サイトをSSL化してURLをhttp→httpsにしたはずなのに、なぜかURL欄に「保護されていない通信」と表示される・・・
こんな経験ありませんか?
今回は、WordpressでSSL設定したのに、「保護されていない通信」と表示されてしまう場合の対処法を紹介します。
WordPressのSSL化設定について知りたい場合は下記事を参考にしていただければ幸いです。

それでは解説を始めます。
デモサイトをインポートした場合
画像URLの確認
例えば、wordpressテーマ「Sydney」でデモサイトをインポートした場合は、画像のURLがhttpになっています。
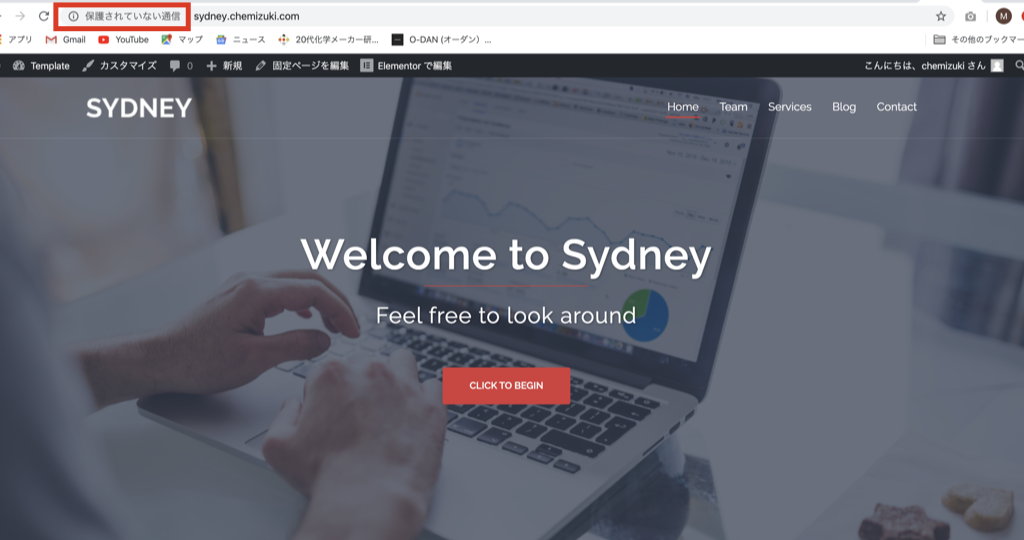
そのため、wordpress設定でSSL化しても、下図のように「保護されていない通信」が表示されます。

この場合は、httpになっている画像を消去するか、他の画像で置き換えることで解決できます。
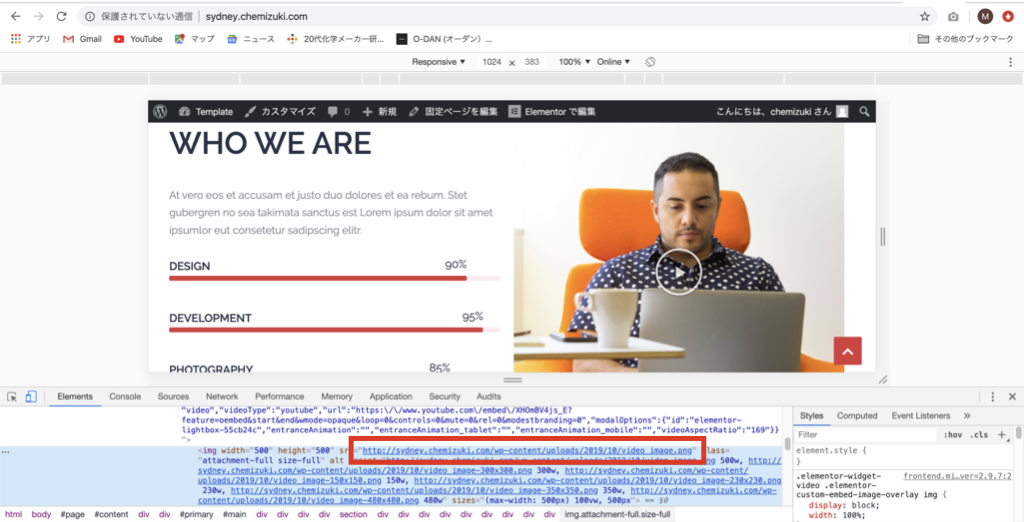
まず、サイトの画像の上で右クリック→検証をクリックします。
そうすると下側にコードが表示されます。
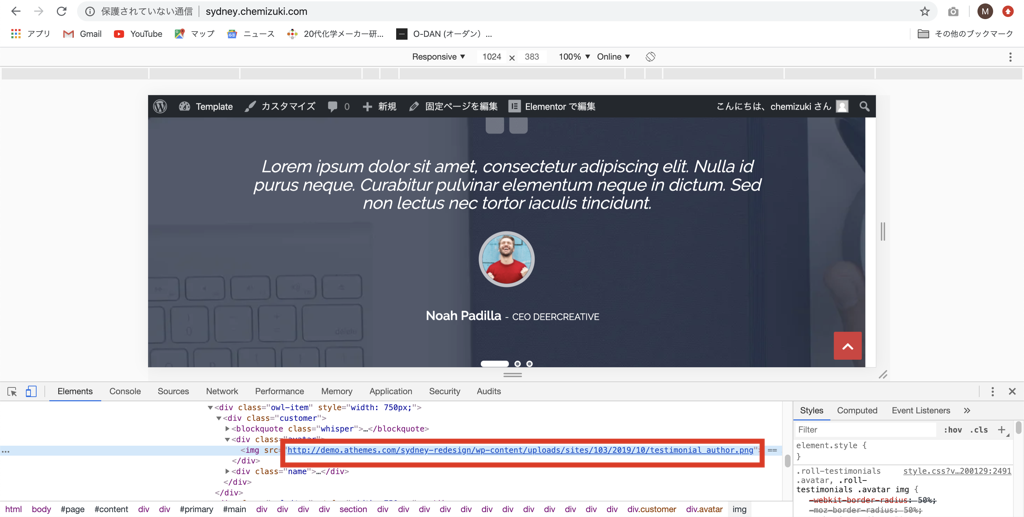
画像のURLを確認すると、httpになっていることが分かりました。

