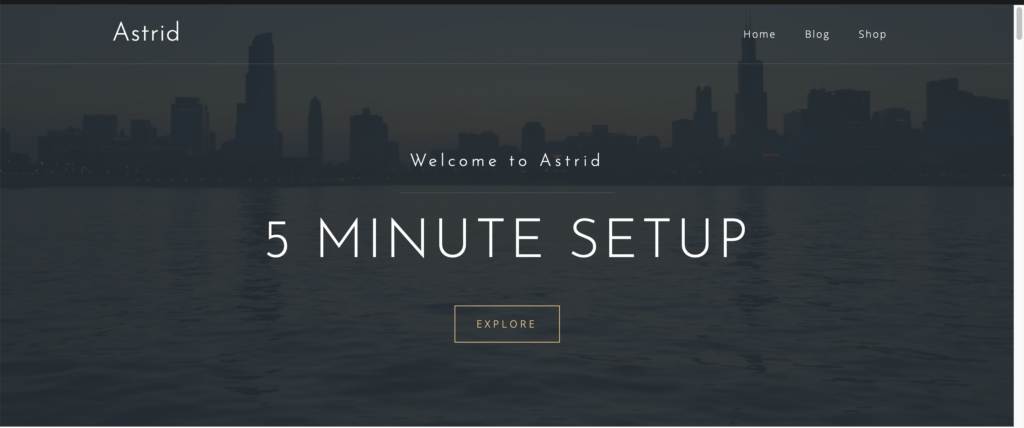
WordPressの無料テーマ「Astrid」は、おしゃれなテーマでありながら、素早くコーポレートサイトやポートフォリオサイトを作ることができるテーマです。
デザインの幅はあまり広くないですが、手軽に今時のモダンなサイトを立ち上げたい人にオススメのテーマです。
公式デモサイトでも、スピーディなセットアップを売りにしています。

さすがにトップページを5分で作成するのは無理ですが、慣れれば小一時間でサイト作成が可能になります。
今回は、Astridのカスタマイズ方法を解説していきます。
テーマ・プラグインのインストール
まずは、テーマとプラグインのインストールから始めていきましょう。
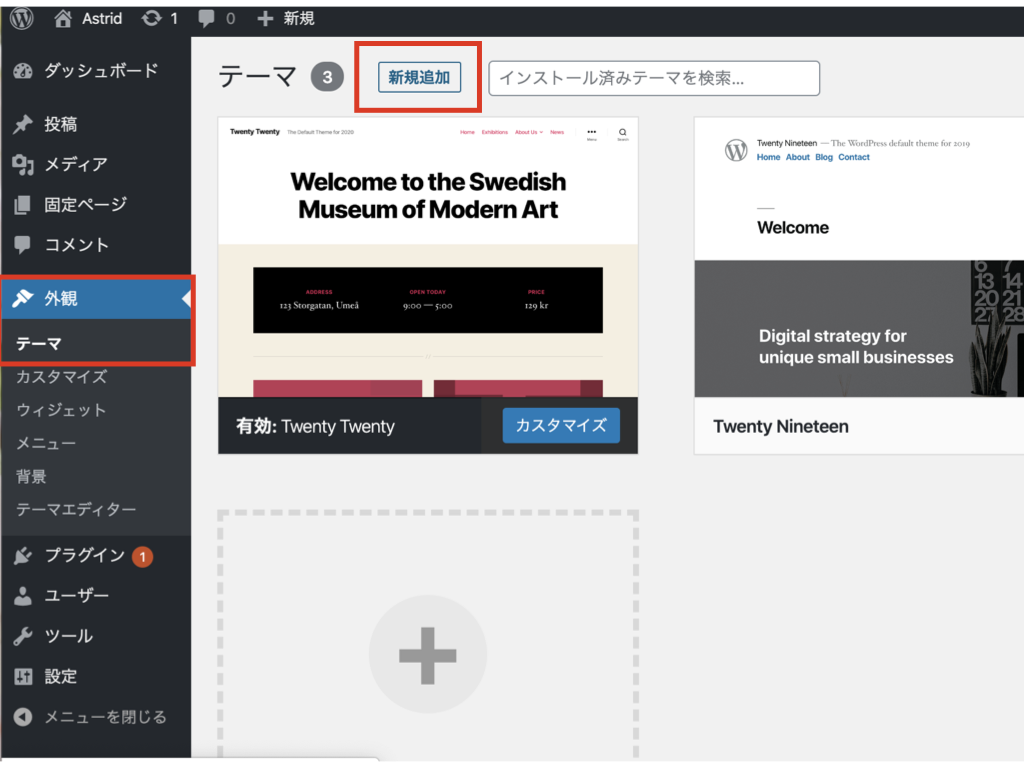
ダッシュボード→外観→テーマ→新規追加ページに移動します。

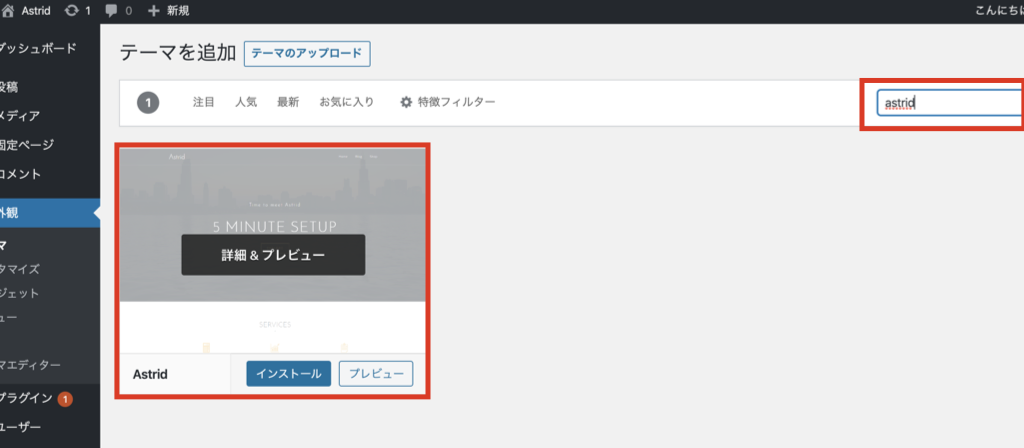
検索欄に「Astrid」と入力し、テーマをインストール・有効化してください。

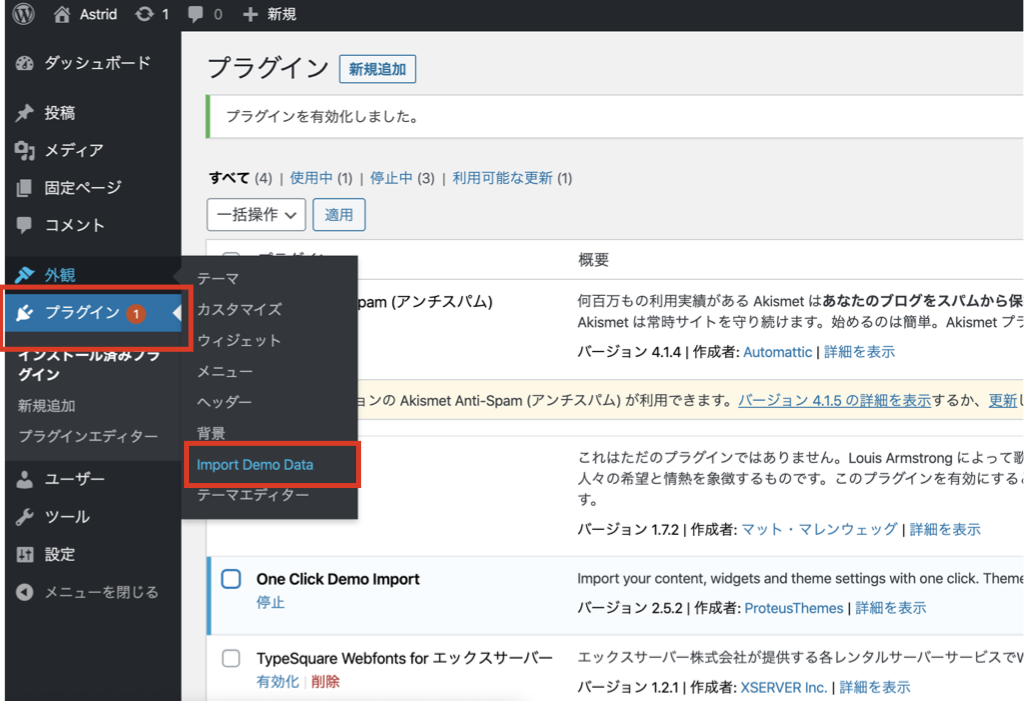
また、ダッシュボード→プラグイン→新規追加ページで「One demo click import」を検索して、インストールしておきましょう。

