トップページに筆記体風のテキストアニメーションが表示されるサイトっておしゃれですよね。
トップページがおしゃれだと閲覧者の目を引くので、サイトの閲覧時間を長くするのにも効果的です。
通常ではこの手のアニメーションはプログラミングの知識が必要ですが、アプリを使えば全くコードを書かずに実装することができます。
今回は、Wordpressで筆記体風アニメーションの表示方法を解説します。
概要
まずは、実装までの流れを説明します。
①Inkscapeというアプリを導入する
②svgファイルを作成する
③Vivus Instantでsvgファイルにアニメーションを付ける
④Wordpressにsvgファイルを読み込ませるためのプラグインを導入する
⑤svgファイルをアップロードする
この順で解説していきます。
Inkscapeの導入方法
文字にアニメーションを付けるには、svg形式のファイルを作成する必要があります。
svg形式のファイルを作成するためには、専用のアプリが必要です。
illustratorを持っていない人は、無料でsvgファイルを作成できるInkscapeをダウンロードしましょう。
ダウンロードは下記ページで詳しく説明されているので参考にしてみてください。
Windowsの方はこちら(SEECK.JP 様HP)
Macの方はこちら(デジさる様HP)

導入できたら、さっそくアプリケーションを立ち上げましょう。
svgファイルの作成方法
アプリを立ち上げたら、まずはシートを好みのサイズに変更しましょう。
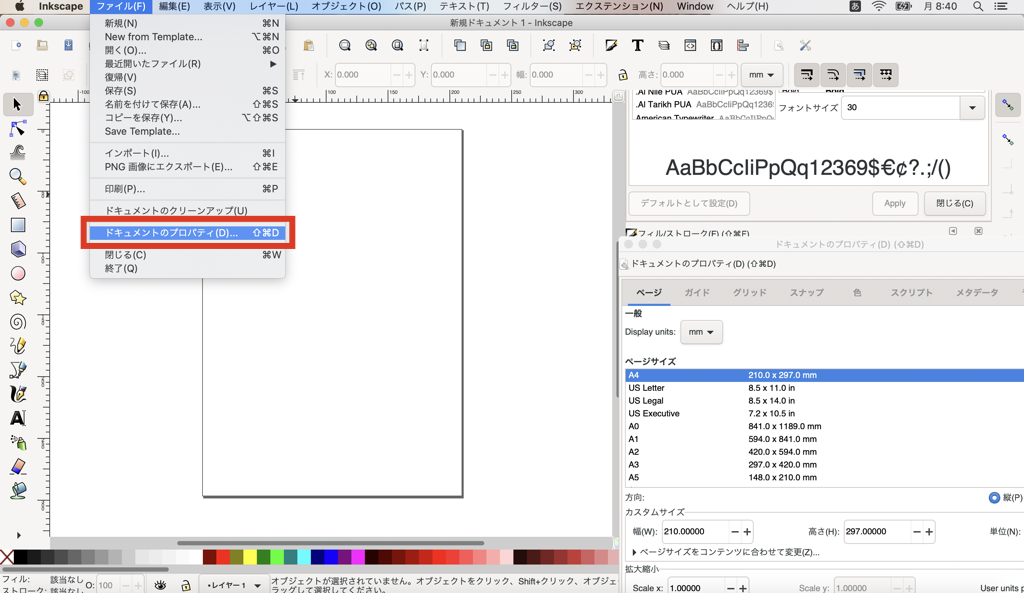
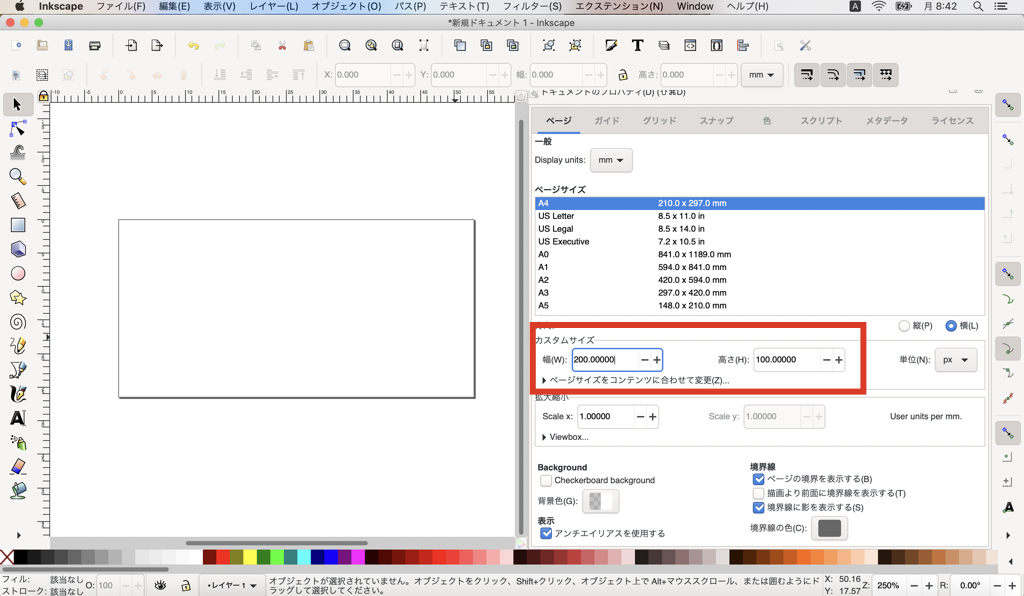
ファイル→ドキュメントのプロパティに移動して、カスタムサイズの縦:横にそれぞれ数字を打ち込みます。

