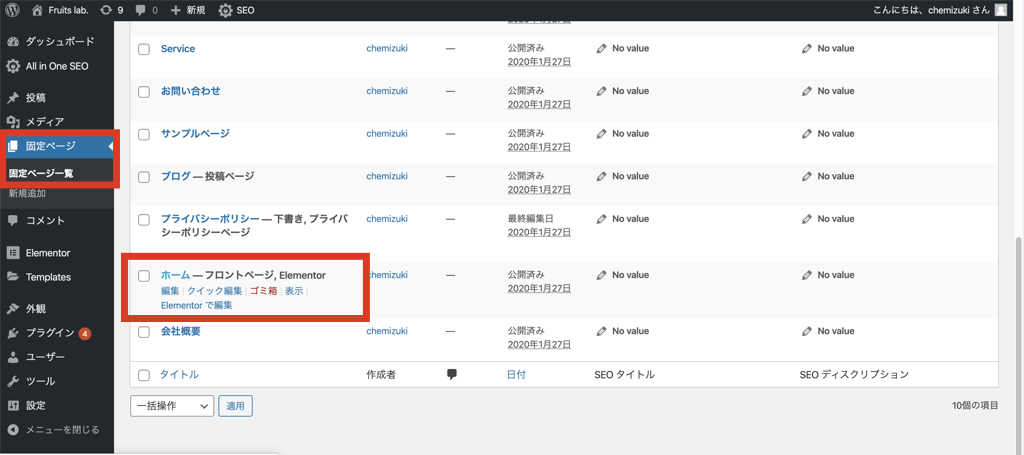
まずダッシュボード→固定ページ→固定ページ一覧に移動します。

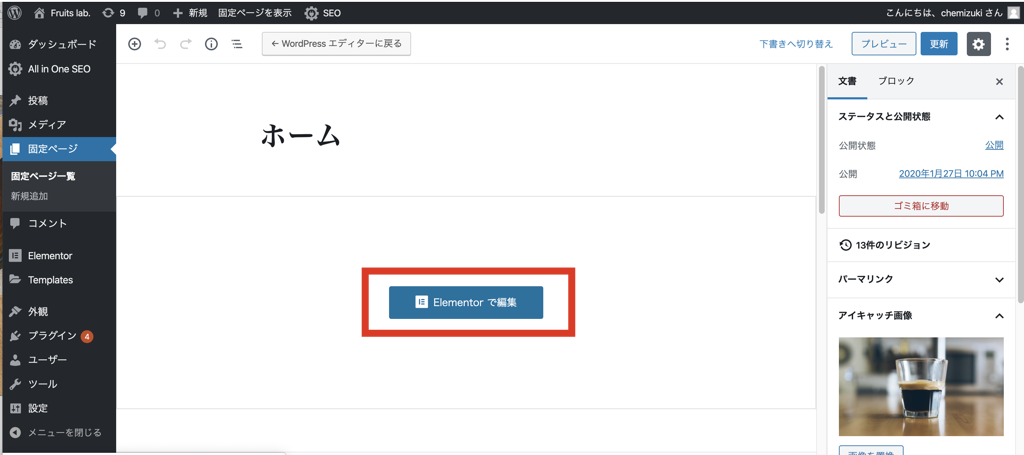
フロントページになっているページをクリックして編集します。
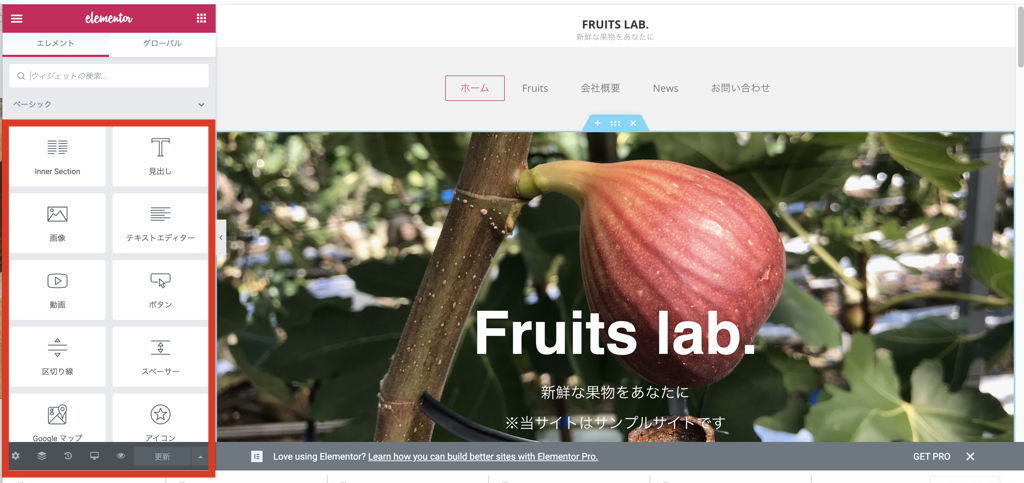
すると、「Elementorで編集」ボタンが出てくるので、クリックしましょう。