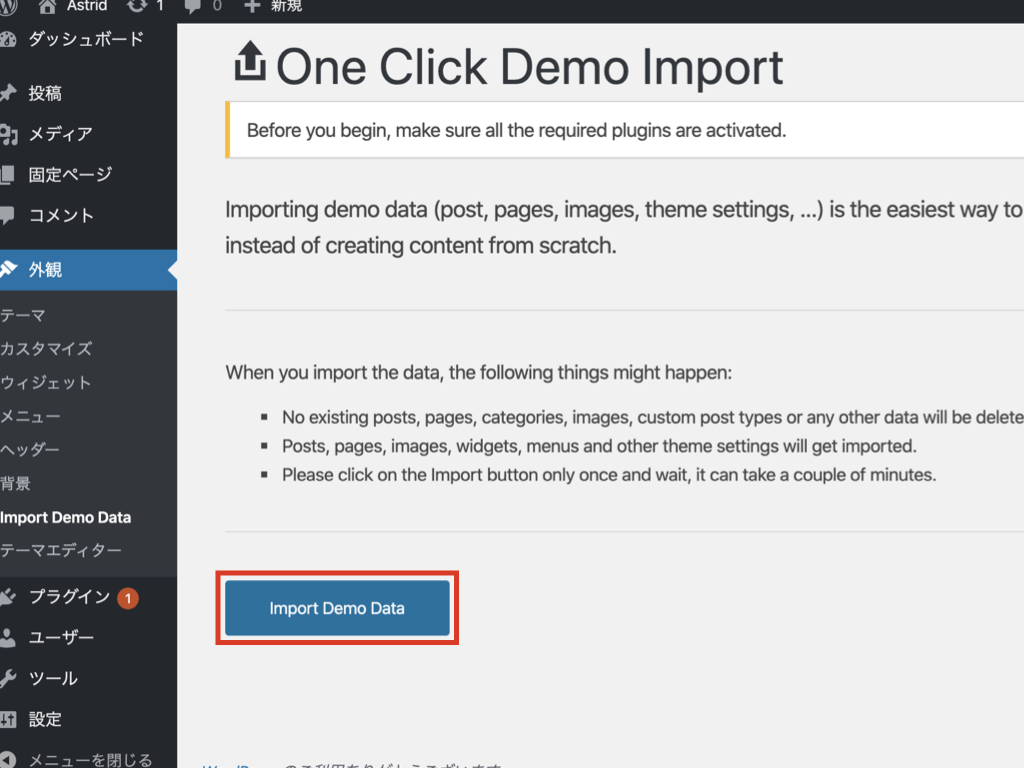
インストールできたら、プラグイン→Import DEMO dataに移動し、左下の「Import DEMO data」ボタンをクリックすると、DEMOデータをインストールすることができます。


ここまでできたら、トップページに戻りましょう。
図のような画面が表示されたらテーマ・プラグインのインストールまで終了です。

ウィジェットの追加
続いて、ホームページにウィジェットを追加して、ホームページのコンテンツを充実させていきましょう。
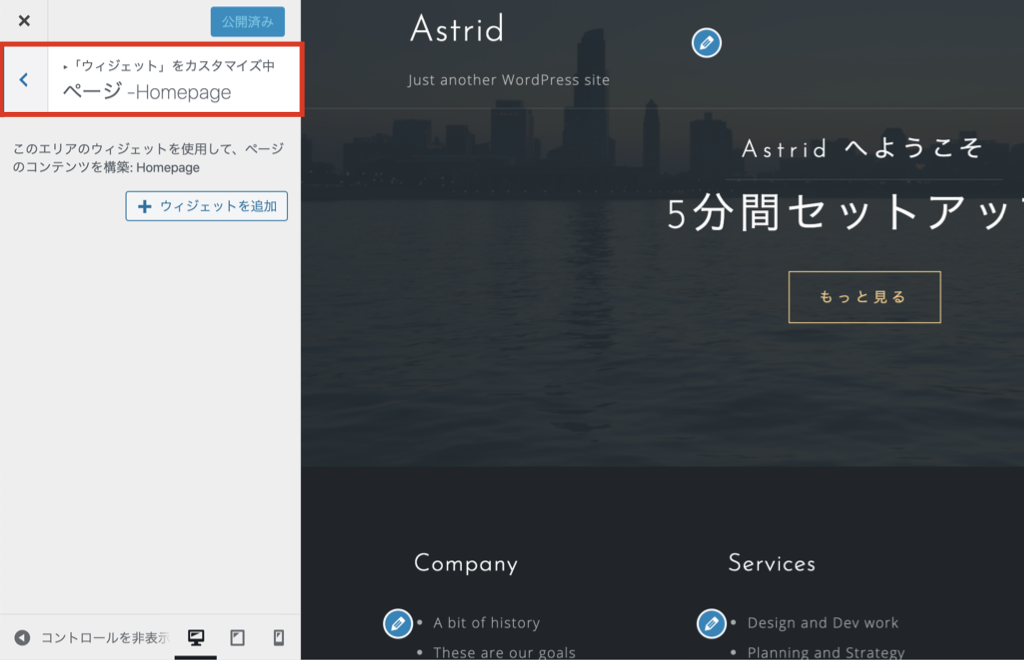
各ウィジェットは、ダッシュボード→外観→カスタマイズ→ウィジェット→ホームページに移動して、ウィジェットを追加ボタンで追加します。

サービスウィジェット
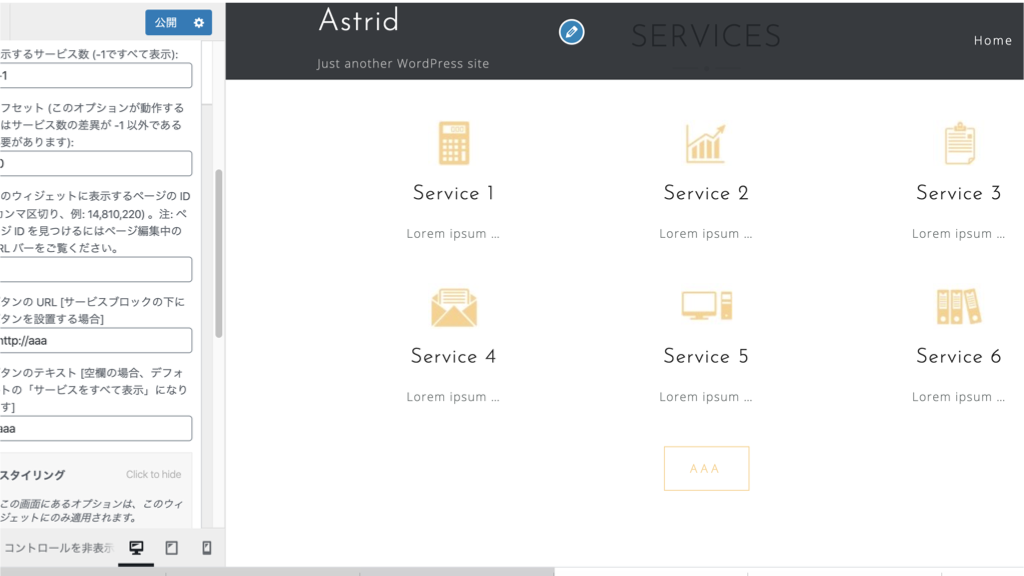
サービスウィジェットを追加したら、デフォルトでサービスが表示されるので、一旦公開(保存)してトップページに戻りましょう。