サイトのトップページ用であれば、縦100px, 横200px程度にしておけば良いと思います。

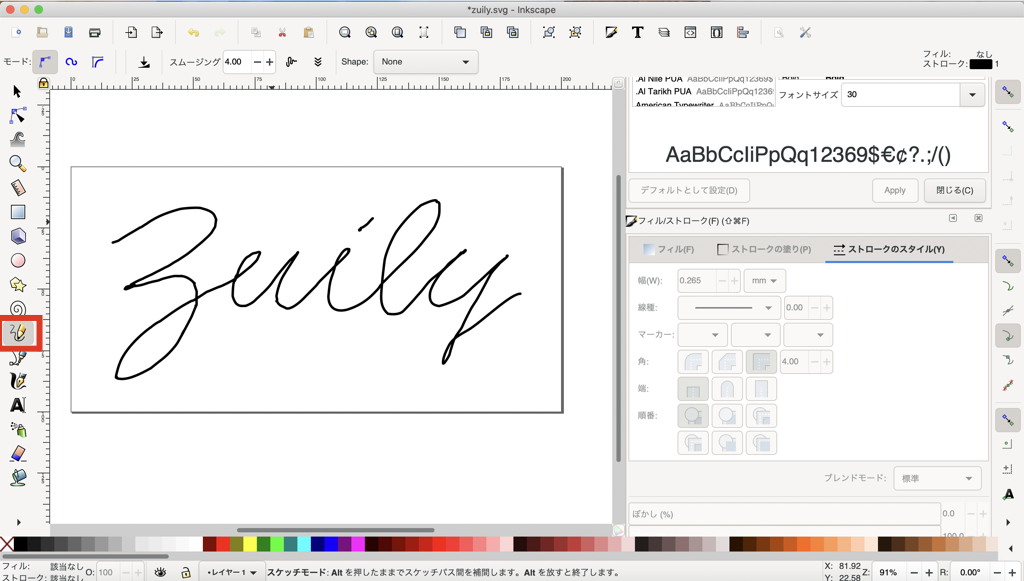
続いて、鉛筆ツールで文字を書いていきます。
ここはフリーハンドで書くことになるので、あらかじめ背景にテキストを用意して、なぞるように書くと良いでしょう。