Elementorは直感的に画像やテキストなどの要素を配置することができるので、お好みのページに仕上げてください。
できたら左下の更新ボタンをクリックして完成です。

トップページのカスタマイズ
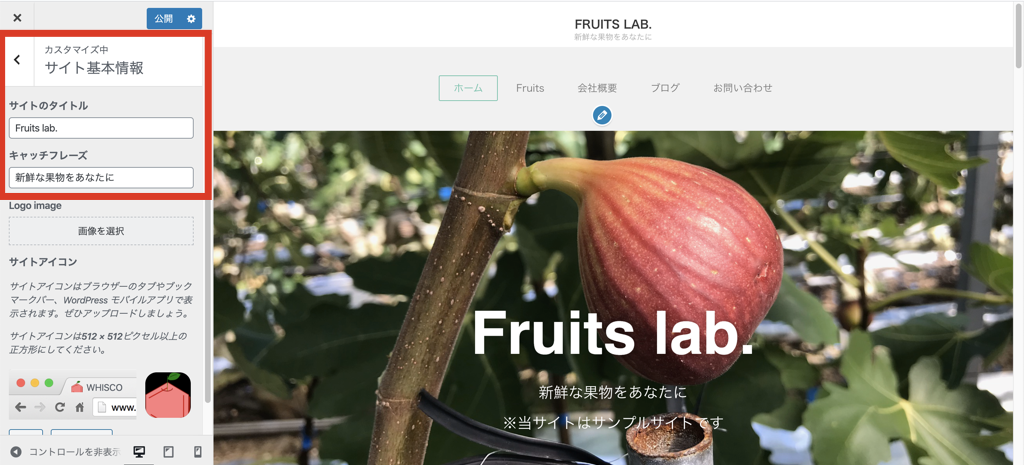
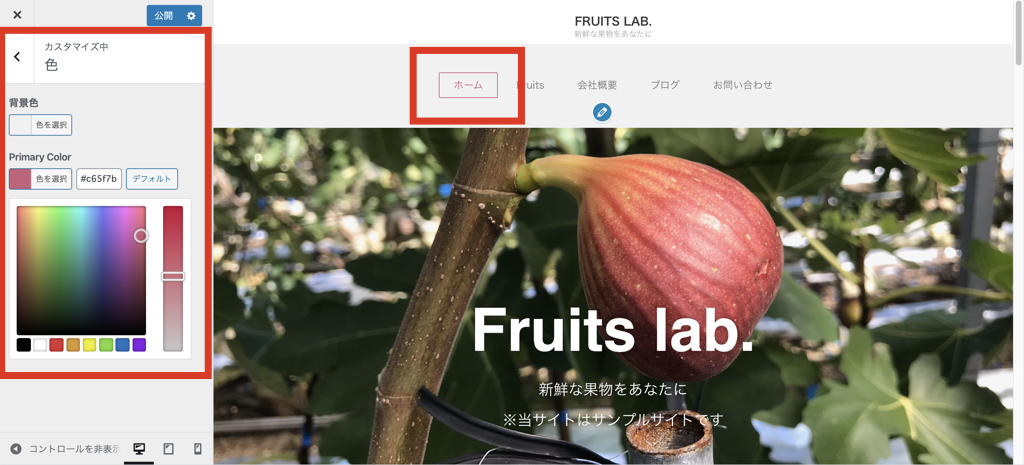
サイトのタイトルや色はElementorでは変更できないので、ダッシュボード→カスタマイズから変更します。


一通り変更が終了したら、トップページに戻り、サイト作成完了です。
その他、細かい設定はカスタマイズの項目でできるので、いろいろ試してみましょう!
さいごに
今回、記事をアニメーション表示できるオシャレなWordpressテーマ「GK Portfolio」のカスタマイズ方法を解説しました。
記事をたくさん投稿して、写真を効果的に魅せたい人にオススメのテーマです。
ぜひ使い方をマスターして、オシャレなサイトを作りましょう!
また、その他のおしゃれなテーマについてもまとめているので、読んでいただけると嬉しいです。
お知らせ
当ブログでは、ホームページ制作サービスを提供しております。
お店やポートフォリオサイトの作成でお困りの方は、ぜひご相談ください。
WEB制作のご依頼は、専用サイトからお願いいたします。
些細なことでもOKです。サイトを見ていただけるだけでも嬉しいです。
最後まで読んでいただきありがとうございました。





コメント