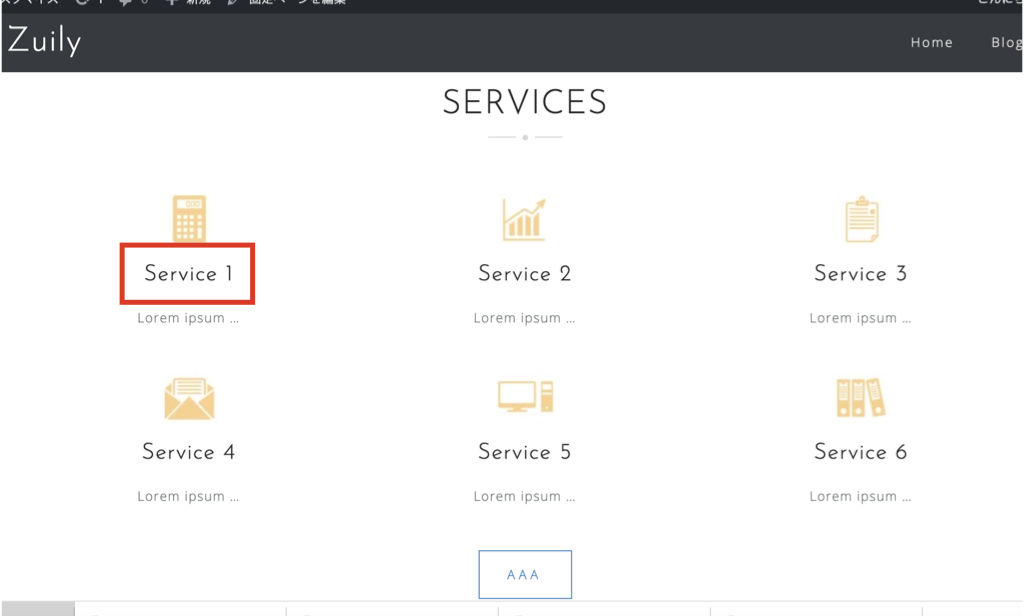
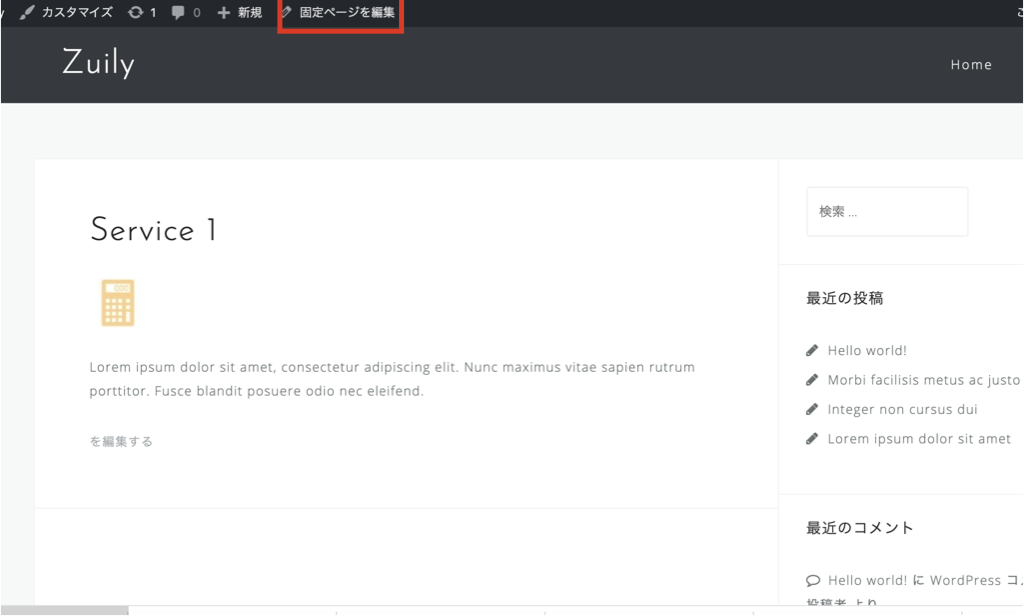
サービスのタイトルをクリックすると、サービスページに移動するので、「固定ページを編集する」ボタンをクリックしてサービスページを編集します。