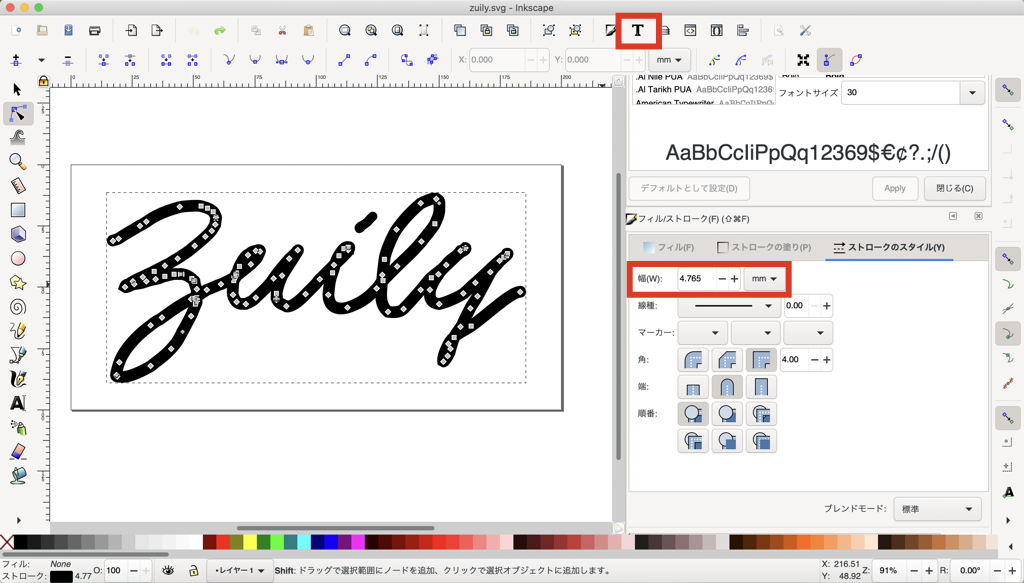
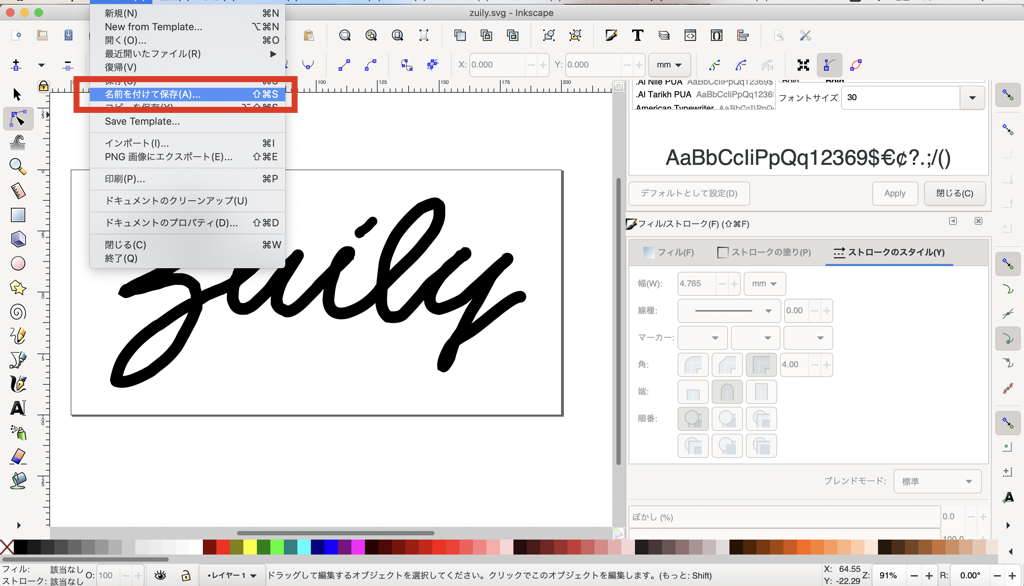
書き終わったら、テキストタブ→ストロークのスタイルを選択し、線幅を整えていきます。

線幅を整えたら、パスを選択して、クリック&ドラッグで位置を変更したり、Deleteキーで削除したりして文字全体を微調整してください。
文字が良い感じになったら完成です。
ファイル→名前を付けて保存→svgファイル形式で適当なところに保存します。

これでsvgファイルの作成は完了です。
Vivus instantでアニメーションデータを作成する方法
続いて、作成したsvgファイルにアニメーションを付ける作業を行います。
アプリはvivus instantを使用します。
Vivus instantは無料でsvgファイルにアニメーションを付けることができるサービスです。