他の画像も同様にチェックしていくと、ほとんど全ての画像のURLがhttpから始まるURLになっていることが分かると思います。

画像の置き換え・消去
続いて、httpのURLになっている画像を全て他の画像に置き換え・消去していきます。
ここで、「Elementor」のプラグインを使います。
画面の上にある、「Elementorで編集する」ボタンをクリックします。

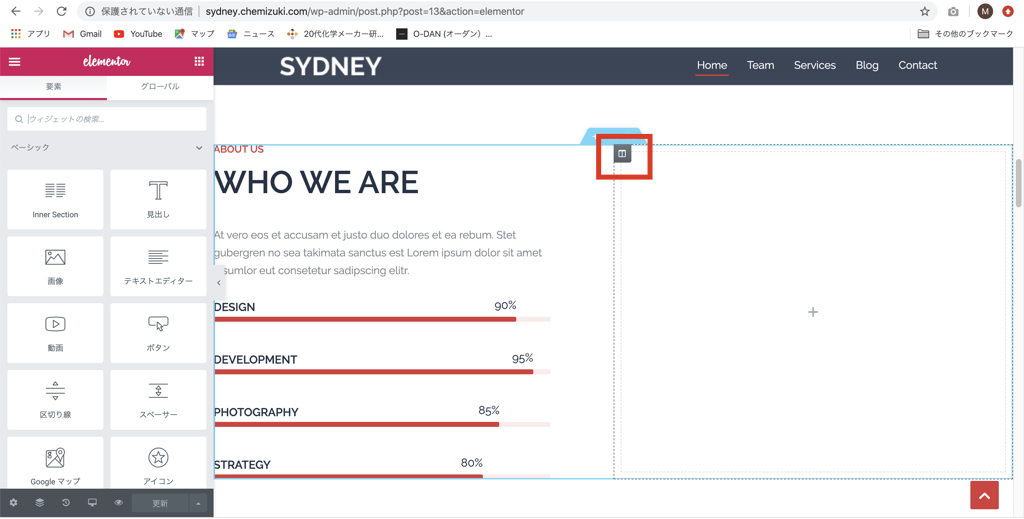
該当する画像をクリックして、他の画像に置き換えます(画像を消去しても良いです)。

全ての画像について、同様の操作で変更していきます。
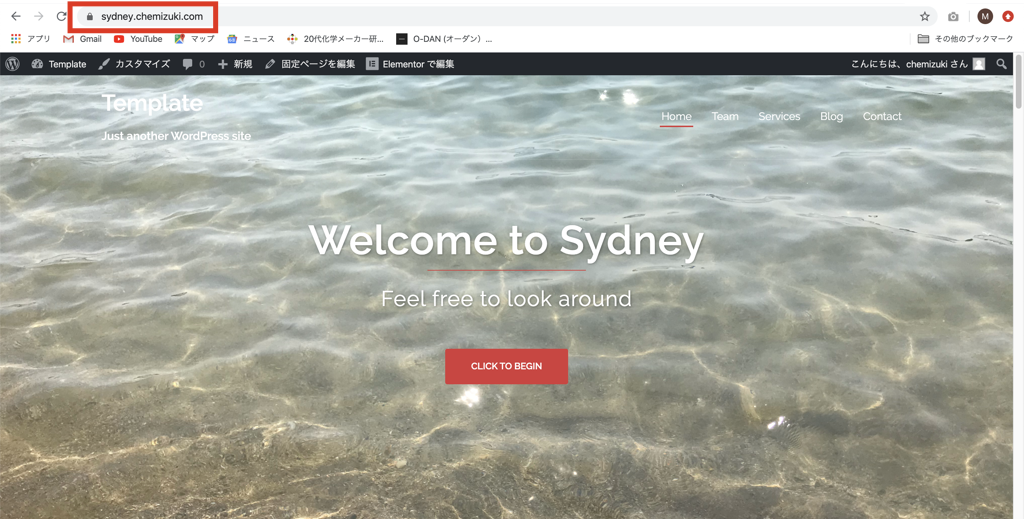
最後にホーム画面に戻り、「保護されていない通信」が表示されなくなったら成功です。