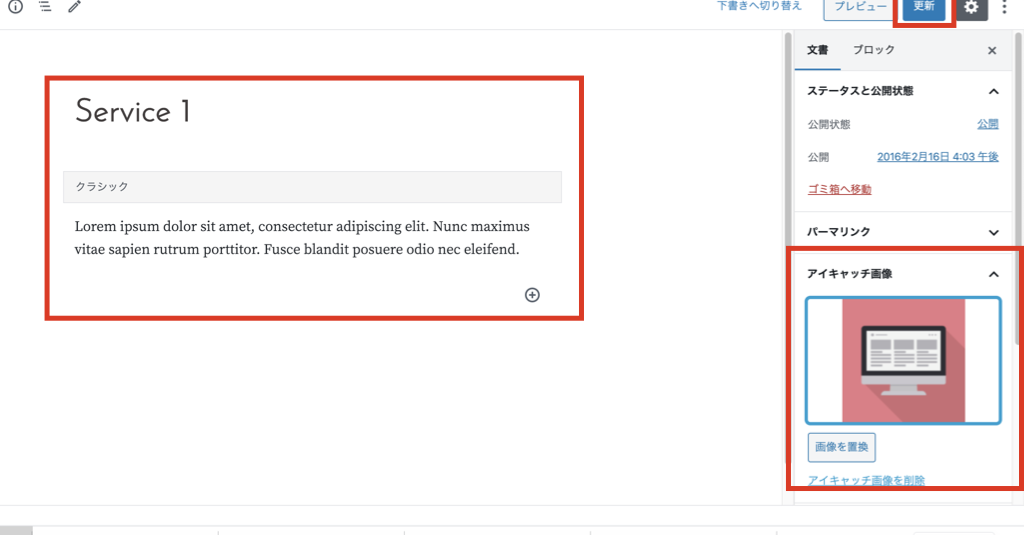
タイトルと内容、アイキャッチ画像を変更したら、トップページに戻ります。

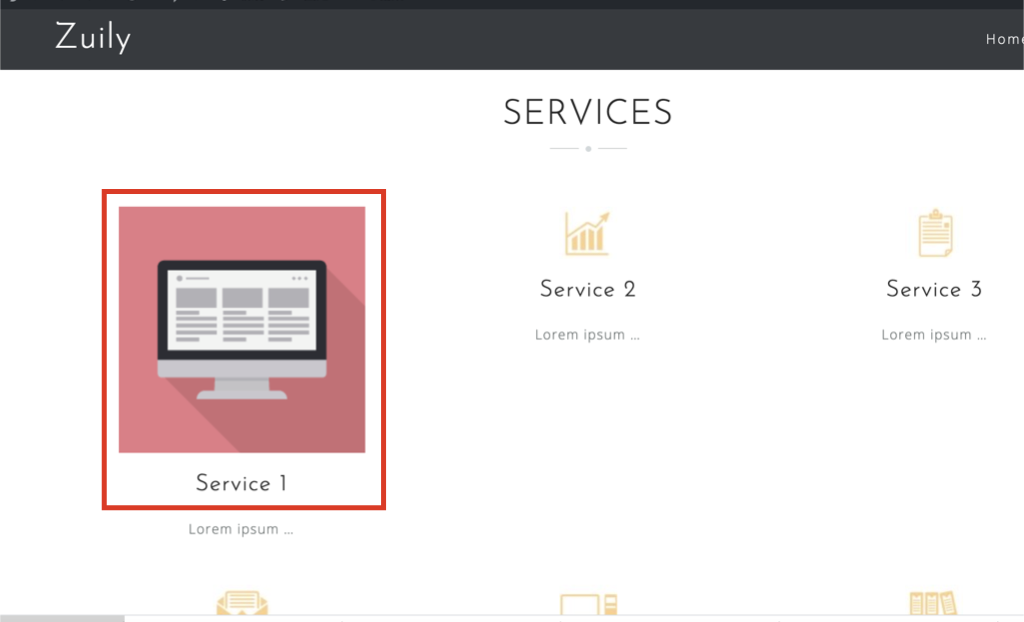
サービスの表示が変わっていれば、サービスページの変更は完了です。

スキルウィジェット
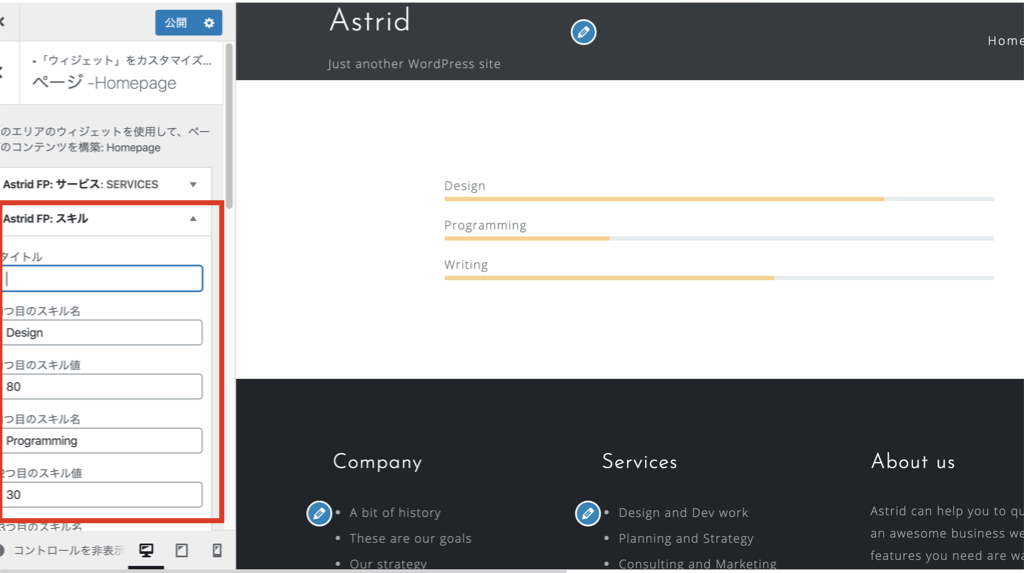
続いて、サービスウィジェットと同様の要領でスキルウィジェットを追加します。
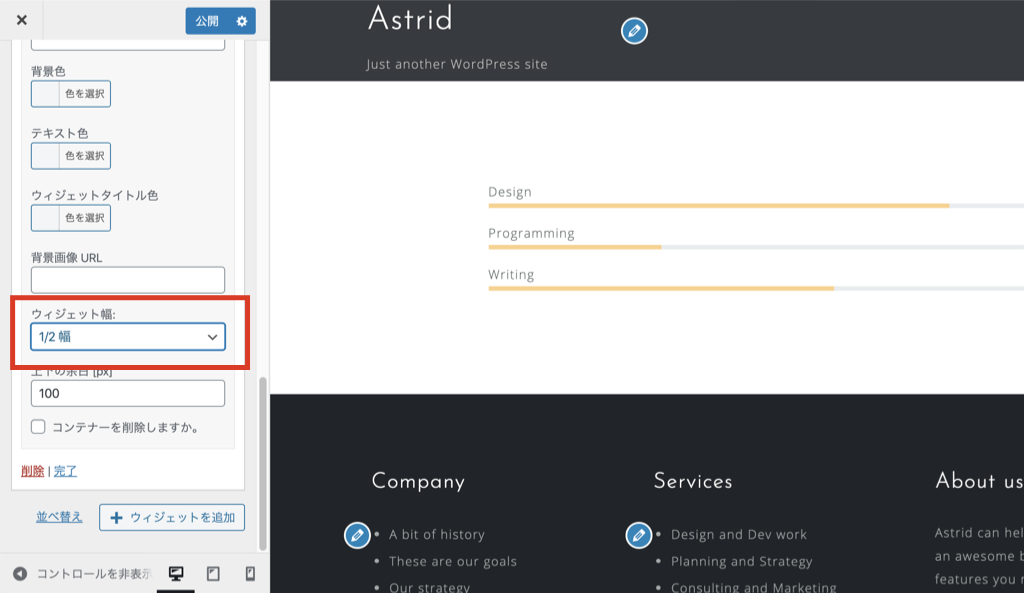
タイトル・スキルの項目に各値を入力していきます。

下の方の項目で、ウィジェット幅を変えることもできます。
他のウィジェットと横に並べたい場合は、ウィジェット幅の項目を変えましょう。

最大3個までウィジェットを横並びにすることができます。
テキストウィジェット
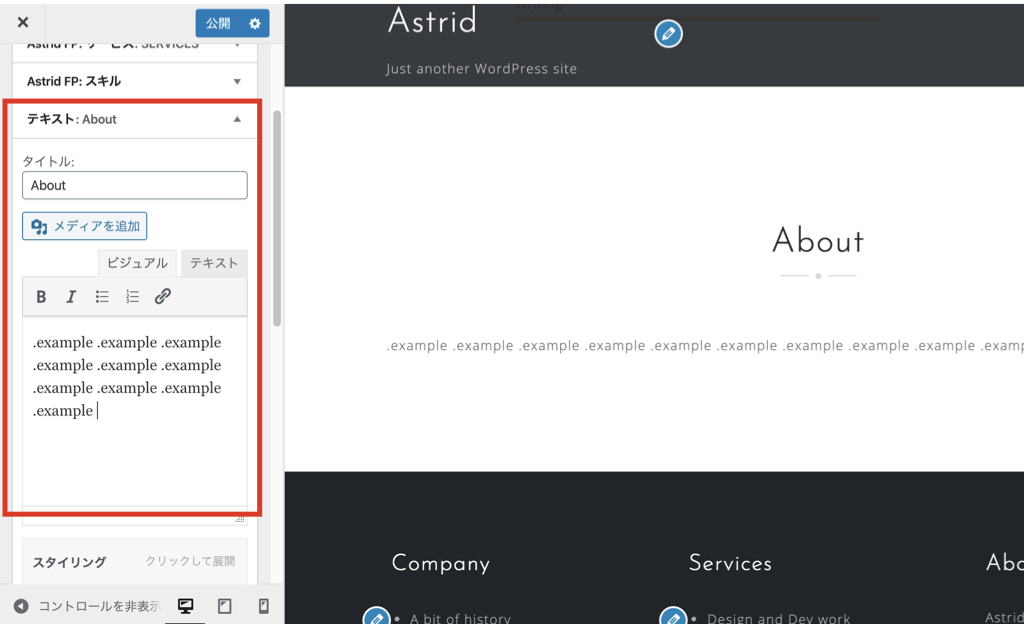
テキストウィジェットは結構使い勝手の良いウィジェットです。
他のウィジェットと横並びにしてウィジェットの説明をいれることもできるし、画像を配置することもできます。

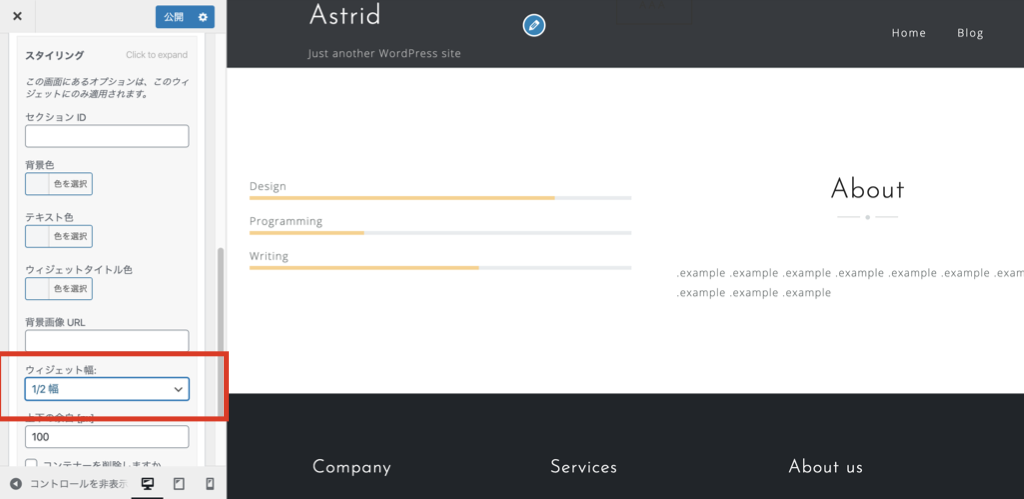
今回は、ウィジェット幅を1/2にして、スキルウィジェットと横並びにしてみました。