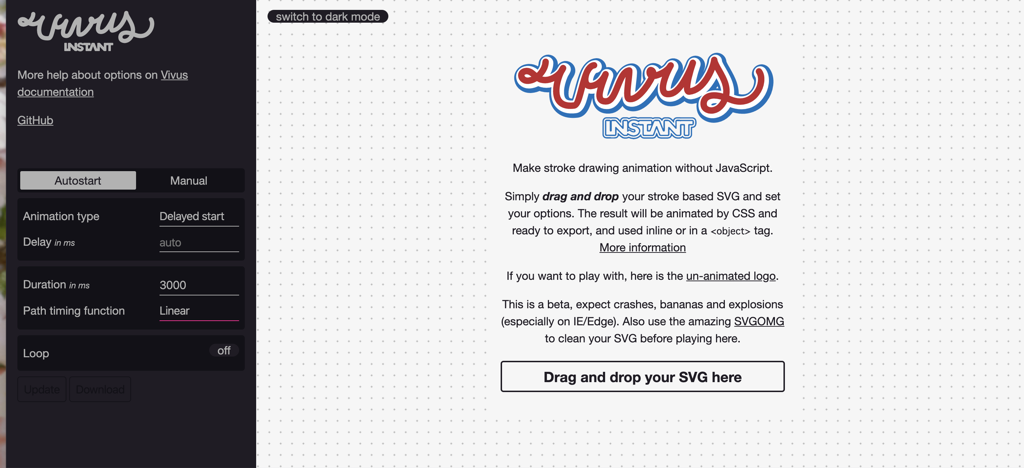
まずはサイトにアクセスします。
トップページにsvgファイルをドロップすると、自動的にアニメーションを作成してくれます。
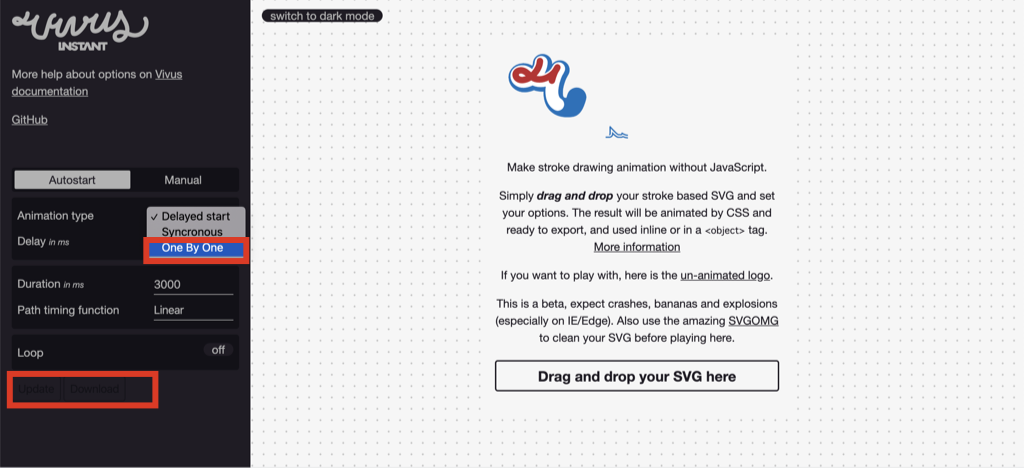
Animationタイプを「One by One」にして「Update」をクリックすると、1つづつ線を書いてくれます。