wordpressテーマ「 Cocoon」を使用している場合
wordpressテーマ「Cocoon」を使用している場合は、簡単にURLがhttpになっている画像を見つけることができます。
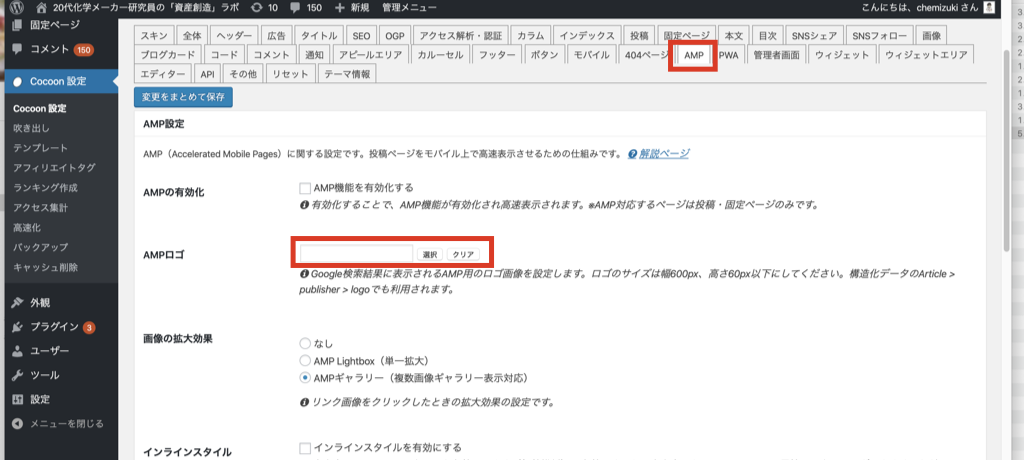
まず、ダッシュボード→Cocoon設定をクリックして、設定ページに移動します。
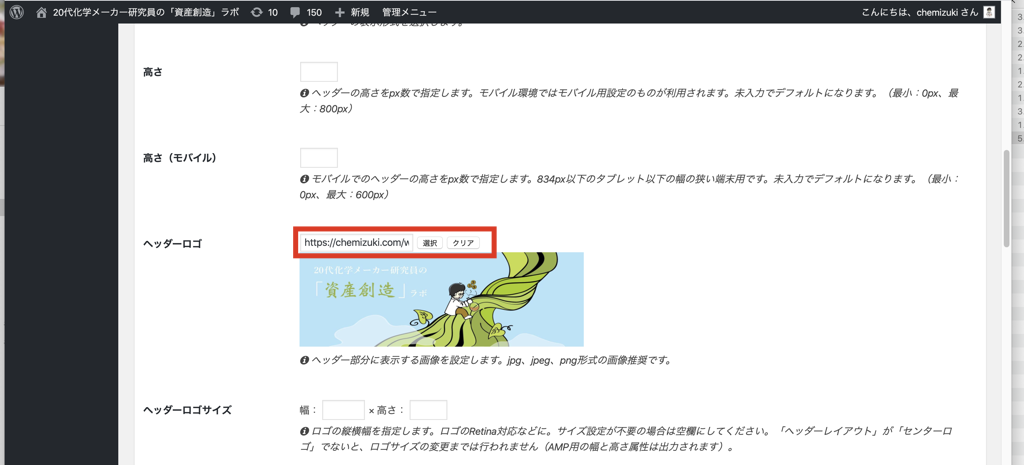
headerタブやAmpタブなどに設定されている画像をチェックします。


全てチェックし終わったら完了です。
ちなみに、当ブログにも、AmpタブにURLがhttpの画像が設定されていました。
さいごに
今回、「保護されていない通信」が表示される際の対処法を解説しました。
画像URLを確認することが大事です。
しっかりサイトをSSL化して、安全に通信できるサイトにしましょう。
お知らせ
当ブログでは、wordpressを用いたサイト制作を承っております。
ご相談・ご依頼いただけると幸いです。
おしゃれなサイト制作が得意です。
ポートフォリオは下のページを見ていただけると嬉しいです。
Photo lab. (WEB制作サービス)

最後まで読んでいただきありがとうございました。




コメント