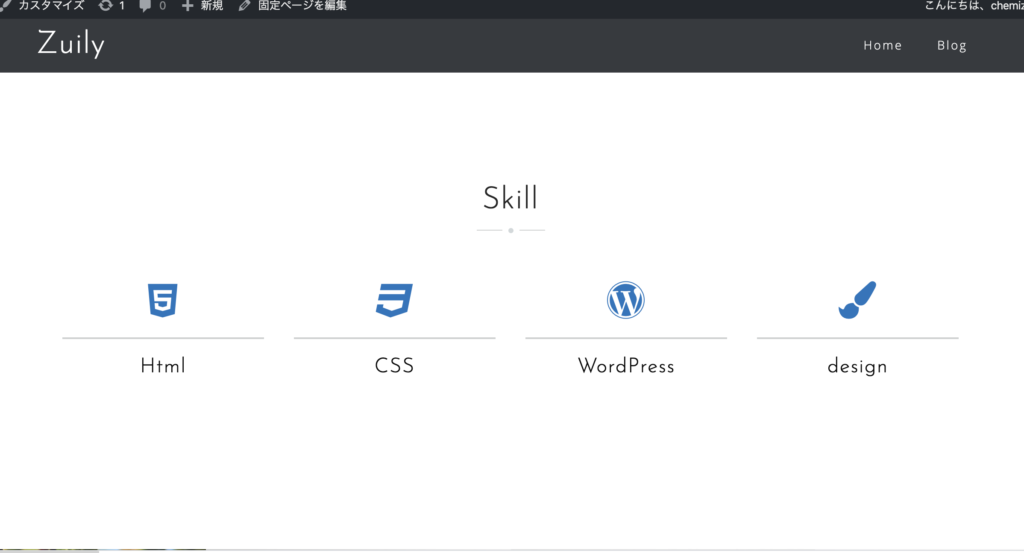
データウィジェット
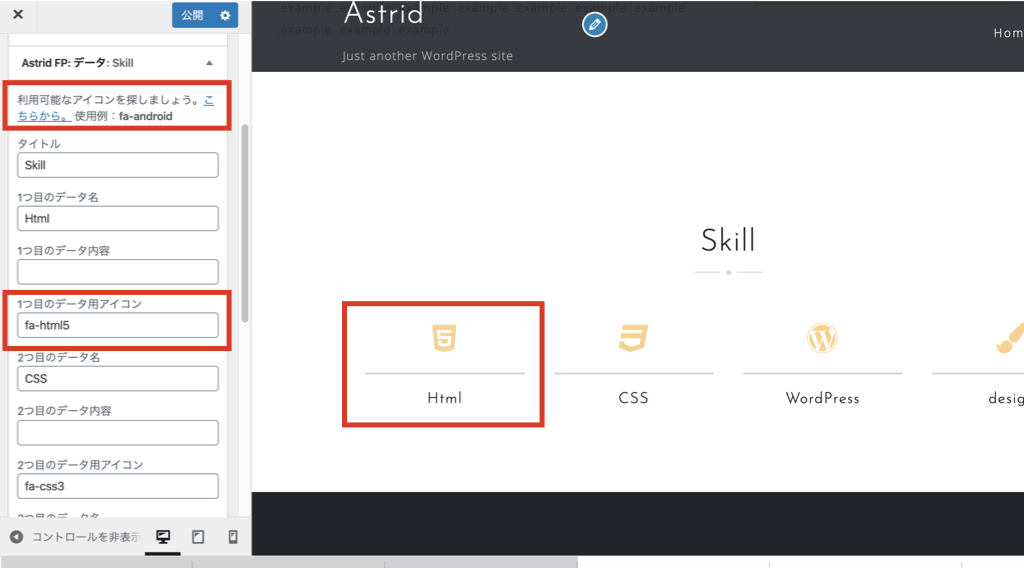
データウィジェットはアイコンを設置して、視覚的にデータを魅せることができるウィジェットです。
アイコンはFont Awsomeを使います。
Font Awsomeはデータウィジェットの設定項目の上にある「こちらから」のボタンをクリックしてページに移動できます。

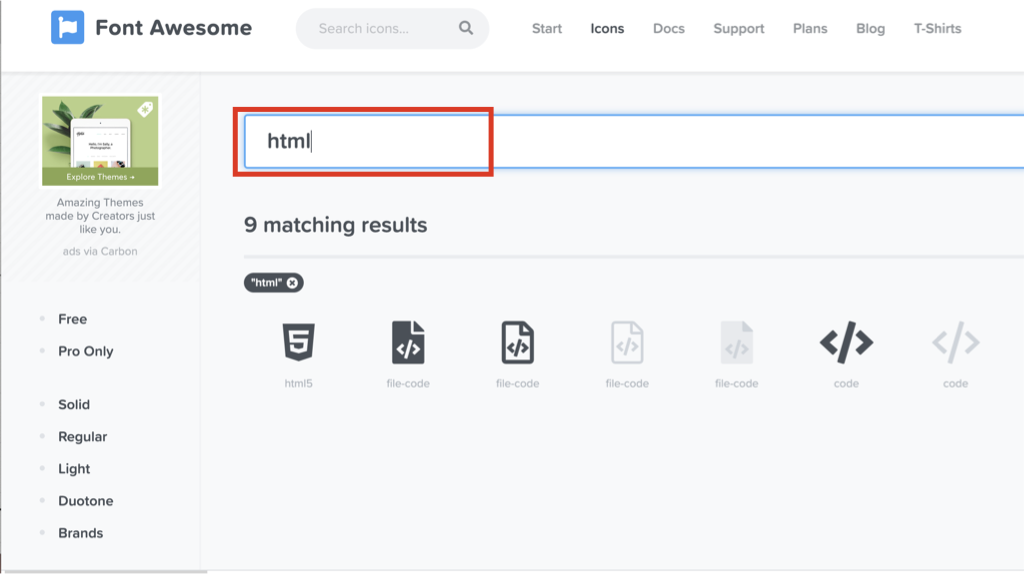
Font Awsomeのページに移動したら、目的のアイコンをページ上の検索欄に入力して探してください。