狙い通りのアニメーションになったら、「Download」ボタンで保存することができます。
ここまでできたらアニメーションデータの作成終了です。
WordPressにsvgファイルを取り込む方法
WordPressのデフォルト設定では、svgファイルを取り込むことはできません。
そこで、専用のプラグインを導入しましょう。
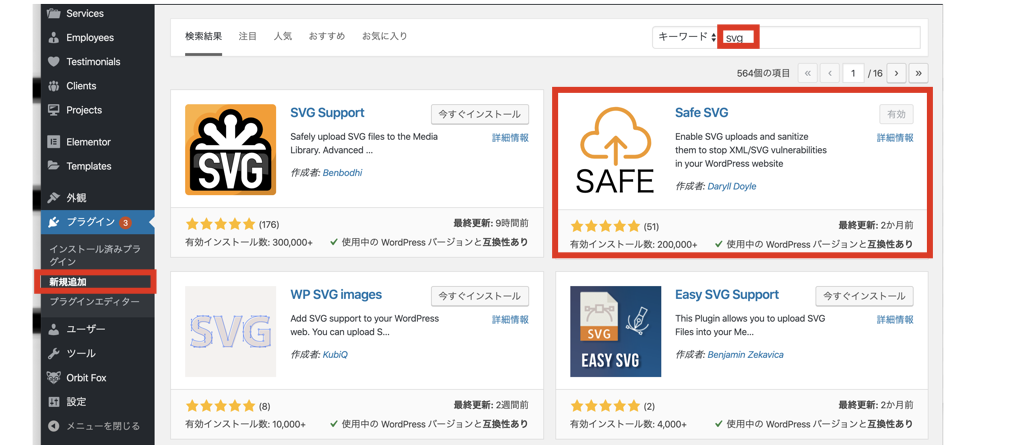
WordPressのダッシュボード→プラグイン→新規追加でsvgと検索します。
「Safe SVG」というプラグインがあるので、インストールして有効化しましょう。

これでプラグインの導入は終了です。
SVGファイルのアップロード
さいごに、作成したSVGファイルをアップロードします。
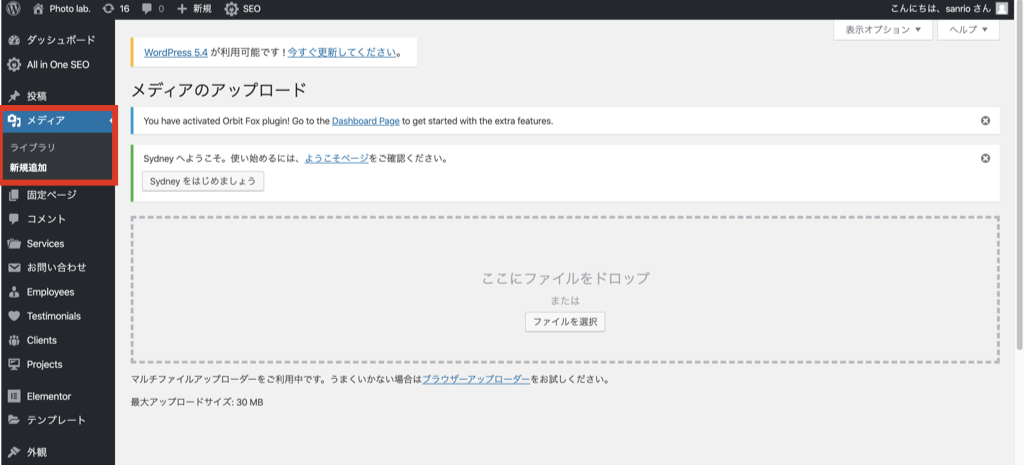
ダッシュボード→メディア→新規追加のページで、SVGファイルをドロップすることでアップロードすることができます。

後はサイトの好きなところに画像を貼れば完成です。
さいごに
今回、Wordpressで筆記体風のテキストをアニメーション表示させる方法を解説しました。
以下まとめです。
①Inkscapeでsvgファイルを作成
②Vivus instantでアニメーションを付けて、
③Wordpressに「Safe SVG」のプラグインをダウンロード
④メディアファイルにアップロード
このような手順でアニメーション表示をすることができます。
アニメーション表示をマスターして、閲覧者の目を惹きつけるようなデザインができるようになりましょう!
少しでもWEB制作で悩んでいる方の手助けになれば幸いです。
お知らせ
当ブログでは、WEB制作を承っております。
サイト制作のお悩みは、ぜひご相談いただければ幸いです。
ポートフォリオ・受注専門ページは下記サイトです。
当ブログ・受注専門ページどちらからでも、お気軽にご連絡ください。




コメント