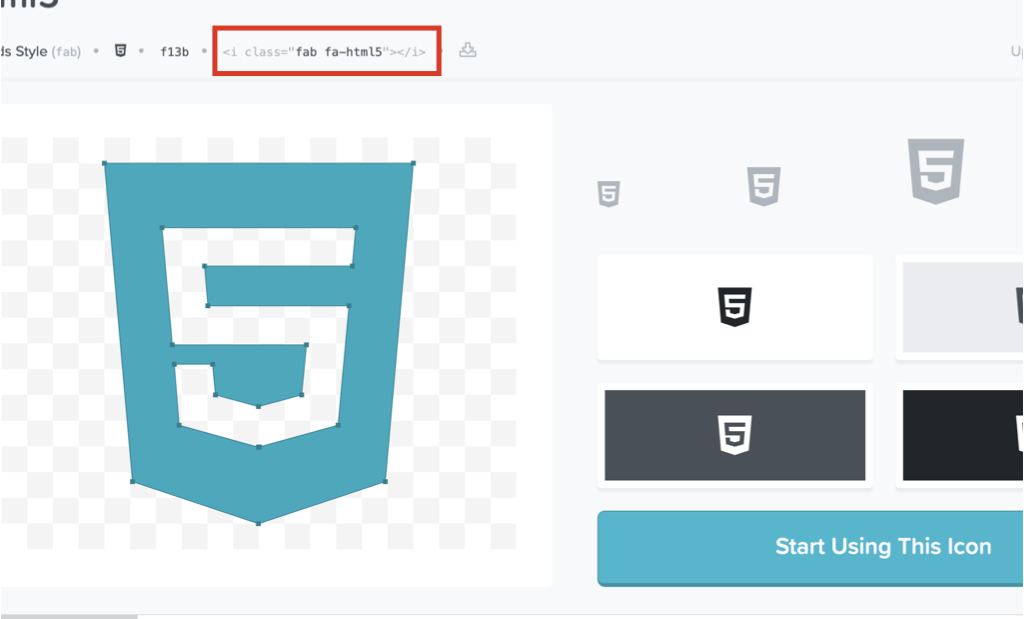
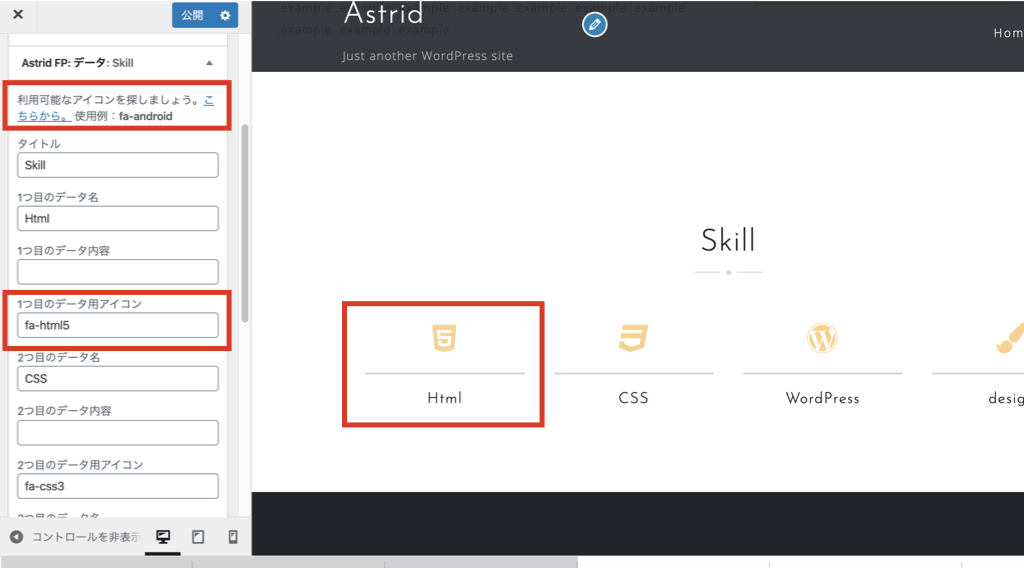
使いたいアイコンが見つかったら、アイコン上にあるコードをコピーして(Htmlのアイコンの場合は、fa-html5)、アイコンの項目に貼り付けます。

アイコンが無事表示できたら変更終了です。

プロジェクトウィジェット
プロジェクトウィジェットを追加したら、サービスウィジェットと同様に、デフォルトでウィジェットを表示してくれます。
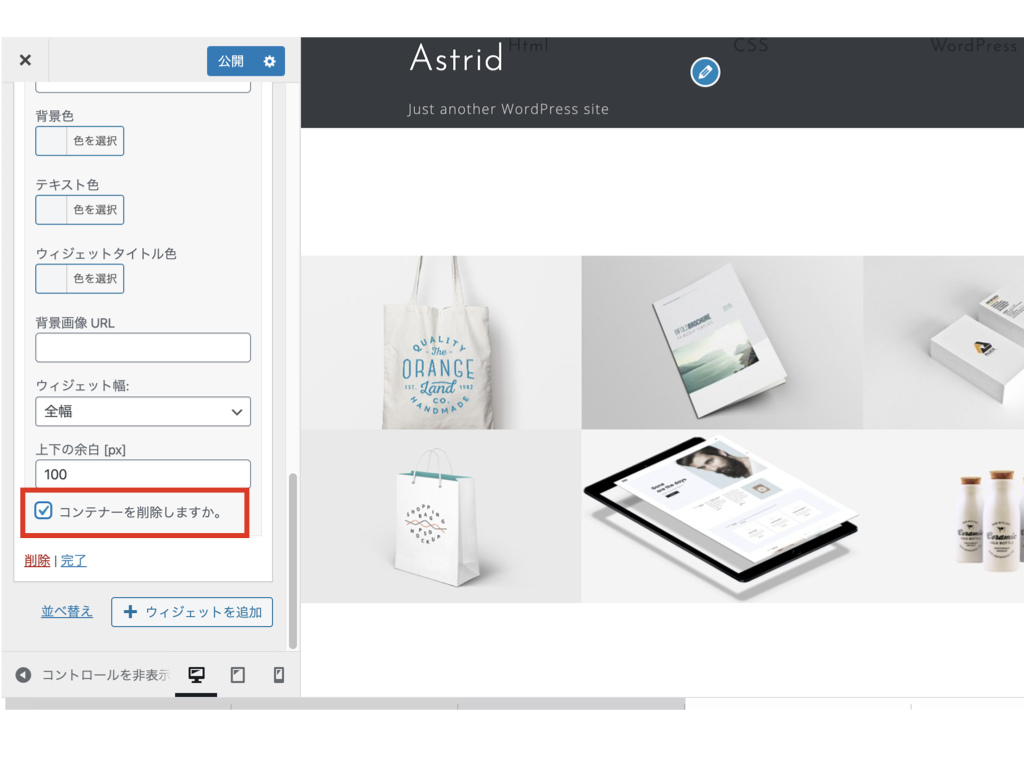
プロジェクトの個別ページを変更する前に、ウィジェット編集欄の「コンテナーを削除しますか?」の欄にチェックを入れておきましょう。

こうすることによって、プロジェクトウィジェットをページに全幅表示できるようになります。
ウィジェットが編集できたら、続いて個別ページを編集していきます。
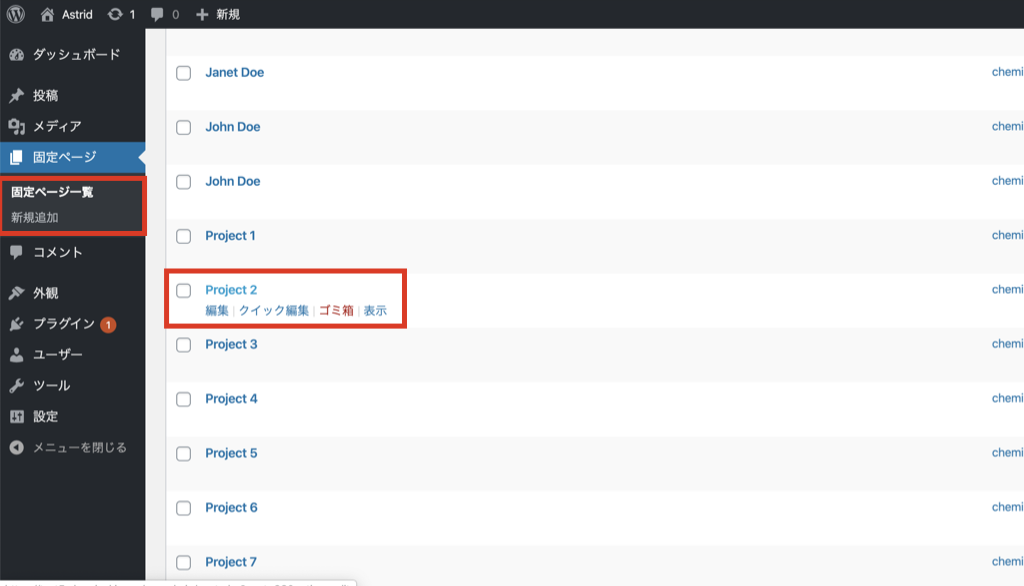
ダッシュボード→固定ページ→プロジェクトページに移動し、「編集」をクリックすると編集ができるようになります。

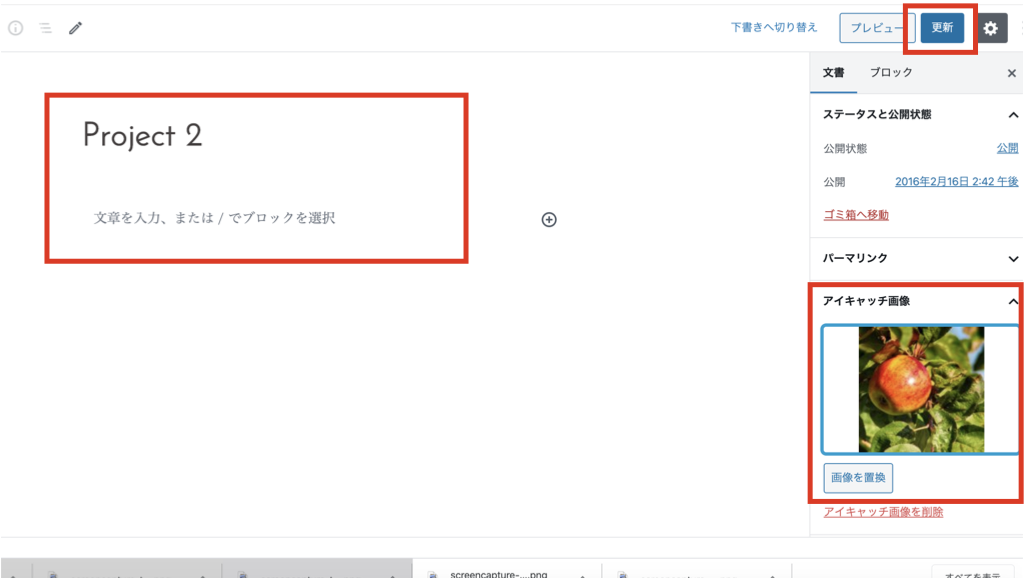
タイトルと本文、アイキャッチ画像を変更して、更新します。

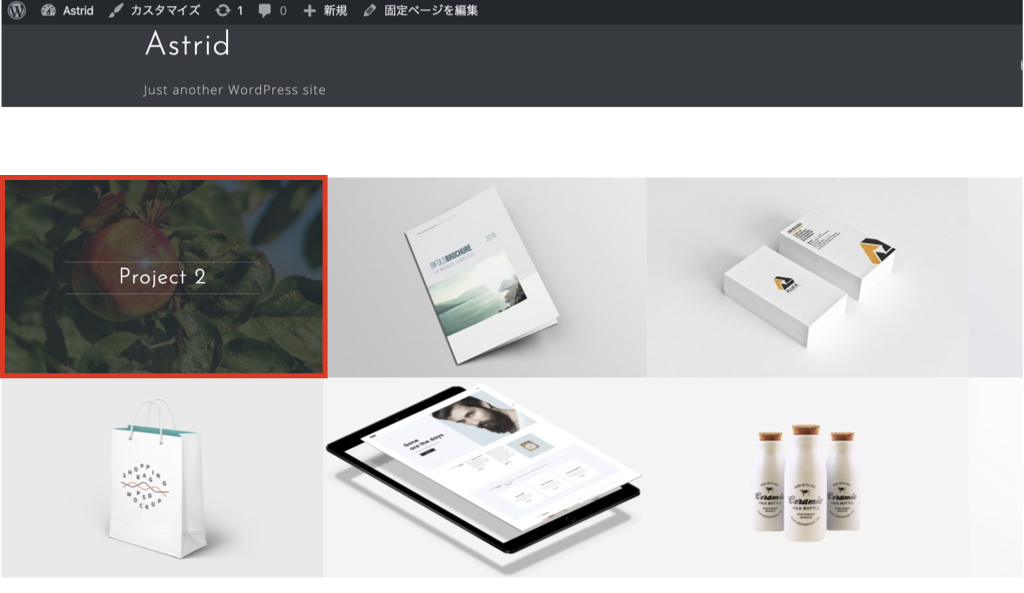
トップページに戻り、プロジェクトの画像が変わっていれば編集終了です。

クライアントウィジェット
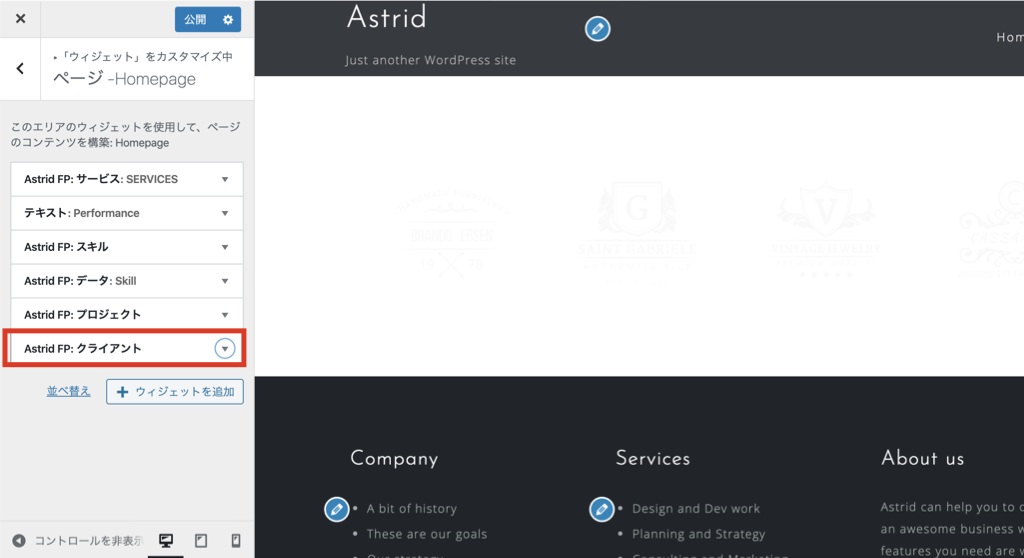
最後に、カスタマイズページに移動し、サービスウィジェットやプロジェクトウィジェットと同様にクライアントウィジェットを追加します。
これもデフォルトでクライアントが表示されるので、あとで個別ページを編集しておきましょう。
ここで注意点があります。
デフォルトのクライアントページはアイキャッチ画像が白色なので、カスタマイズの変更がわかりにくいです。

なので、クライアントウィジェットは背景を変えておきましょう。
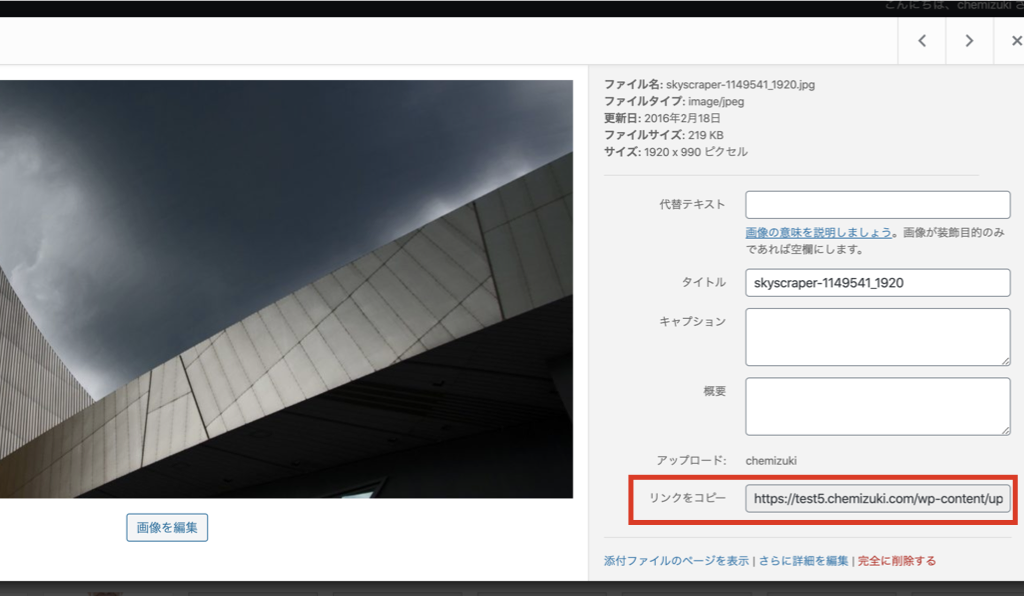
ダッシュボードからメディアファイルに移動すると、画像のURLを確認できるので、それで背景にしたい画像をチェックしておきます。

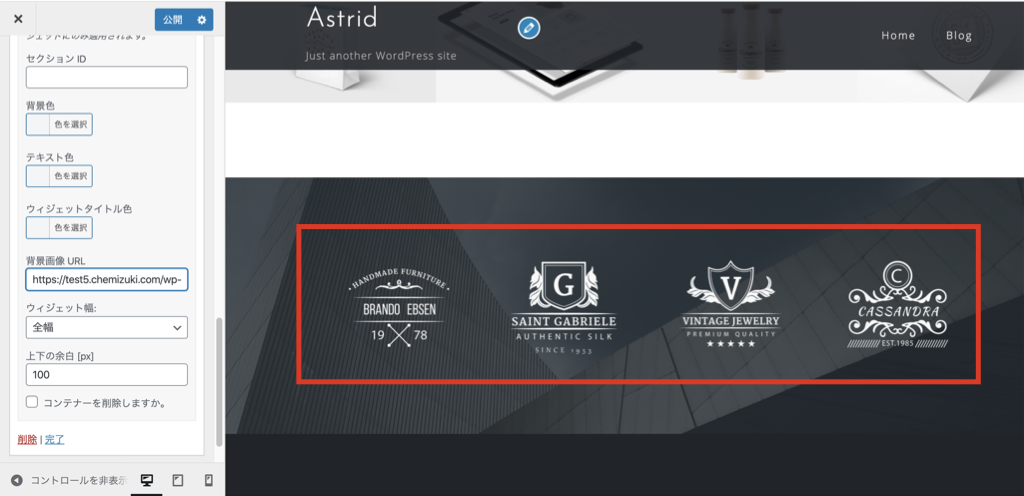
そのURLをカスタマイズ画面の「背景画像URL」の項目にペーストします。
すると図のように背景が表示され、クライアントが表示されていることが分かります。

あとは、クライアントの個別ページに移動し、アイキャッチ画像を変更したら終了です。
テーマの不便な点
このテーマはスピーディに必要なコンテンツをサイトに反映できるので、コーポレートサイトやポートフォリオサイトを素早く作りたい人にぴったりなテーマなのですが、少し不便に感じた点もあるのでその点についても説明しておきたいと思います。
色の変更が難しい
色の変更はカスタマイズ画面から簡単にできるのですが、データウィジェットの色が全て同じ色になってしまいます。
例えばWordpressの公式ロゴは青色なので、カスタマイズで青色に変更しようとすると、その他のアイコンも同じように青色になってしまいます。

サイトの統一感を出すという意味では良いのかもしれませんが、ロゴを個別に色変更したい場面も出てくると思うので、その点では不便に感じました。
コピーライトの変更が難しい
コーポレートサイトを作るとなると、サイトの下にあるコピーライト表示の変更は必須なのですが、簡単に変更できないようになっています。
このテーマの場合、コピーライトの変更は、2つ余計な手間がかかってしまいます。
1つ目:子テーマの作成
コピーライトを変更するためには、テーマのコード自体を変更しないといけないので、コード変更用に子テーマを作成する必要があります。
子テーマの作成方法は下記記事(WordPress Quest 様)がめちゃくちゃ分かりやすいので参考にしてみてください。

2つ目:footer.phpの編集
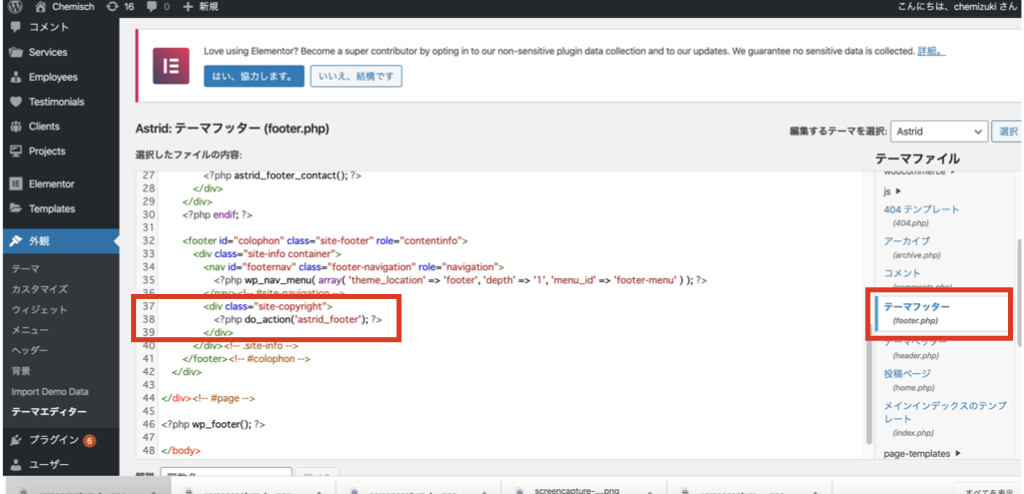
子テーマを作成したら、footer.phpを変更していきます。
footer.phpの38行目が別のphpファイルを読み込むようになっているので、この行を削除して、以下のコードに書き換えます。

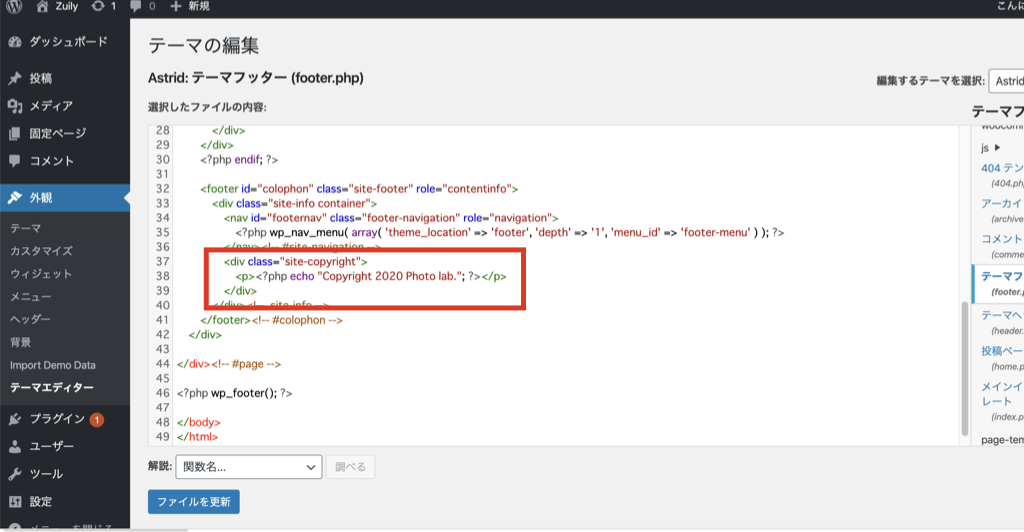
- <p><?php echo "任意の文字列(例)Copyright 2020 Photo lab."; ?></p>
※01.は省いて<p>以降をコピペしてください
編集後のコードはこちら

コードを編集したら、保存してトップページに戻ります。

コピーライトがきちんと変更されていたら終了です。
さいごに
この記事では、Astridのテーマのカスタマイズ方法について解説しました。
WordPressテーマ「Astrid」は、スピーディにコーポレートサイトに必要なコンテンツを持ったサイトを作成できるので、とにかく早く、おしゃれなサイトを作りたい人におすすめです。
テーマのカスタマイズでお困りの方の手助けに少しでもなることができたなら幸いです。
また、他のおしゃれテーマについてもまとめているので、読んでいただければ幸いです。
お知らせ
当ブログでは、WEB制作サービスを行っております。
WEB制作でお困りの方は、ぜひご相談・ご依頼いただければ幸いです。
ポートフォリオは下記ページをご覧ください。
些細なご相談でも大丈夫です。見ていただけるだけでも幸いです。
最後まで読んでいただきありがとうございました。






コメント